Clickfunnels - Embedding an Outgrow Content Piece in ClickFunnel
ClickFunnels is a software that lets you design and create sales and landing pages, and it also lets you manage your entire sales funnel. As engaging your prospects and existing customers is an important part of the sales funnel, you can now embed your Outgrow content on your ClickFunnel pages.
Embedding your Outgrow content in an iFrame display on a Clickfunnel page
You can easily embed your Outgrow interactive content in ClickFunnels using the steps mentioned below:
1. Log in to your ClickFunnels account.

Clickfunnels Login Screen
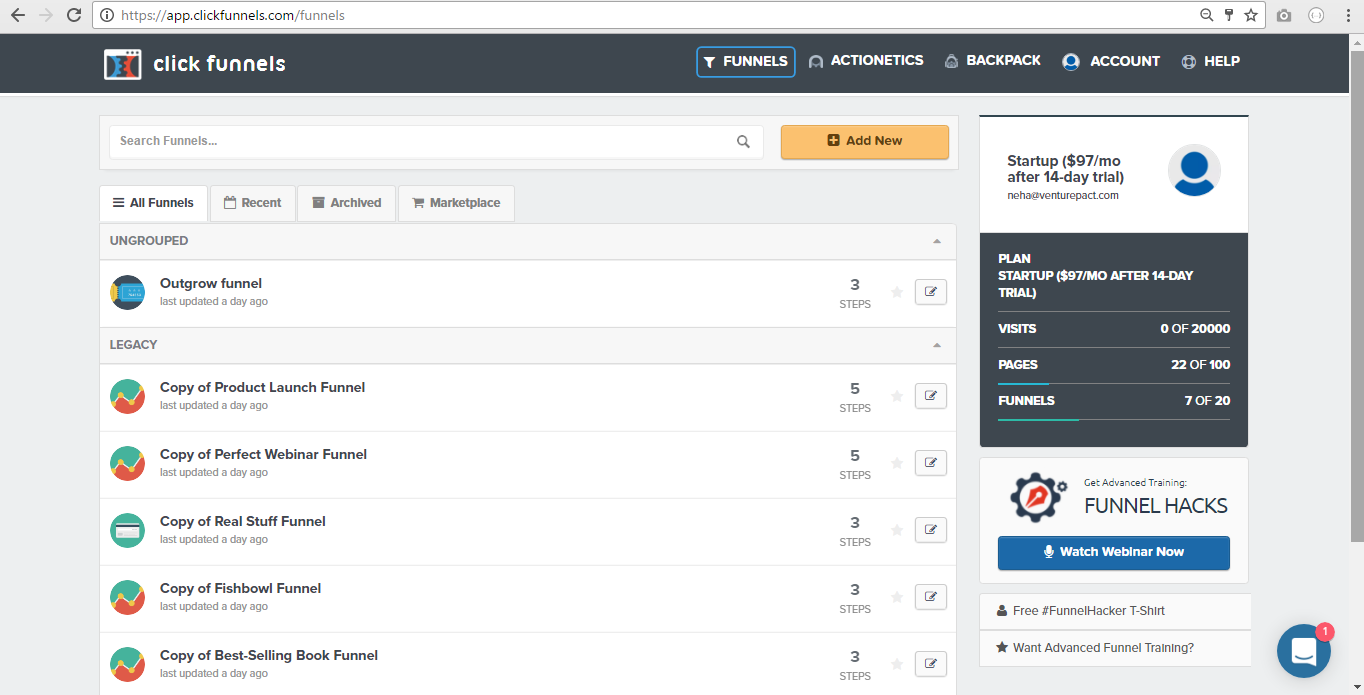
2. Upon logging in you will be redirected to your ClickFunnels dashboard. Here you need to create a new page in your funnel. For this, you can create a step in the funnel, and also complete all the required steps including Select a template, Provide the URLs and finally clicking on Open in Editor.
A. ClickFunnel Dashboard:

Clickfunnels Dashboard
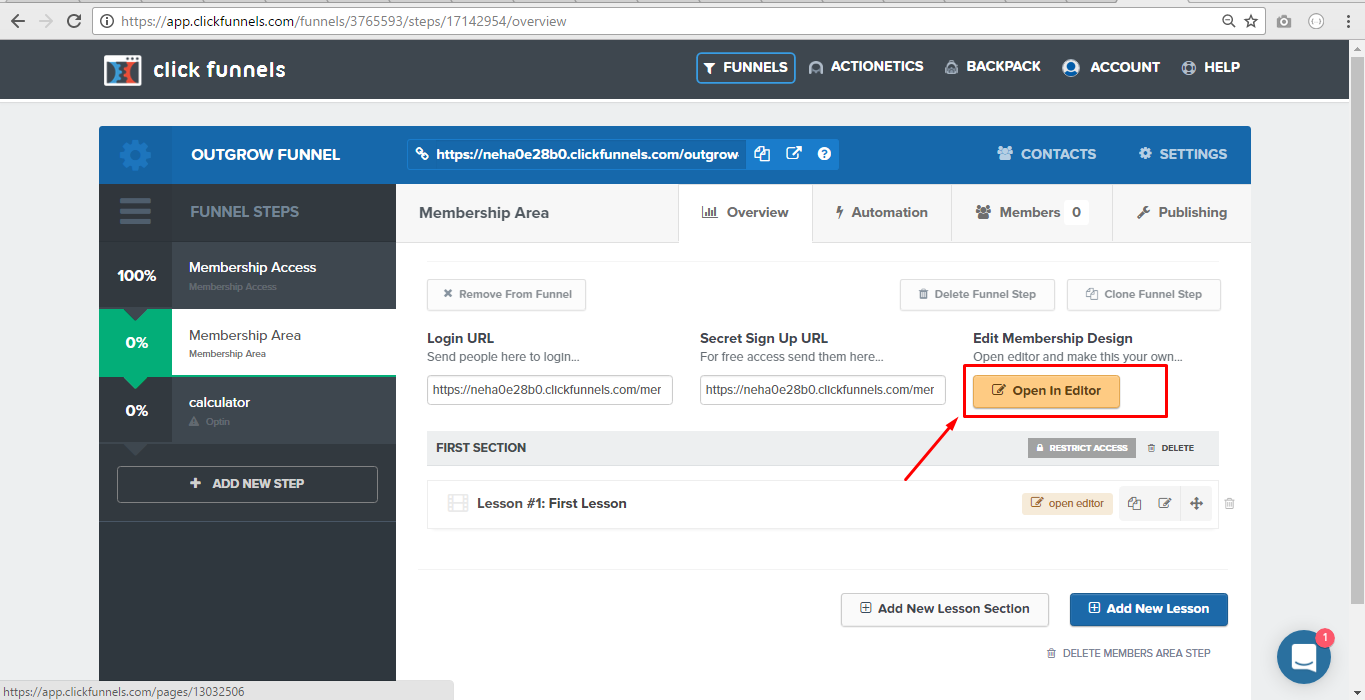
B. Creating a ClickFunnel Page:

Create New page on Unbounce
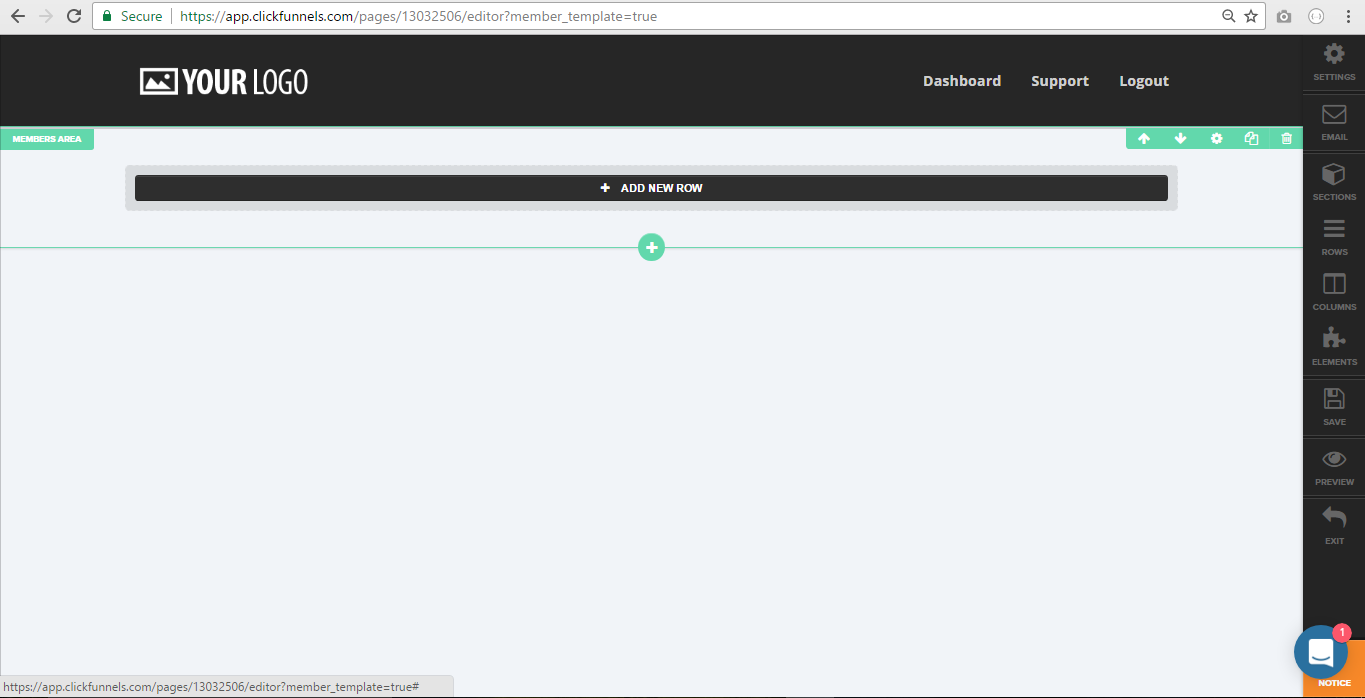
3. In this step add a row to the ClickFunnel page. Once the row is added, choose the type of container you want to add. This is where your content will be embedded, so please choose the container accordingly.
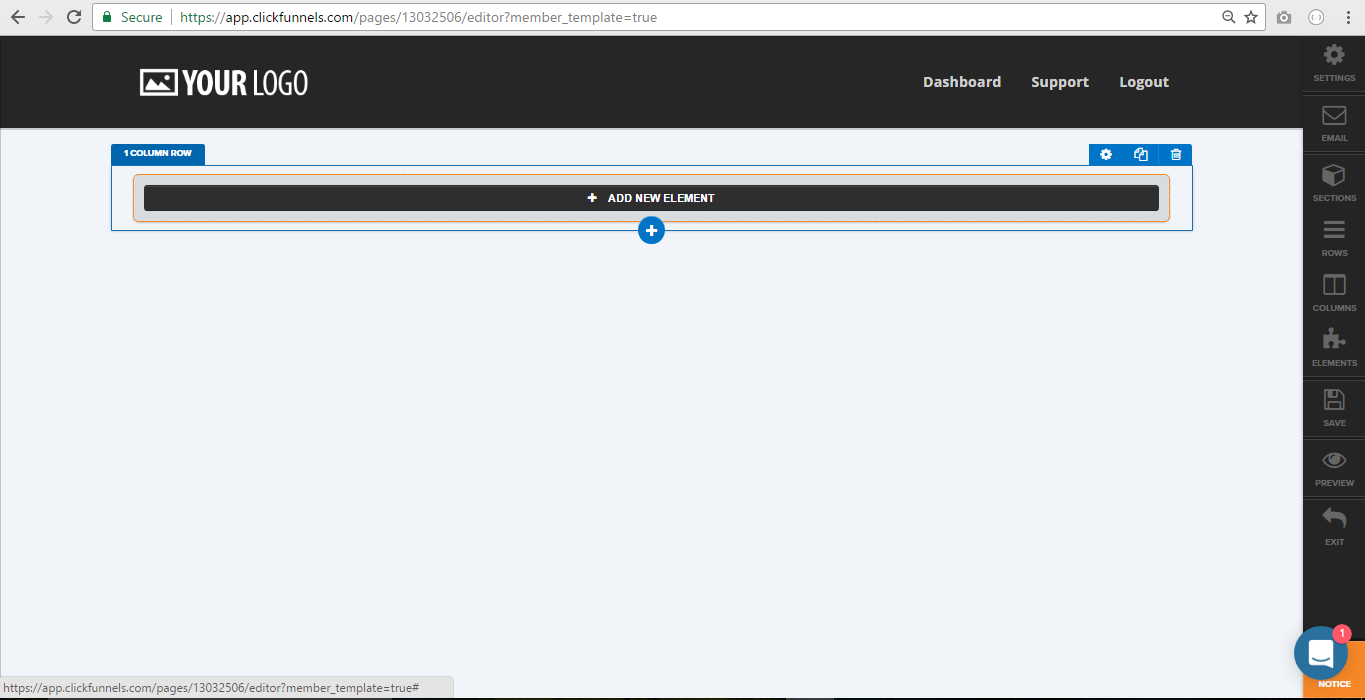
A. Adding A Row:

Add a row on the funnel page
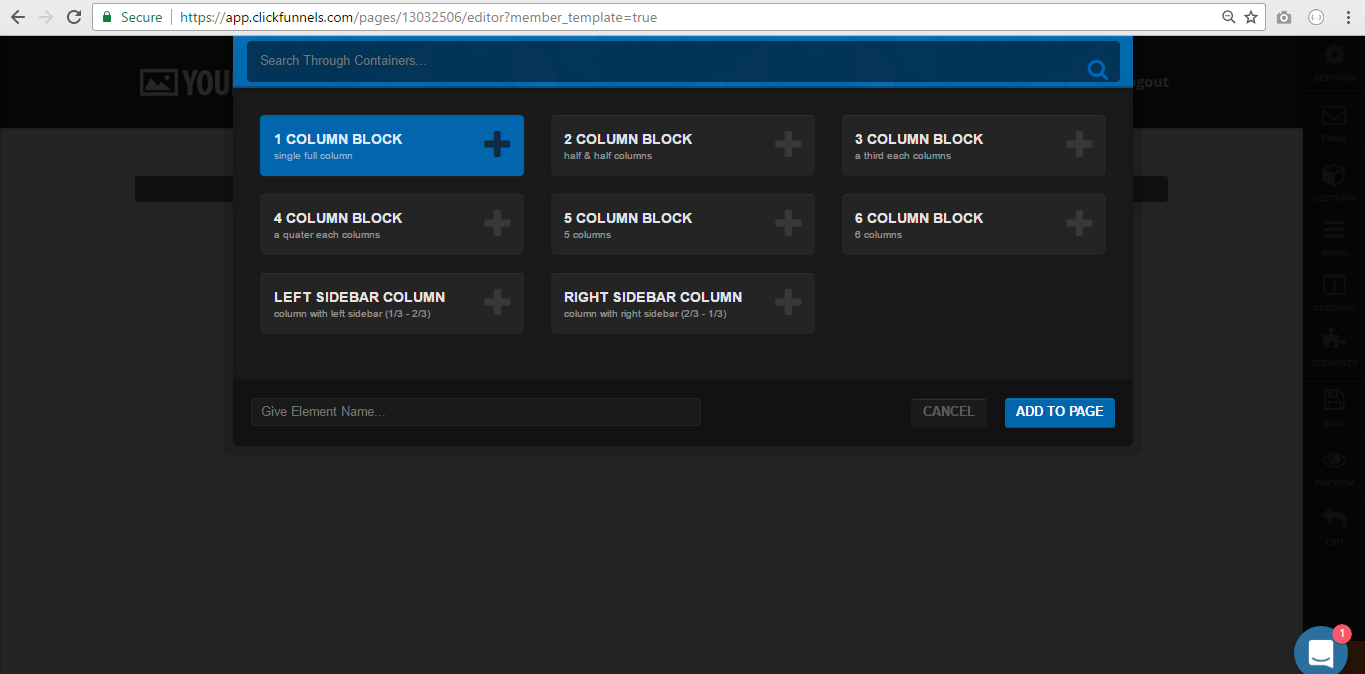
B. Choosing A Container:

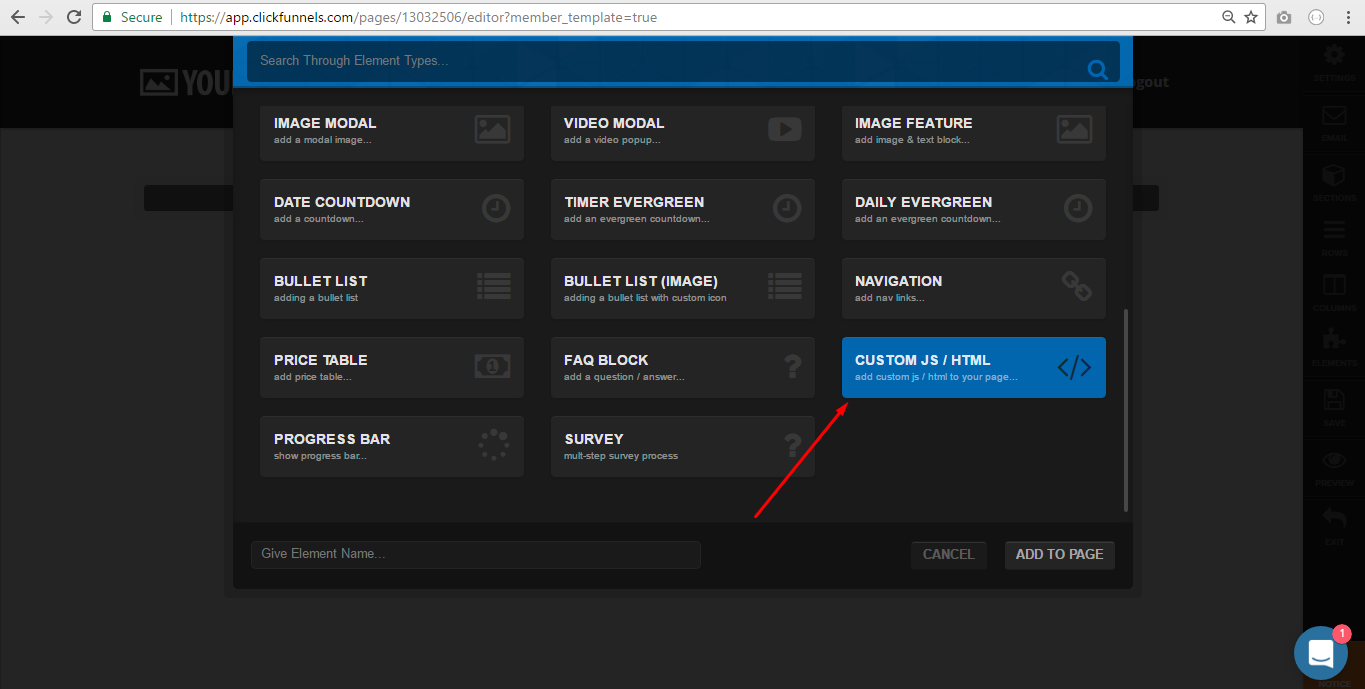
4. After choosing the container, the next step involves adding an element to the column. You need to select Custom JS/HTML as the element from the list of available elements.
A. Adding An Element:

B. Choosing An Element:

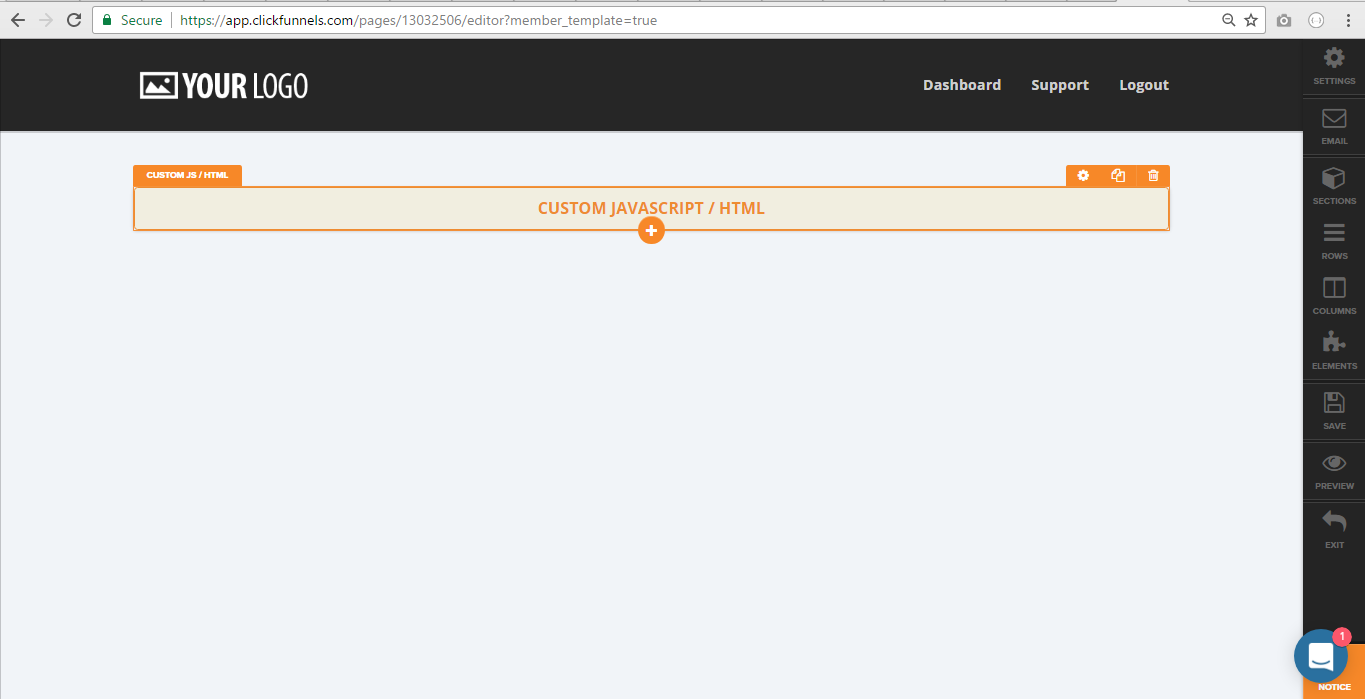
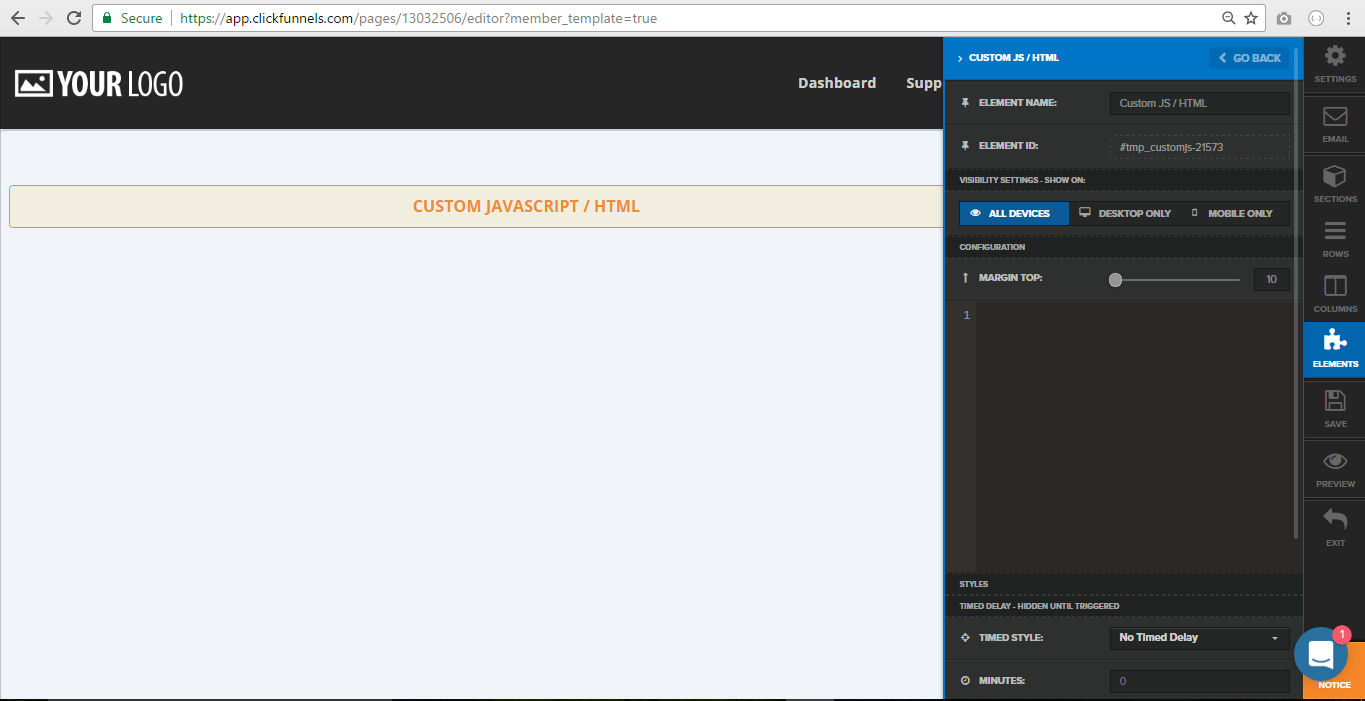
5. After adding Custom JS/HTML element in the column, your ClickFunnel page will look like the one in the image below.

6. On clicking Custom JS/HTML a code editor will open in the right-side panel.

7. Now in the next step, you need to copy the embed code as per your choice from Outgrow. You can choose between Full Page embed, In-Page embed, or Pop Up. This is how the embed code will appear in Outgrow:
<div><div class='op-interactive' id='5ea17a75a3bc1669a0107e22' data-url='https://17av.outgrow.us/5ea17a75a3bc1669a0107e22?vHeight=1' data-width='100%'></div><script src='//dyv6f9ner1ir9.cloudfront.net/assets/js/nloader.js'></script><script>initIframe('5ea17a75a3bc1669a0107e22');</script></div>
8. Once you have copied the embed code from Outgrow, you need to extract the Script URL and Init Frame Code from the copied code. If we look at the copied embed code mentioned above, the Script URL will be https://dyv6f9ner1ir9.cloudfront.net/assets/js/nloader.js and Init Frame Code will be initIframe( '5ea17a75a3bc1669a0107e22' );
9. Now in the next step, you need to remove both the script tags from the embed code. Once the script tags are removed, this is how the code will appear:
10. In this step, you need to prepare a new script tag. Script tag will be prepared, keeping in mind the below mentioned format:
In the code format, replace INSERT_SCRIPT_URL_HERE parameter with the actual Script URL, and replace INSERT_INIT_FRAME_CODE_HERE parameter with Init Frame Code. Once these parameters are updated, the Script tag will appear like this:
= function () {initIframe('5ea17a75a3bc1669a0107e22');};document.querySelector('head').appendChild(a);
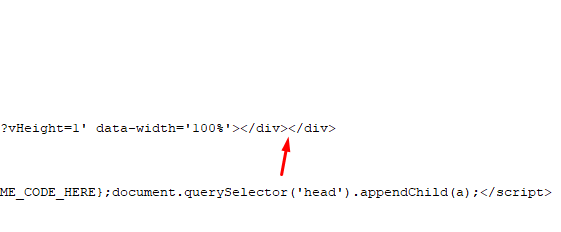
11. In the last step, you need to append the updated embed code before the last closing div () tag.

12. The updated code will appear like this:
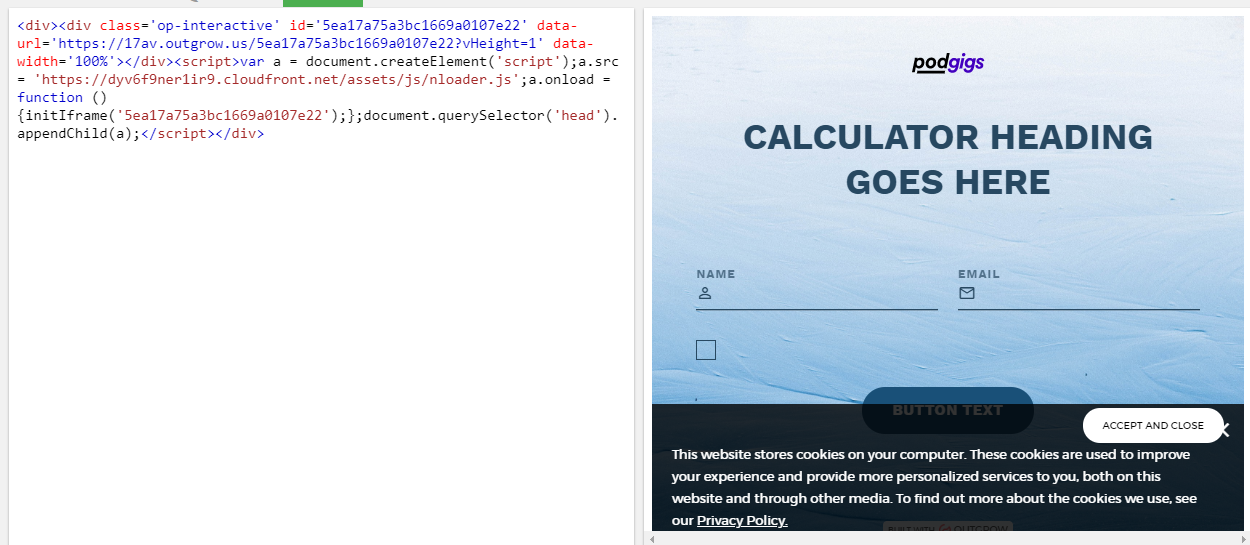
<div><div class='op-interactive' id='5ea17a75a3bc1669a0107e22' data-url='https://17av.outgrow.us/5ea17a75a3bc1669a0107e22?vHeight=1' data-width='100%'></div><script>var a = document.createElement('script');a.src = 'https://dyv6f9ner1ir9.cloudfront.net/assets/js/nloader.js';a.onload = function () {initIframe('5ea17a75a3bc1669a0107e22');};document.querySelector('head').appendChild(a);</script></div>
13. Post adding the embed code on your ClickFunnel page, your Outgrow content will appear like this:

In case you still have any questions or concerns, please feel free to reach out to us at [email protected] and we will be happy to assist you further.
Updated over 1 year ago