Embedding Options In Outgrow
Outgrow offers multiple embed options that you can use to promote your content piece as a part of your website. This document showcases how each of these embedding options can be used uniquely.
Accessing the embed code in the Outgrow dashboard
To embed a content piece from Outgrow on your website, you need to log in to your Outgrow dashboard. After selecting the content piece you want to embed, navigate to the Configure tab in the builder. Next, click on the Embed On A Webpage sub-tab. In this section, you will find the following options available to you:
A. Full Page Embed
B. In-Page Embed
C. Popup Style Embed
D. Exit Intent Pop Up
E. Chat Messenger Style Embed
F. Custom Embed Functionality
G. Floating Rectangle Style Embed
H. Greet Bar Style Embed
I. Sidenote Style Embed
J. Instant Article/AMP

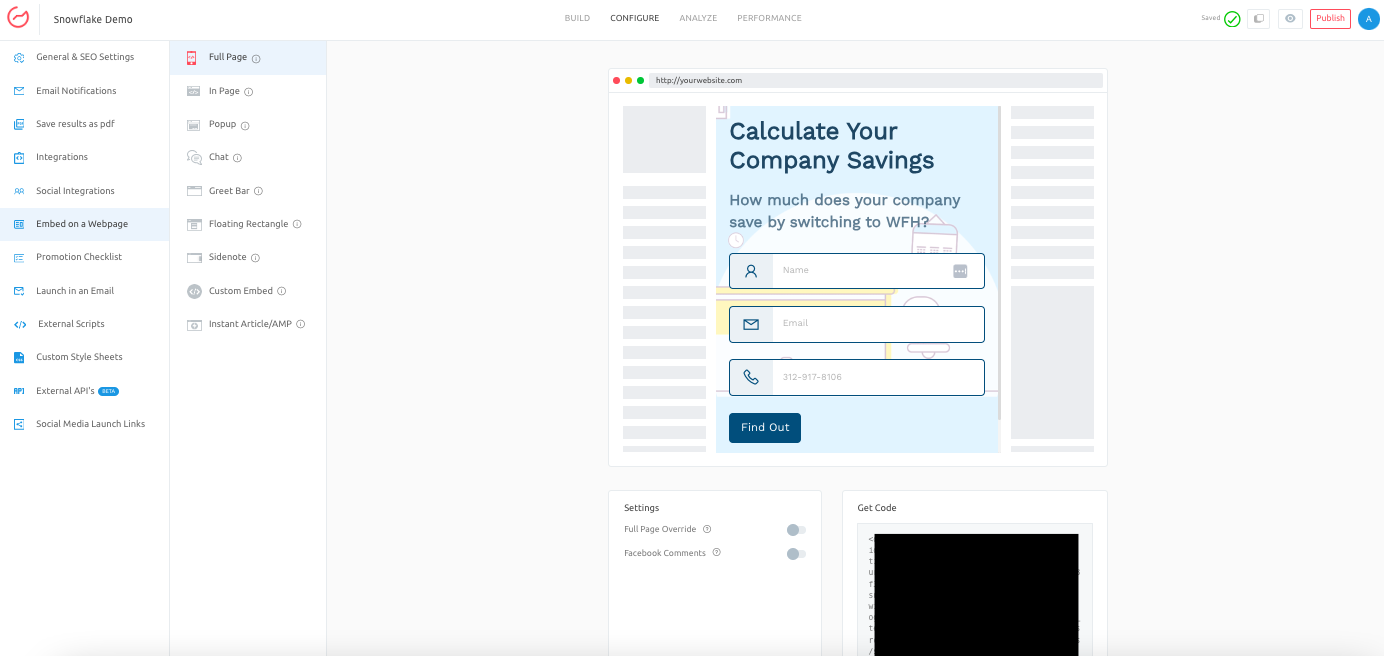
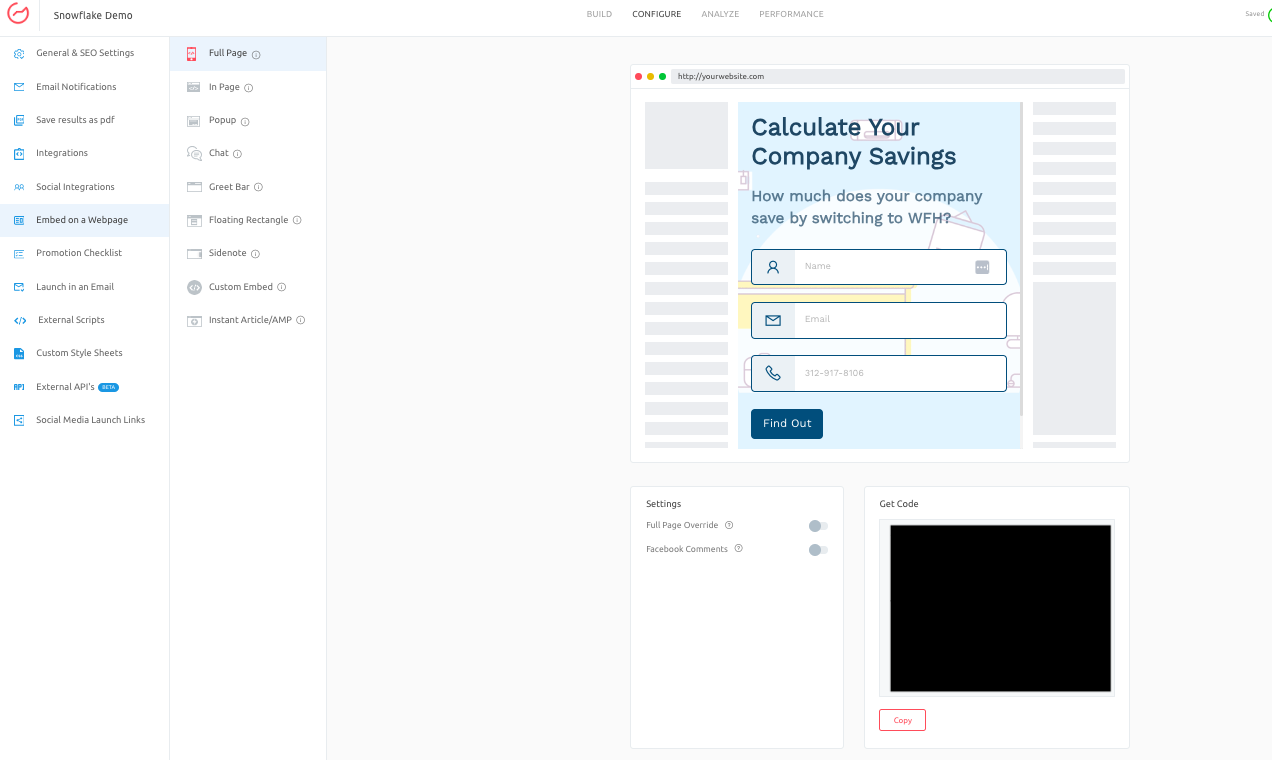
Full Page Embed Type
If you opt for a Full-Page embed, your Outgrow content will be displayed on your website without any distractions like sidebars for your users. You can use your header and footer and place the content between the two.

NOTE: On a mobile device you will see a screenshot of the Welcome page, and when you will click on it, the content will load and take over the whole screen.
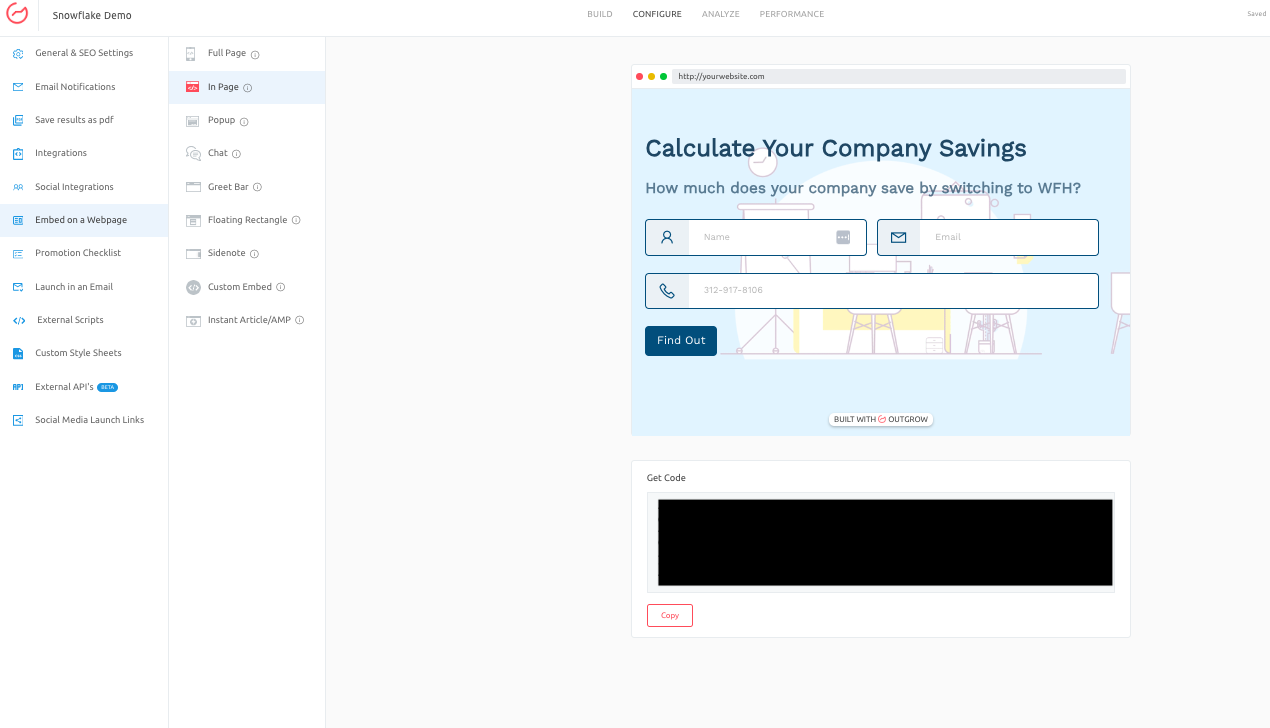
In-Page Embed
You can choose the In-Page embed option if you want to include other website elements on the same page alongside your content. Your content will be placed within a container and only load when the start button is clicked. The embed code will determine the exact location on the page where your content will load.

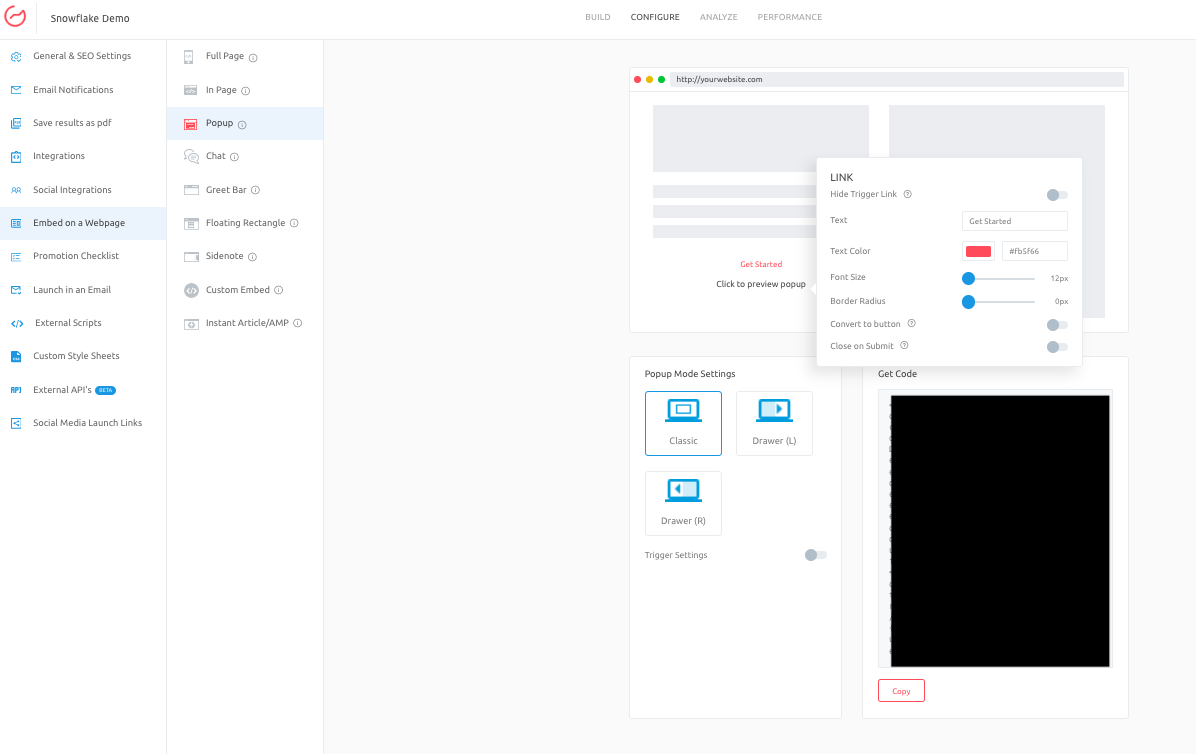
Pop Up Type Embed
You can configure an embed to show as a pop-up when clicking a trigger button. You can choose from Classic, Drawer Left, or Drawer Right. For the embed, you can configure the button text, and you can also configure the font colour, size, and button shape.

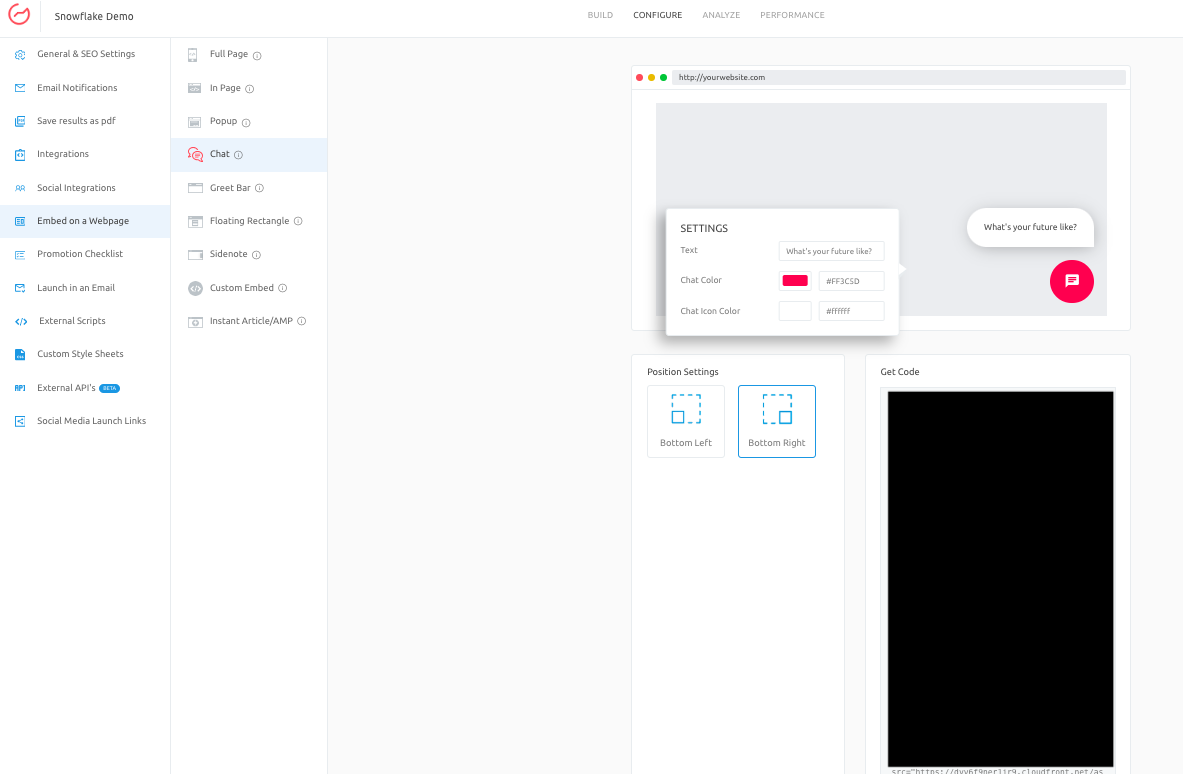
Chat Style Embed Type
You now have the ability to display a content piece as a chat notification on the screen. You can personalize the subject of the chat pop-up on the screen and customize the color of the chat icon.

NOTE: This embed option can be used with any content type.
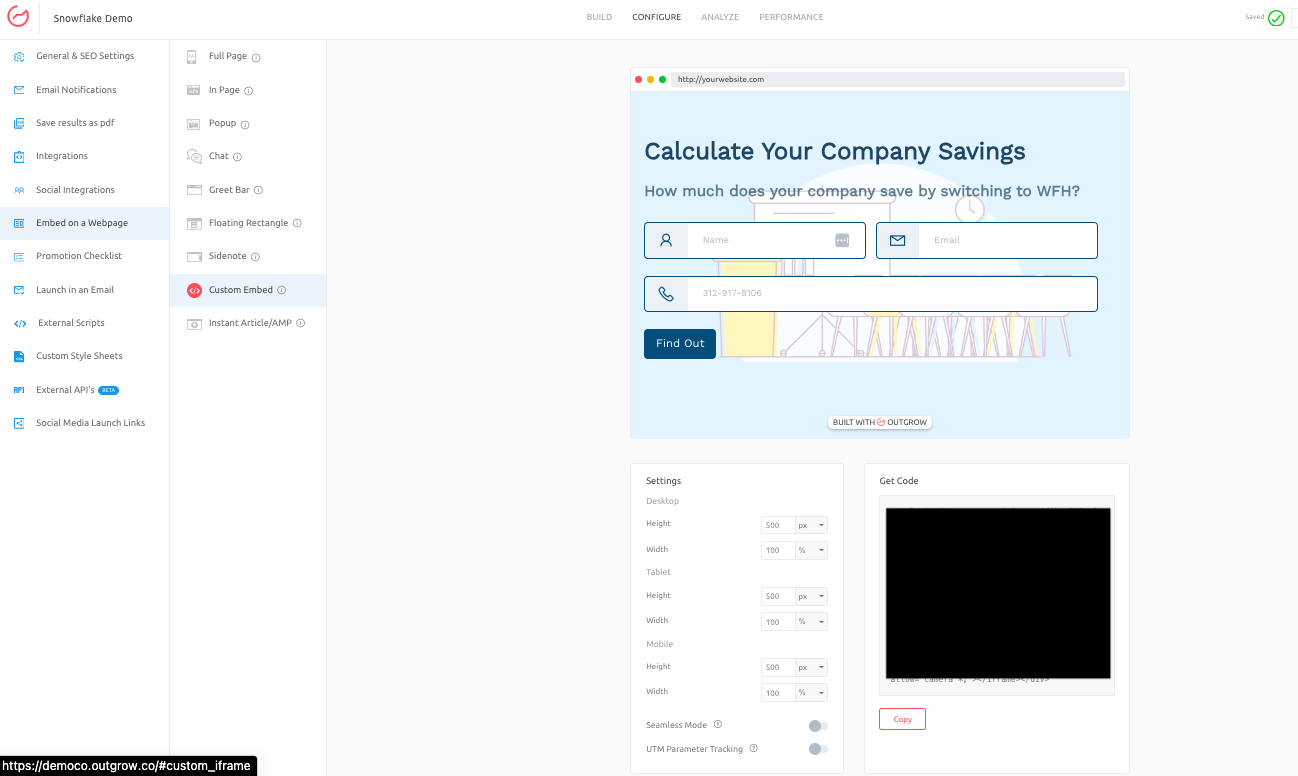
Custom Embed Type
If you wish to embed your Outgrow content in an iFrame with particular dimensions, you can choose this option. Furthermore, you can specify varying iFrame height and width for different device types according to your needs.

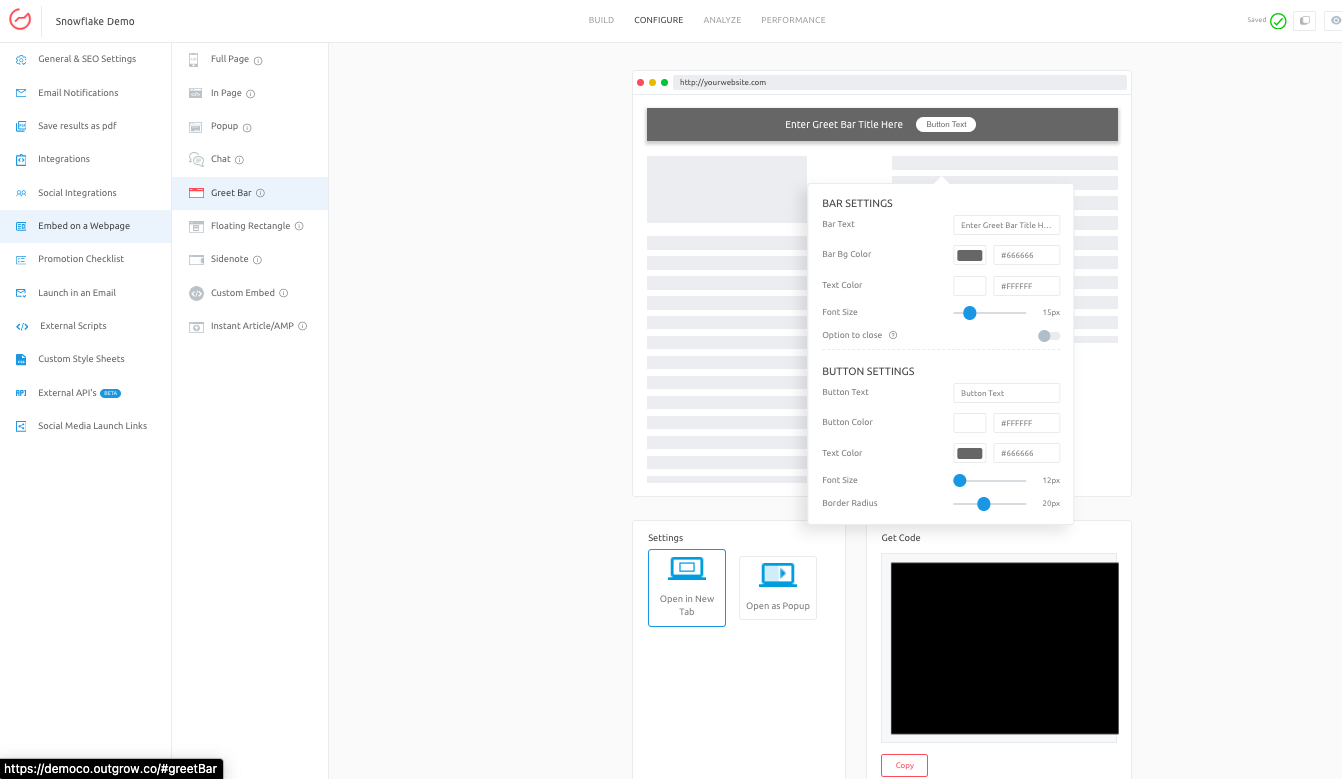
Greet Bar Style Embed Type
The Greet Bar-styled embed is a valuable tool for placing content at the top of your website's page. You can customize the text, background colour, font size, and button text and colour to match your website's style. This feature is perfect for creating a welcoming message or drawing attention to important information.

NOTE: If you use the Greet Bar style embed, you can choose whether the embedded content should open in a new tab or as a pop-up. The embed code will automatically update based on the option you select.
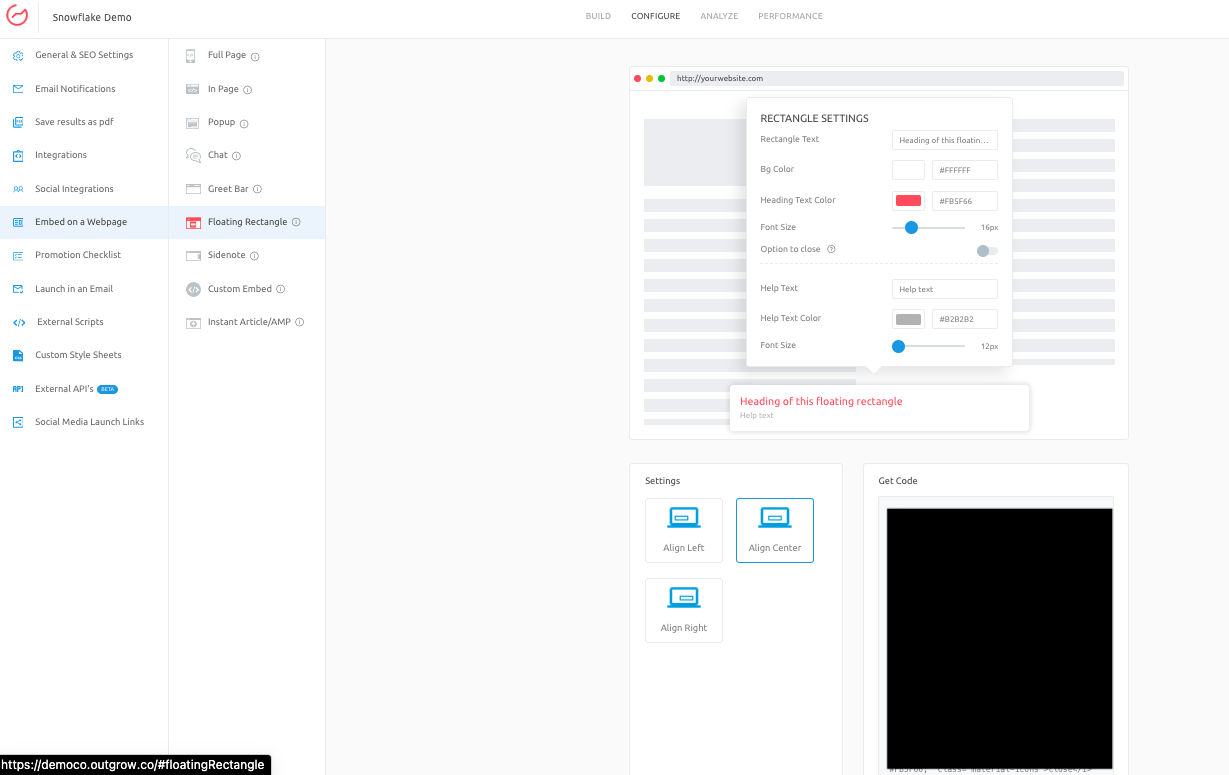
Floating Rectangle Style Embed Type
You can embed content directly onto your website page in the form of a floating rectangle. When the user clicks on the rectangle, the content will open within it. You can customize the appearance of the rectangle, including the heading text colour, background colour, font size, help text, and help text colour, to fit your preferences.

NOTE: You can choose between Center, Left or Right aligning the rectangle on the page.
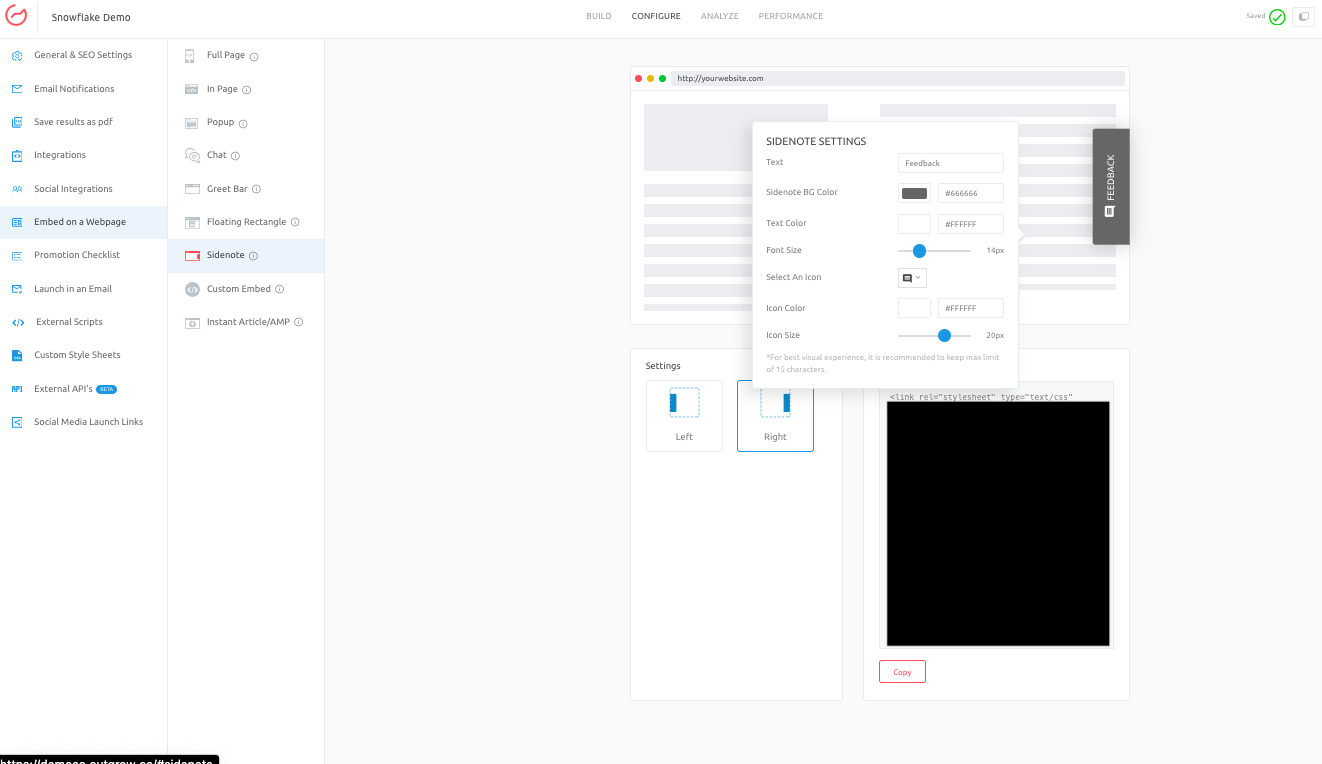
Sidenote Style Embed Type
If you want to add a placeholder on the side of your page, which can be clicked on to open the embedded content in a pop-up, then you can use this type of embed. You can choose whether You need to log in to your Outgrow dashboard to embed a content piece from Outgrow on your websiteto place the placeholder on the left or right side of your page.

Facebook Instant Article/AMP
A. Facebook Instant Article: With this embed type, you can easily integrate your Outgrow content into a Facebook Instant Article. Facebook Instant Articles are indicated with a lightning bolt at the top right of the image, as shown in the illustration below.
![]()
B. Google AMP: Outgrow content can now be embedded on Google AMP using this embed type. Google AMP is an open-source HTML framework originally created to compete with Facebook Instant Articles.
Feel free to reach out to us at [email protected] and we will be more than happy to assist you further.
Important Note
Ensuring Responsiveness on Full Page Embeds
While pasting the code in an empty HTML page, users often forget to add an important tag in the header that ensures responsiveness. Please make sure that this tag exists in the header of the HTML page where you are creating your full page embed.
Updated over 1 year ago