Hosting Outgrow Content on Your Domain via CNAME using Cloudflare
Using CNAME, you can use your own domain with your Outgrow content pieces and not worry about hosting them on your own server. The process of working with CNAME using Cloudflare is a little different, in this article you will learn how you can manage the custom domain using Cloudflare.
Account owners/admins can also set up custom domains so that their calculator or quizzes are served from a URL on their own domains — like calculator.mycompany.com/xyz.
Using Cloudflare DNS manager for CNAME
While configuring the CNAME with CloudFlare you have 2 options
-
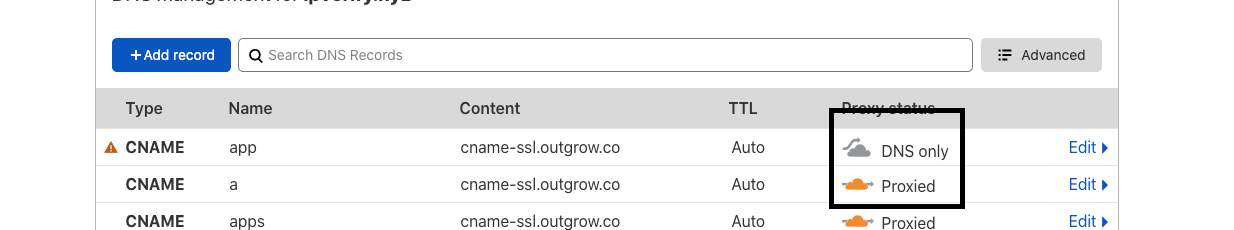
DNS Only: You will see a gray icon and then Cloudflare will function as a regular DNS provider, and all traffic clients send to that DNS zone will go directly to the server, regardless of protocol, port
-
Proxied: You will see an orange icon on the Proxied record and the DNS zone will limit what traffic is proxied to HTTP(S) and WebSockets

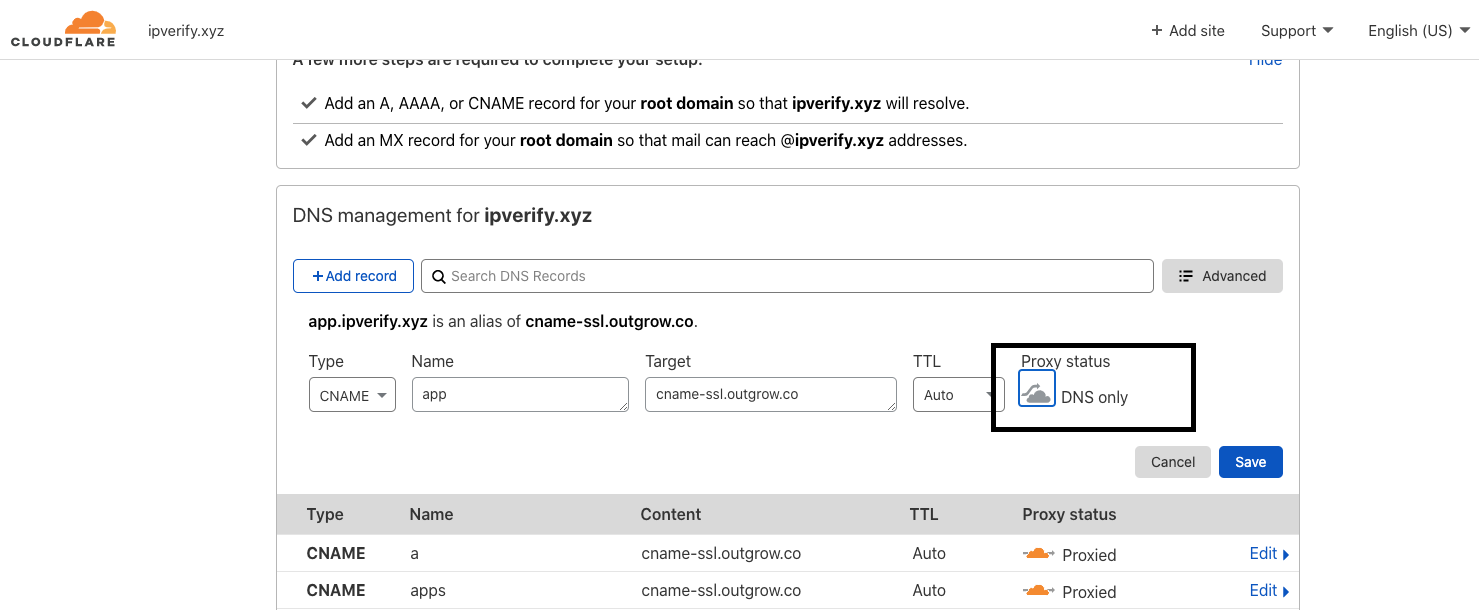
DNS Only
You need to add a CNAME record and click on the Proxy icon once to make it gray, this means all the traffic from this domain will continue to come to our server IP.

In this case, you don't need to turn Cloudflare toggle on, because it will use the SSL certificate from Outgrow, Just simply add the domain to Outgrow and we will generate a certificate at our end.
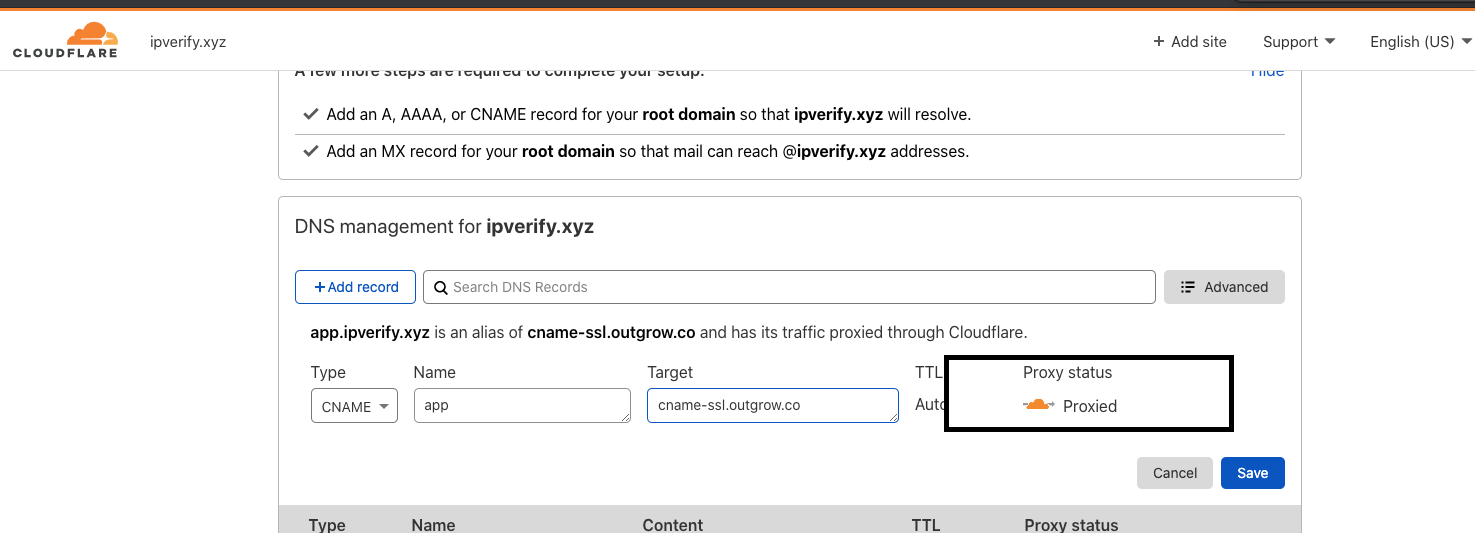
Proxied
You need to add a CNAME record and click on the Proxy icon once to make it Orange, this means all the traffic from this domain will use Cloudflare IP and handle the SSL certificate on its own.

You need to turn On the CloudFlare toggle
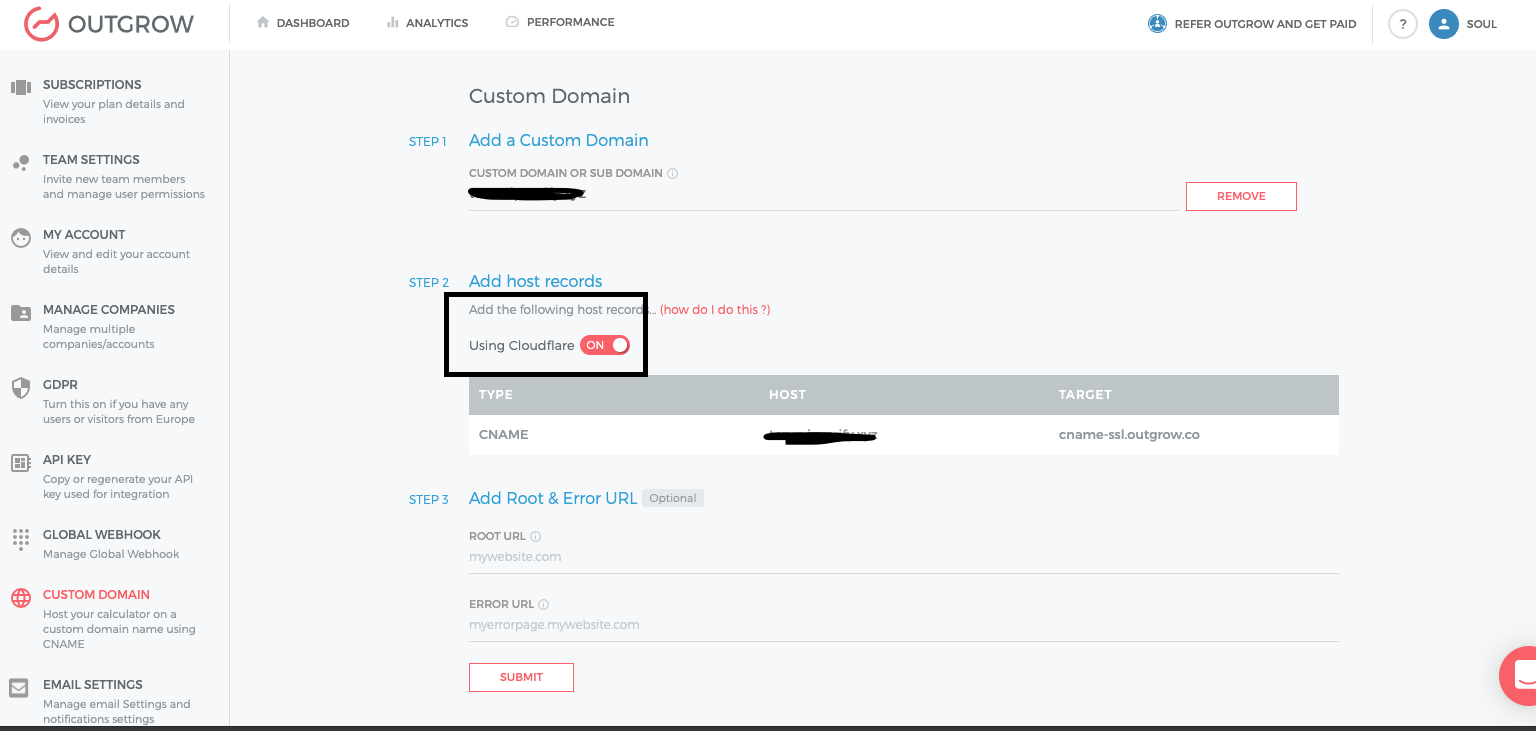
Turn On the Cloudflare toggle under Outgrow Custom domain section, we will not generate the SSL certificate as it will be handle by Cloudflare

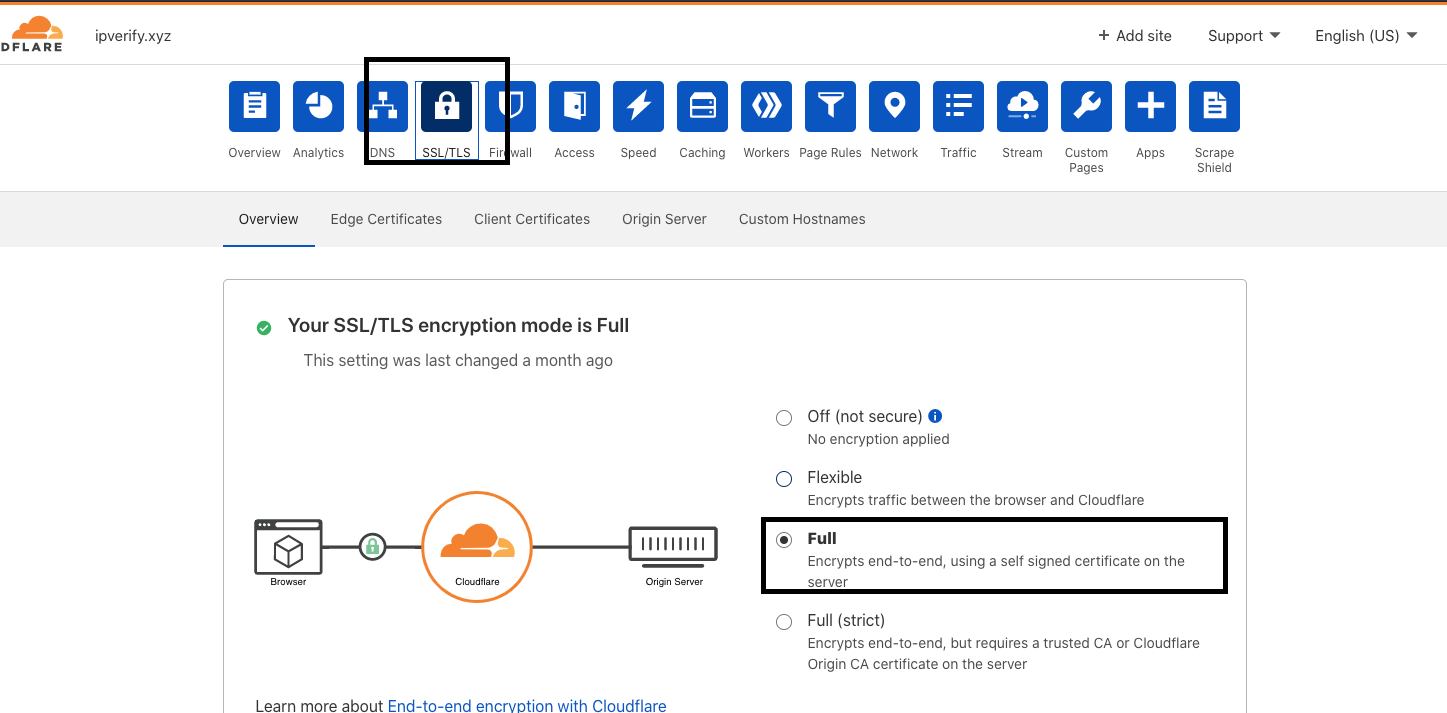
Note: if you use Cloudflare proxied CNAME then you should make SSL/TLS encryption mode to Full

Root domain and error domain
Let's suppose you have set up the following custom domain - mycalculators.mywebsite.com on your Outgrow account. Outgrow experiences that you create will automatically take URL like - mycalculators.mywebsite.com/ROIcalculator1. Now user comes to this calculator link and then wants to check your website so he changes it to mycalculators.mywebsite.com, but by default, this URL points to the Outgrow website. Now, you can use this to showcase your landing page and your product. For example, your website is mywebsite.com then you can add mywebsite.com to the Root URL. So when users go on URL mycalculators.mywebsite.com they will see your webpage instead of the Outgrow website.
Similarly for error URL, if you have a page set up on your website for 404 error, you can add it while setting up Custom Domain. So when a calculator or quiz is not found on a given URL then your error page shows up instead of the default Outgrow error page.
Important Note
Two key things for having the CNAME as the address of your main website are:
1. Host / Subdomain is WWW for CNAME.
2. When adding in outgrow include www. in the URL.
In case you still have any questions or concerns please reach out to us at [email protected] and we will be happy to assist you further.
Updated over 1 year ago