HTML - Embed Calculators or Quiz
Learn about embedding calculators or quiz in an iframe on plain HTML site.
Embed a Calculator or Quiz on x-sized iframe display on HTML Website
If you have an HTML website and you wish to put Outgrow calculator/quiz in the highlighted portion below, you are in the right place. You will first need to determine the width and height of either the calculator/ quiz iframe itself or the parent that will be enclosing the calculator or quiz.

We wish to add calculator in the area highlighted in this image.
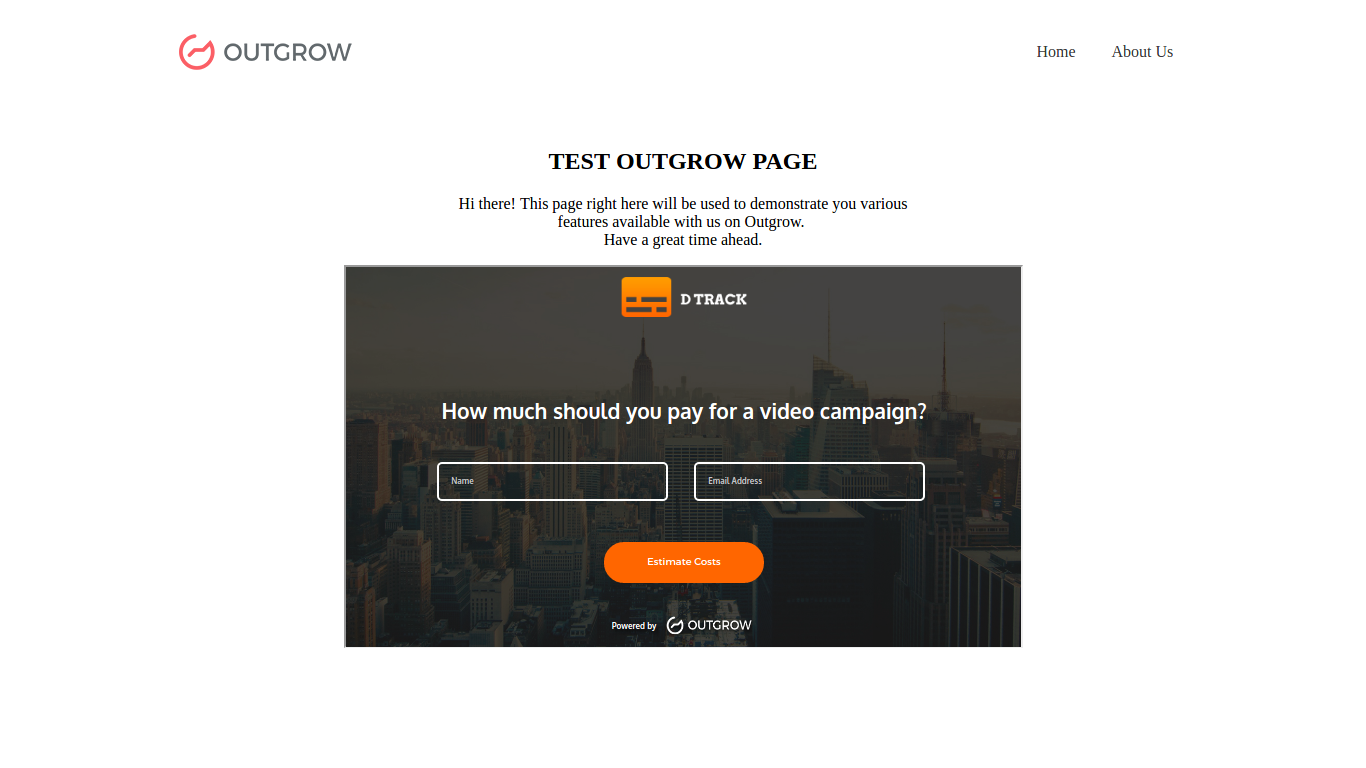
The illustration above shows the code for displaying x-sized iframe on a web page. Since you will be placing this calculator on a small or large portion of your web page, so you are free to take one of the following approaches -
1.Use the embed code provided in the very first section
Sample :
<code><div id='og-iframe-container' data-url='//idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='50%'></div><script src='//outgrow.us/js/iloader.js'async></script></code>
Copy the code that you get (similar to above) and simply paste it in your HTML markup.
<!DOCTYPE html>
<html>
<head>
<title>Outgrow Embed Test</title>
<link rel="stylesheet" type="text/css" href="outgrowtest.css">
</head>
<body>
<nav>
<figure><img src="https://outgrow.co/images/logo.png"></figure>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">About Us</a></li>
</ul>
</nav>
<section>
<h2>TEST OUTGROW PAGE</h2>
<p>Hi there! This page right here will be used to demonstrate you various<br> features available with us on Outgrow. <br>Have a great time ahead.</p>
// Here is your embed code //
<code>
<div id='og-iframe-container' data-url='http://idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='50%'>
</div>
<script src='http://outgrow.us/js/iloader1.js'async></script>
</code>
</section>
</body>
</html>
Time to preview

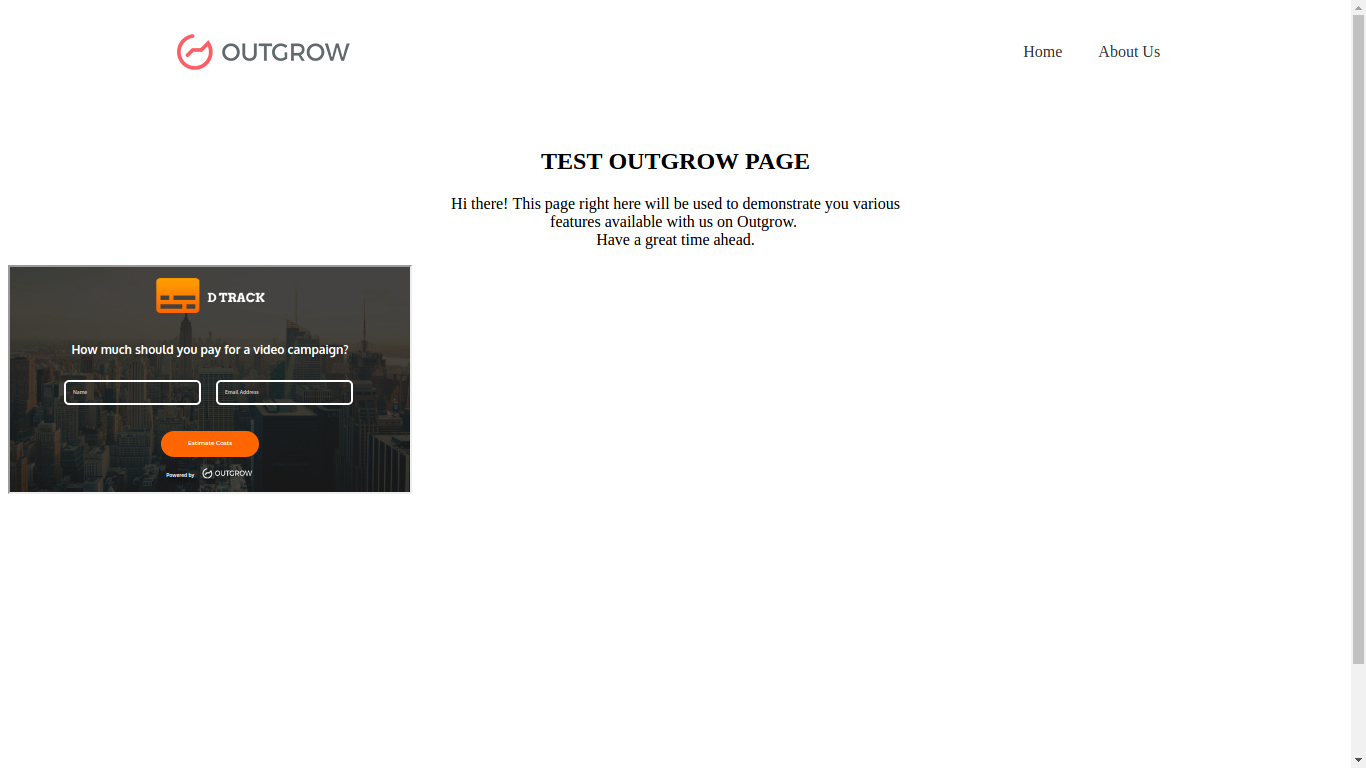
2. Determine the width of the parent
Sample:
<div style="width: 400px;">
//Embed Code goes here
</div>
Remember: Providing height attribute won't have an effect.
Now copy paste the embed code provided in Full Page Embed section into the parent markup.
<div style="width: 400px;">
<code><div id='og-iframe-container' data-url='http://idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='100%'></div><script src='http://outgrow.us/js/iloader1.js'async></script></code>
</div>
Let's preview -

Embed Calculators or Quiz on Full-sized iframe Display on HTML Website
If you want to embed a calculator or quiz you created on your HTML website on a full sized display, follow these steps -
- Get a Blank HTML page ready
Create a blank HTML Page. Just make sure you create a blank page for this to work. The code may look somewhat like this.
<!DOCTYPE html>
<html>
<head>
<title> Outgrow - Demo Calculator Page</title>
</head>
<body>
<!--Your Calculator goes here-->
</body>
</html>
- Paste the code you copied from the Config section of Outgrow
Remember the code we copied for full sized iframe display from CONFIGURE section on Outgrow?
Refer to this, if you need to help on how to get the embed Code for Full sized Iframe Display.
The code should look like this:
<code><div id='og-iframe-container' data-url='//idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='100%'></div><script src='//outgrow.us/js/iloader.js'async></script></code>
NOTE: To display calculator/quiz spanning the entire page, the code should look something like the one here.
Just paste the code in the tag and that’s all.
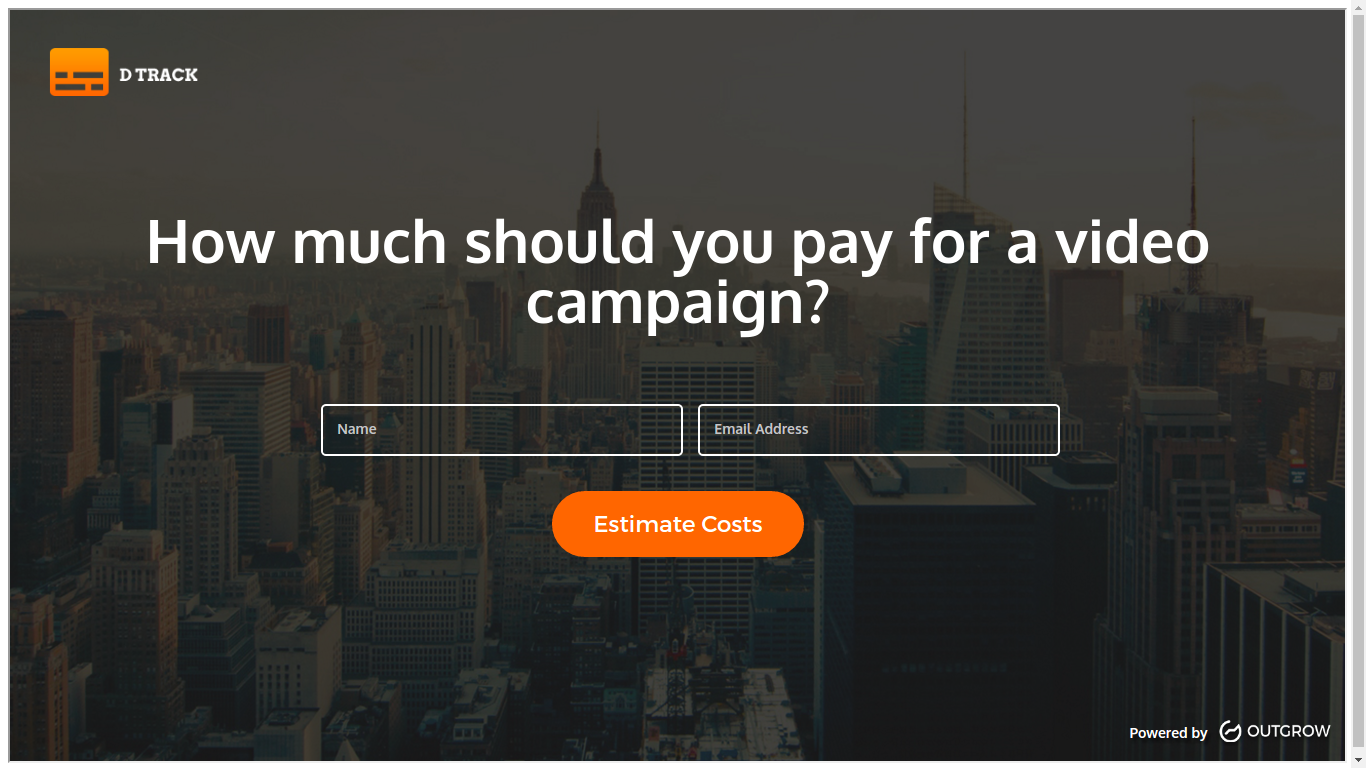
Voila! You have successfully embedded your calculator/ quiz to the HTML website
You’re done. See it was so easy. Switch over to see the results.

Full Page Embed Preview
Ensuring Responsiveness in a Full Page Embed
While pasting code in an empty HTML page, users often forget to add an important tag in the header that ensures responsiveness. Please make sure that this tag exists in the header of the HTML page where you are creating your full page embed.
Updated over 1 year ago