Launching your Outgrow Content as a Pop Up on your WordPress Website
WordPress is a content management system (CMS) that allows you to host and build websites. WordPress contains plugin architecture and a template system, so you can customize any website to fit your business, blog, portfolio, or online store. This document will help you understand how you can add a Pop-Up trigger to a WordPress website.
How to Add a Pop Up Trigger to a WordPress Website
1. Login to your WordPress account. Log into your site's wp-admin and log in with your credentials.

Wordpress admin login screen
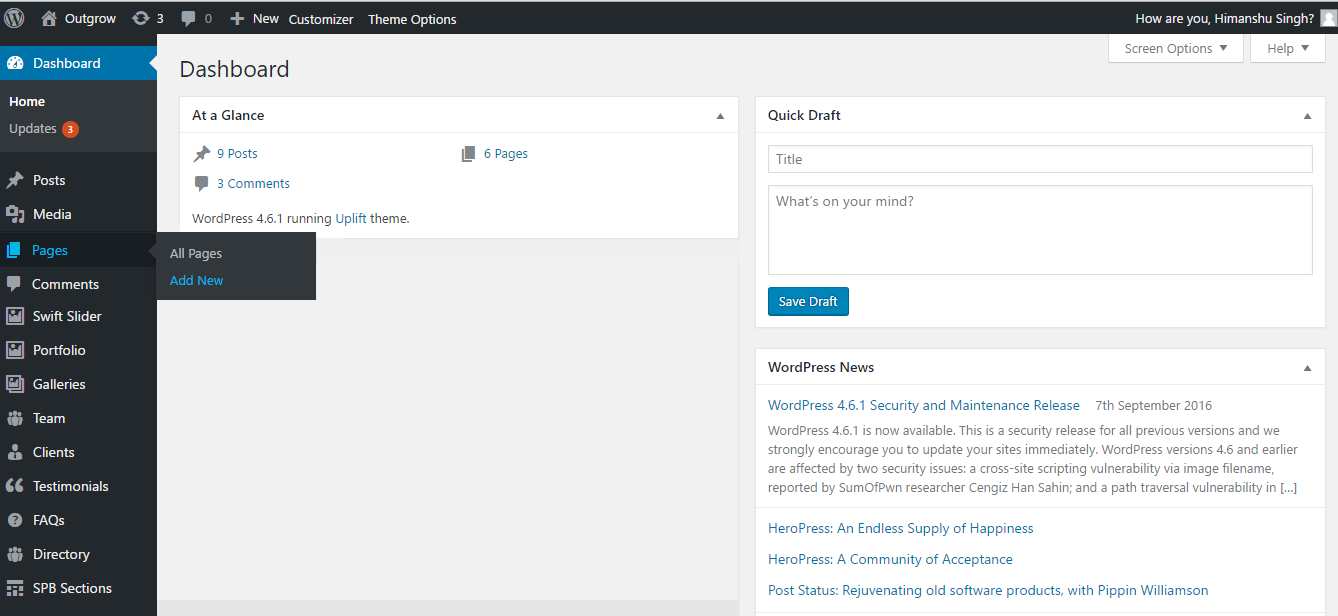
2. Add a Page. Once you have logged in, the Dashboard will open up. Now look for the "Add Page" option under the Pages section on the left sidebar.

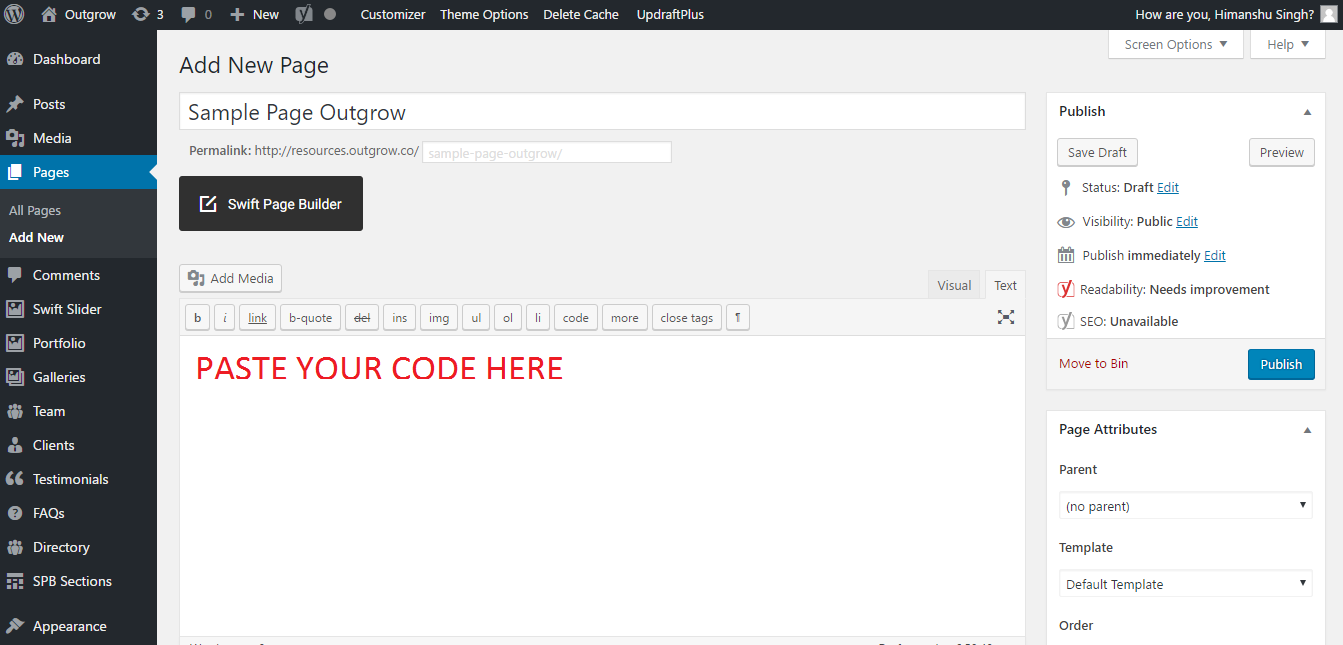
3. Customize the page and determine where you'd want to place the code. Customize the page as per your requirement and figure out the place where you'd like to add the code you copied from Outgrow’s settings panel.

4. Edit the code copied from Outgrow. The code that you got from the dashboard will look similar to the one shown below:
<code>
<div id='embed-container' data-prop='outgrow-p' data-type='outgrow-l' data-url='//idea.outgrow.us/Buzzzzzz' data-text='Get Started'></div>
<script src='//outgrow.us/js/loader.js' async></script>
</code>
Just add this small snippet above your code: . The resulting code will look like this:
<script>jQuery.noConflict();</script>
<code>
<div id='embed-container' data-prop='outgrow-p' data-type='outgrow-l' data-url='//idea.outgrow.us/Buzzzzzz' data-text='Get Started'></div>
<script src='//outgrow.us/js/loader.js' async></script>
</code>
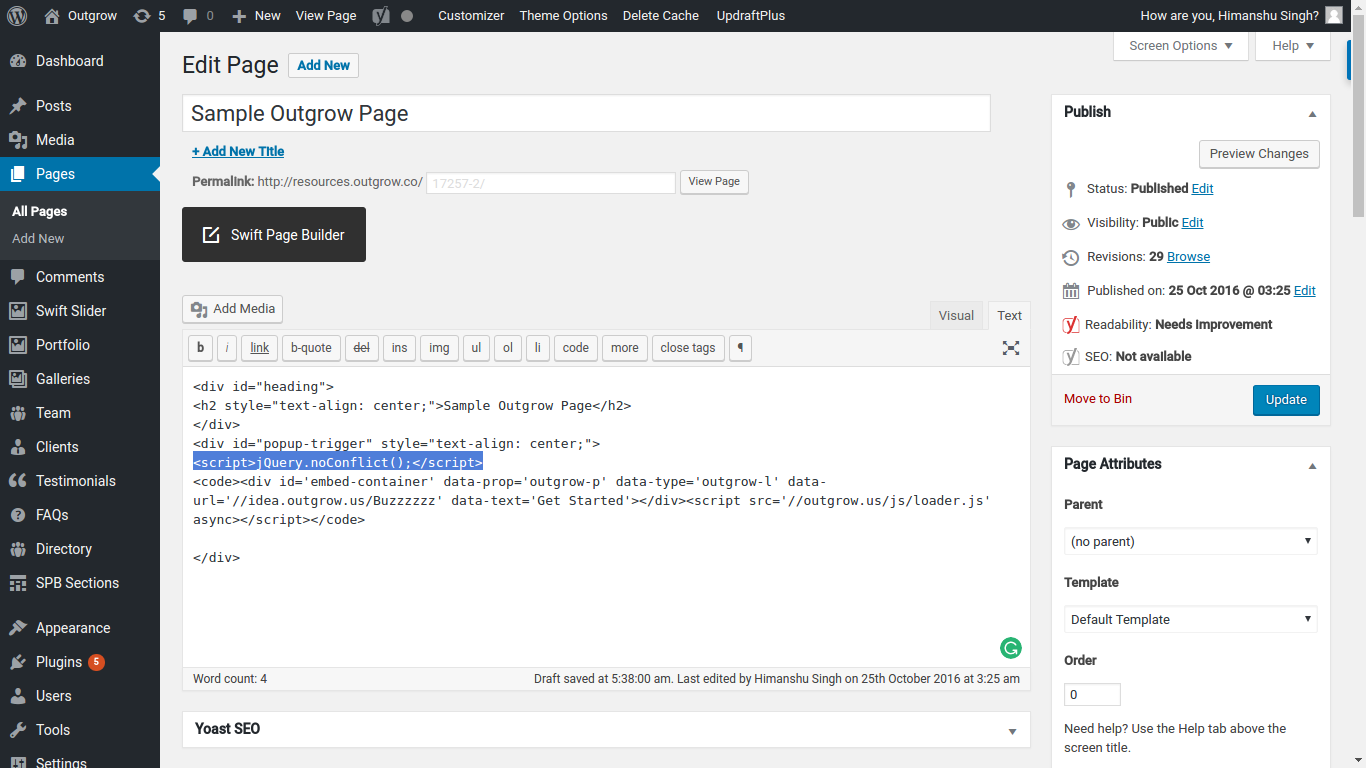
Now let’s make a dummy structure and paste the code that you got from Outgrow’s panel.
<div id=”heading”>
<h2>Sample Outgrow Page</h2>
</div>
<div id=”popup”>
</div>
As you can see, we have created a div with the id 'popup' where we intend to place our trigger. You should have a similar structure. This will be a perfect position to place your calculator pop-up code. Insert the code that you copied from the panel in the first place.

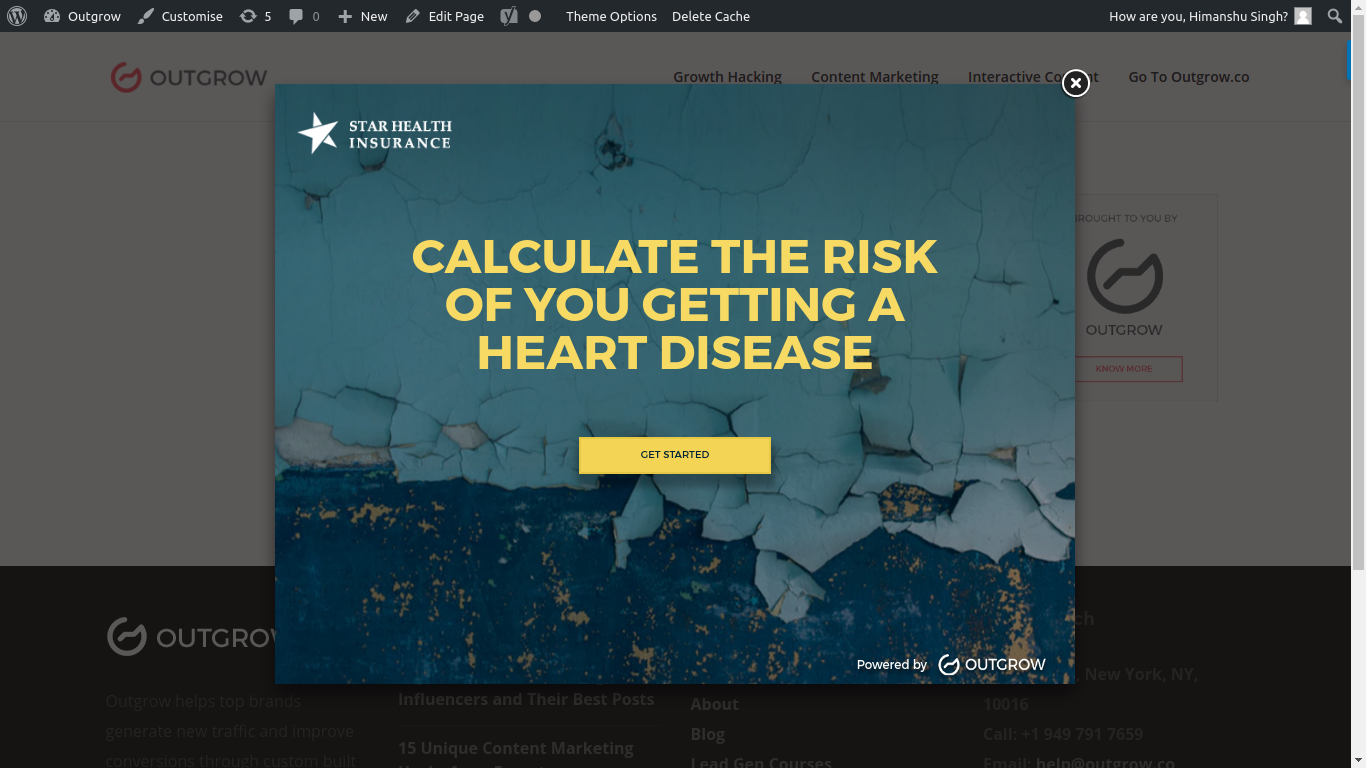
5. And we're done. You have embedded a drawer popup on a WordPress page; it should look somewhat like this.

Feel free to reach out to us at [email protected] in case you have any questions, and we will be happy to assist you further.
Updated over 1 year ago