Squarespace - Embed Outgrow Experiences
Squarespace is a robust platform that empowers millions of people — from individuals and local artists to entrepreneurs shaping the world’s most iconic businesses — to share their stories and create an impactful, stylish, and easy-to-manage online presence. You can add Outgrow quizzes, calculators or polls to your Squarespace site.
- Create or select your content: Log into your Outgrow dashboard and choose the content you want to embed on your Squarespace site. Ensure that it is fully configured and ready for embedding.
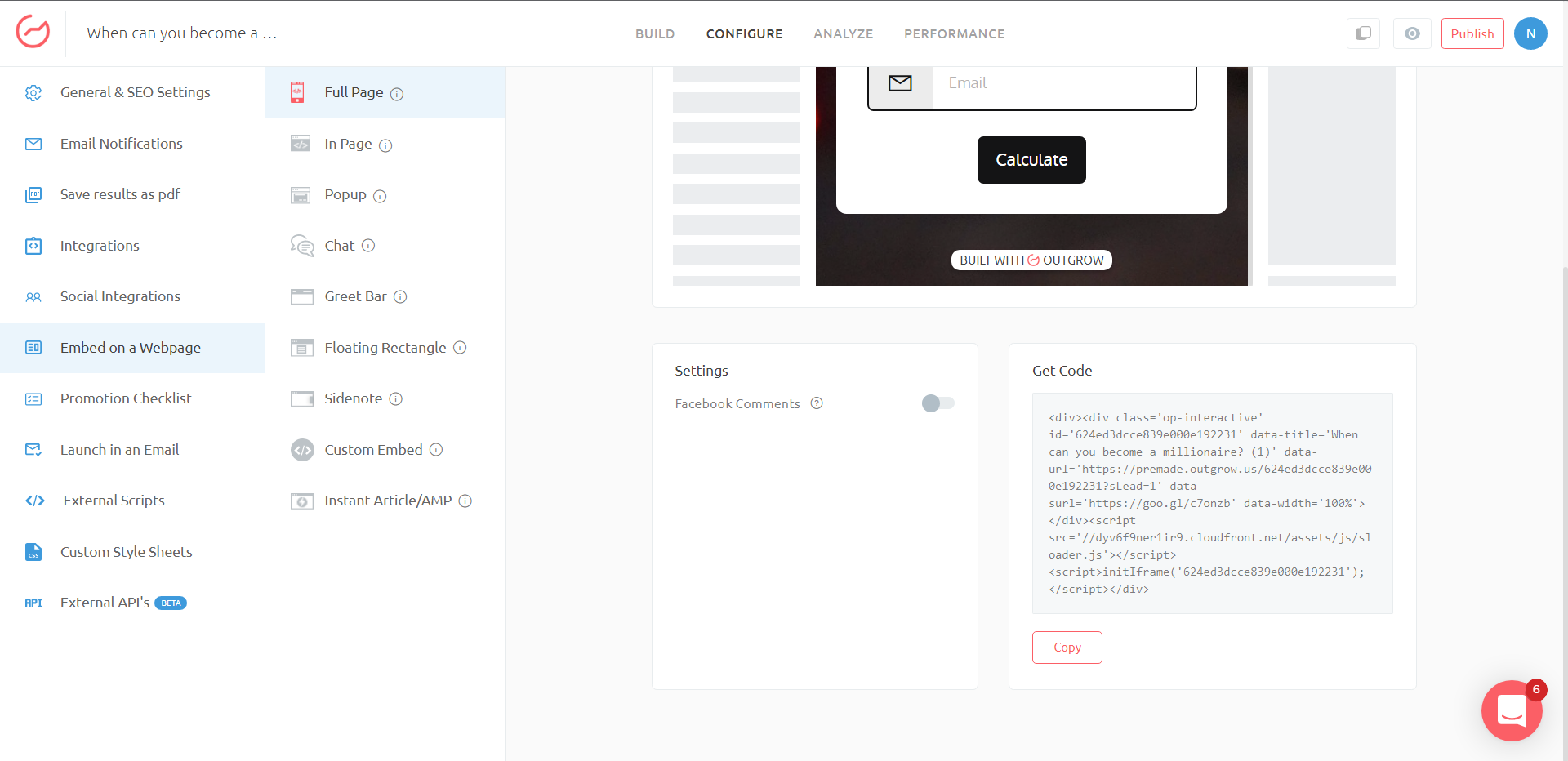
- Obtain the Embed Code: Inside your Outgrow content editor, go to the Configure tab, and then navigate to Embed on a Webpage section. Depending on your requirements, select the appropriate embed code type, and copy the provided iframe code. This code will be pasted into your Squarespace editor.

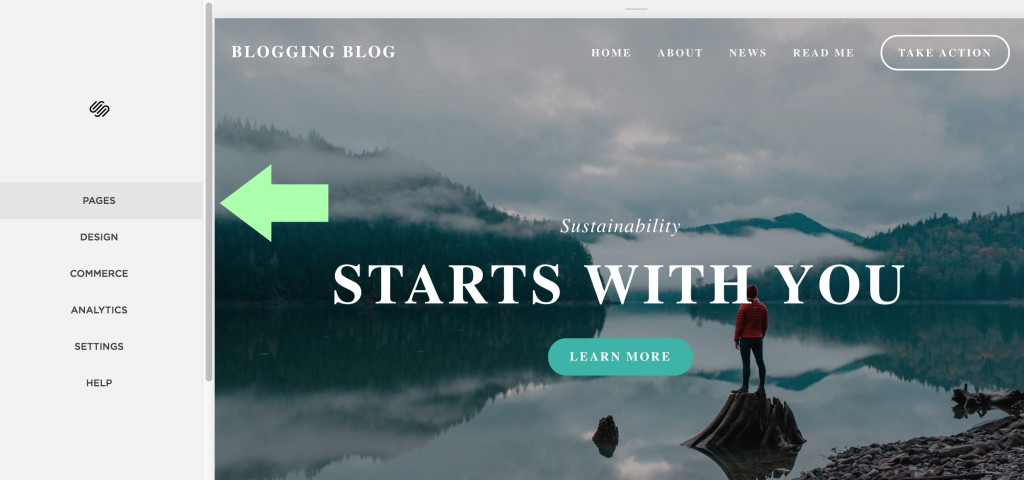
- Access your Squarespace editor: Log into your Squarespace account, and navigate to the page where you want to embed the Outgrow content and open the respective page in Editor mode.

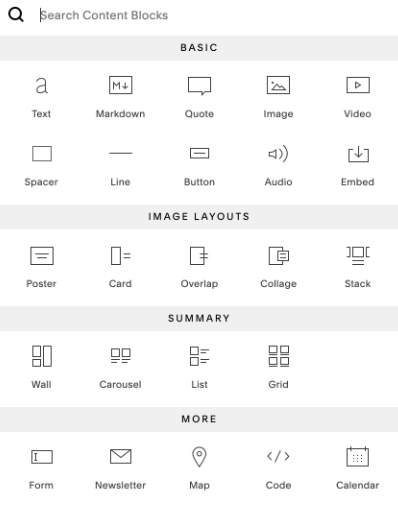
- Add a Code Block: Click on an insertion point or the + icon, then select Code from the menu of content blocks.

- Paste the embed code: Insert the iframe code you copied from Outgrow into the code block. Ensure not to toggle the 'Display Source' option, as it should render the content and not the raw code.
- Preview your content: After pasting the code, use the Squarespace page editor’s preview function to see how the Outgrow content appears within your site’s layout.
- Adjust the sizing if necessary: If the content does not fit as desired, you can adjust the dimensions within the Outgrow iframe code, precisely the width and height parameters.
- Save the changes: Click Apply to save the Code Block settings and then Save to update the changes to your page.
- Test the functionality: View your page in a standard browsing window to test the interaction with the Outgrow content. Ensure that it loads correctly and functions as intended.
Following these steps, you can effectively integrate dynamic and interactive Outgrow experiences into your Squarespace website, enhancing user engagement and providing valuable insights into your audience's preferences and behaviours.
If you have any questions, please reach out to us at [email protected], and we will be happy to assist you further.
Important Information
Mobile Responsiveness: Check the appearance on mobile devices to ensure the content scales correctly.
Browser Compatibility: Test the embedded content in different browsers to ensure consistent performance.
Updated over 1 year ago