How to show a Transparent Background in an Embedded Outgrow Content
In Outgrow, you can set up a different background for an embedded as compared to the background with color or image that is set up while creating the content and is displayed when someone opens the content using the direct link.
How to set this up in Outgrow
- Log in to your Outgrow account and open a live content piece for which you want to set up a transparent background.

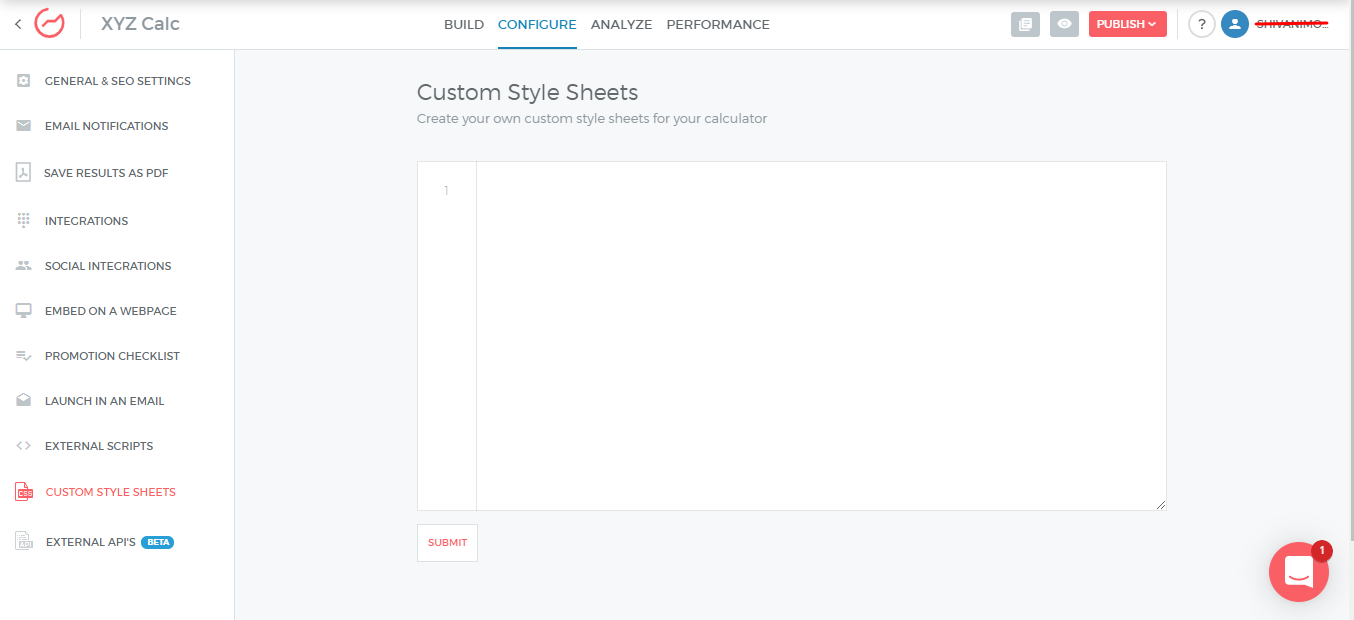
- Once you are in the Builder, navigate to the Custom Style Sheets section in the Configure tab.

- Paste the below-mentioned code in the Custom Style Sheets section and click on Submit.
.isIframe .page_0 .t1-question, .isIframe .page_0.t1-question, .isIframe .page_1 .t1-question, .isIframe .page_1.t1-question, .isIframe .t1-result {
background-color: transparent !important;
}
.page_1.t1-result.isIframe {
background-color: transparent !important;
}
-
Once the CSS code is submitted, make sure you click on Publish at the top to save the changes made in the content.
-
Once the CSS code is applied on the backend, when you open the embedded version of your Outgrow content it will have a transparent background, whereas if you access your Outgrow content using the live link, it will show the background color or image that you selected while setting up your content piece.
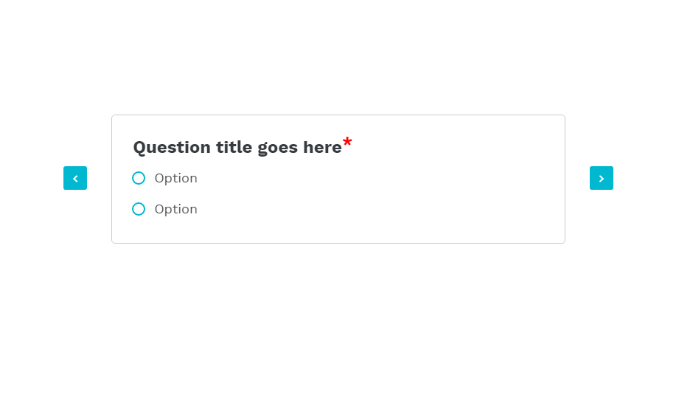
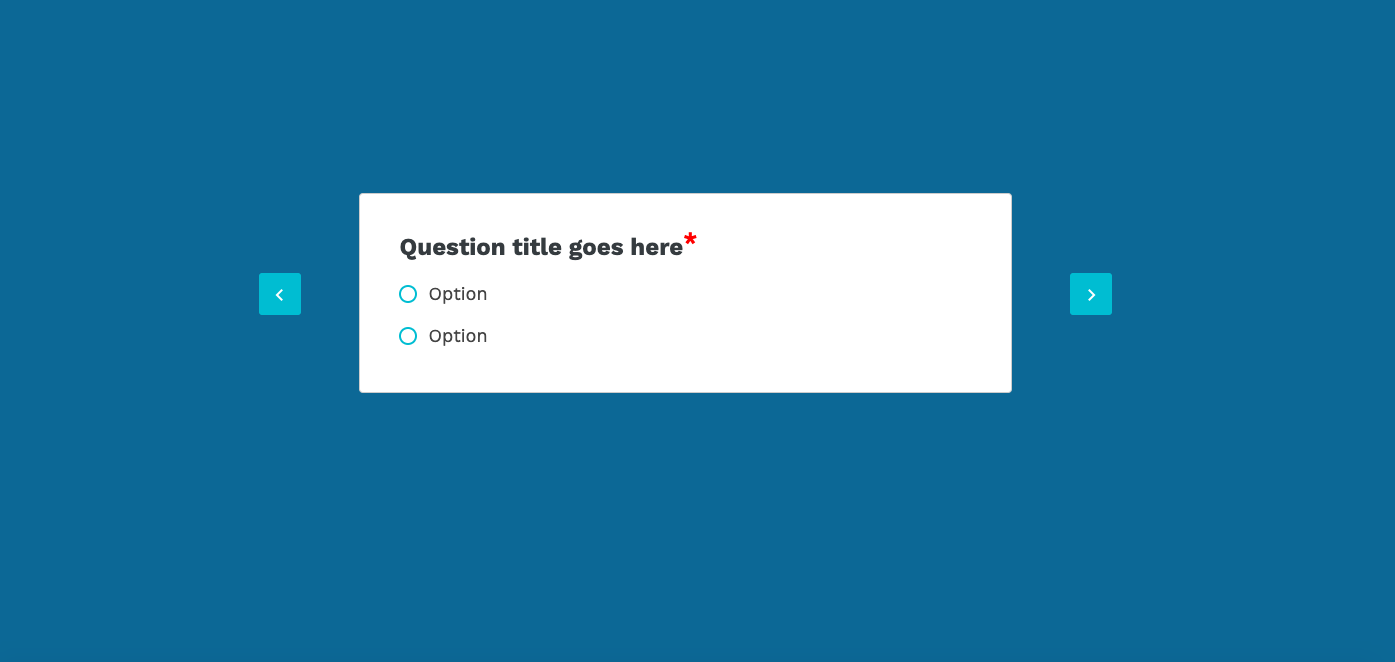
Here are the screenshots for your reference:
A. Embed with Transparent Background

B. Content showing Background Image or Color when accesses using the Live link

In case you have any questions or concerns, feel free to reach out to us at [email protected] and we will be happy to assist you further.
Updated almost 3 years ago