Embed Outgrow Content on Adobe Experience Manager Content Page
Adobe Experience Manager (AEM) is a comprehensive content management solution for building websites, mobile apps, and forms. This document will help you learn more about how to embed your Outgrow content on your AEM content page.
Method 1: Embedding your Content on your AEM page using Live Outgrow Content URL
Here are the steps that you need to follow in case you would like to opt for this method:
A. Login to your Outgrow dashboard, and open the respective content piece in Build mode.

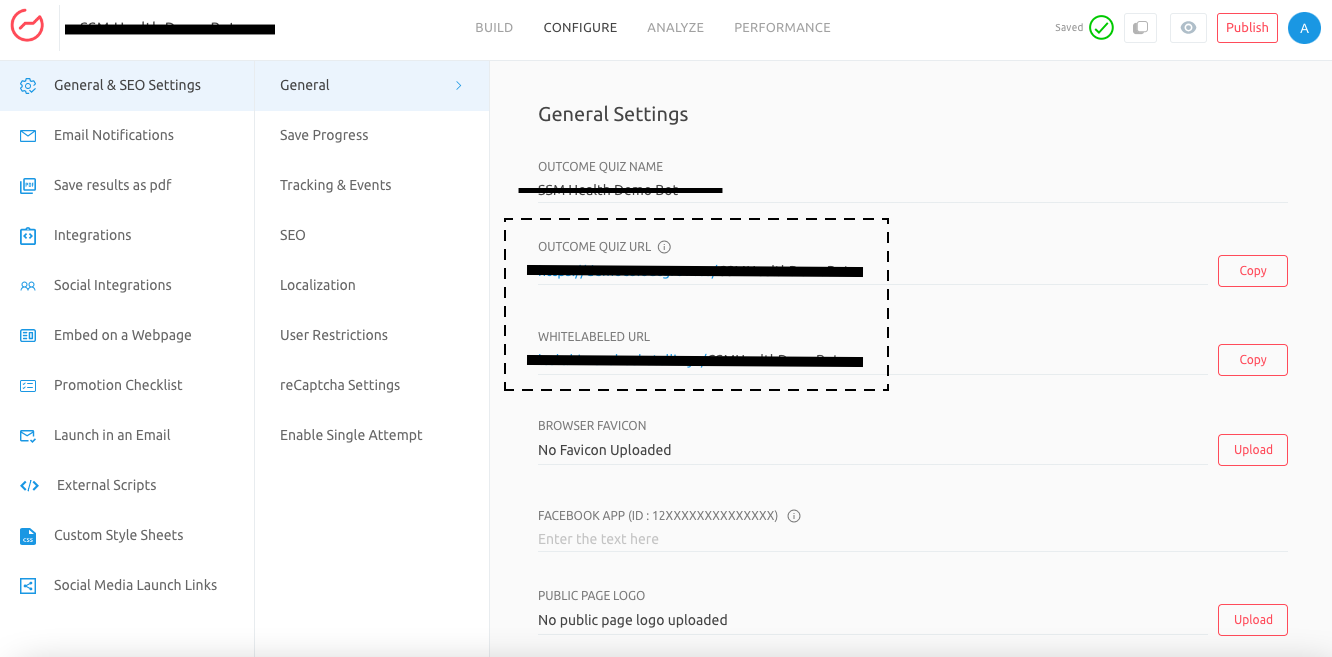
B. Navigate to the Configure tab and from under General Settings, you can copy the Content URL.

C. Now open your AEM content page in edit mode, and then add a new Functional Component on the page by using the Component browser and dragging the required component to the required position on the page.
IMPORTANT NOTE
A. The Functional Component we need to use in this case is the External Component.
B. The External Application Integration Component (External) lets you embed external applications into your AEM page using an iframe.
D. You need to specify the below-mentioned properties to use this component:
1. Target application: Here you need to specify the URL of your Outgrow content piece. For example, in this case, we will specify the URL as https://democo.outgrow.us/AEM-Test-Calculator.
2. Pass parameters: You can check this box if, you want to pass parameters to the application when required.
3. Width and Height: Using this property you can specify the iframe dimensions.
Method 2: Adding your Content on your AEM page using Outgrow Embed Code
Here are the steps that you need to follow in case you would like to opt for this method:
A. Login to your Outgrow dashboard, and open the respective content piece in Build mode.

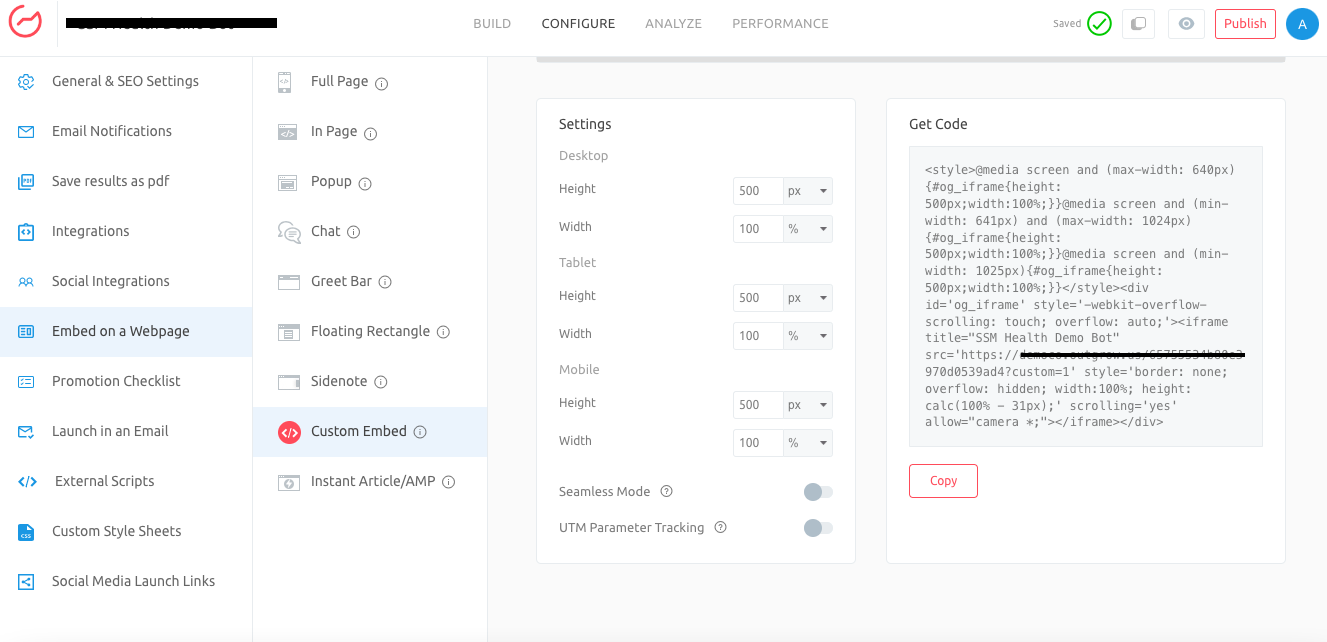
B. Navigate to the Configure tab and go to Embed On A Webpage. Choose the Custom Embed option, and click on Copy to copy the custom embed code.

C. Post copying the code, open your AEM page in edit mode. To embed the Outgrow content using a custom iframe code, you need to use Embed Component.
IMPORTANT NOTE
The Embed Component is AEM's Core Component, which allows you to define selected external content to be embedded within an AEM content page. In addition, there is an option to define free-form HTML to be embedded as well.
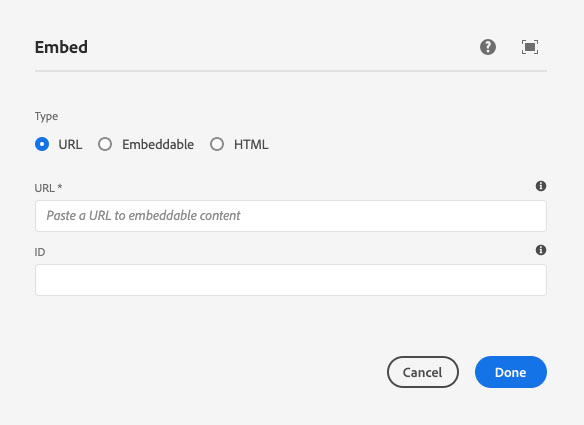
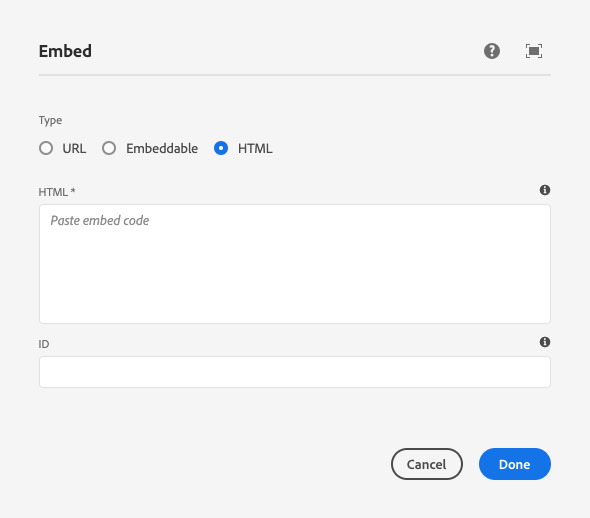
D. Now, you can modify the component's properties using the Configure Dialog. The Configure Dialog allows the content author to define the external resource to be embedded on the page. First, choose which type of resource should be embedded:
D. 1. URL: The simplest embed is the URL. Paste your content's Live URL in the URL field. In the ID field, you can specify the ID that can be used to control the unique identifier of the component in the HTML and in the Data Layer.

IMPORTANT NOTE
The component will attempt to access the resource and if it can be rendered by one of the processors, it will display a confirmation message below the URL field. If not, the field will be marked in error.
D. 2. HTML: You can add free-form HTML to your page using the Embed Component. This embed code can be copied from the Embed On A Webpage section under the Configure tab in Outgrow.

IMPORTANT NOTE
The HTML markup that the author can enter is filtered for security purposes to avoid cross-site scripting attacks that could for example allow authors to gain administrative rights.
In general, all script and style elements as well as all on* and style attributes will be removed from the output.
If you have any questions or concerns, you can always reach out to us at [email protected]. We're always here to help you out!
Updated over 1 year ago