Chargebee & Outgrow Integration - Processing Payments from Content
Chargebee is a subscription billing software powering end-to-end recurring billing, subscription management & auto invoicing. In Outgrow, you now have the option to integrate Chargebee, allowing you to process payments from within your Outgrow content. You can go through this document to learn more about how this can be achieved.
Setting up the integration
1. Log in to your Outgrow account and open a live content piece for which you want to set up an integration with Chargebee.
2. Once in the Builder, click on the Payment Settings icon in the right-hand panel and toggle the Enable Payments button.

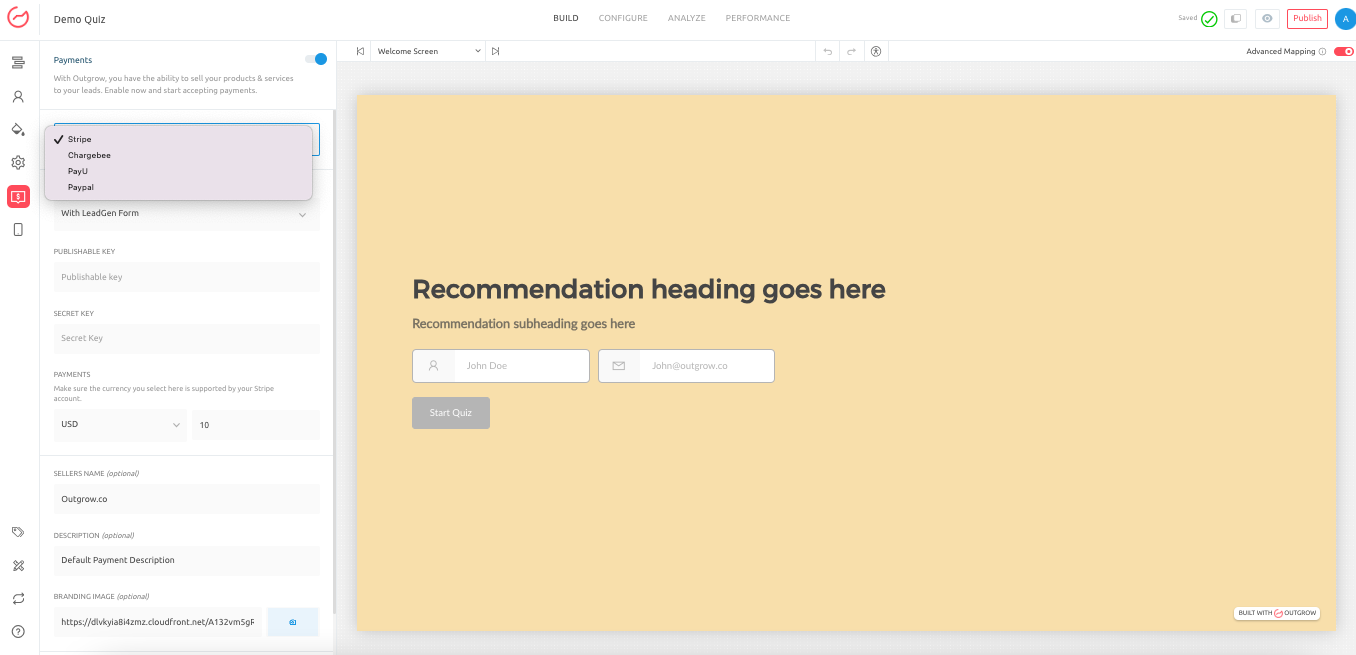
3. Under the Payment Settings, choose Chargebee from the dropdown list.

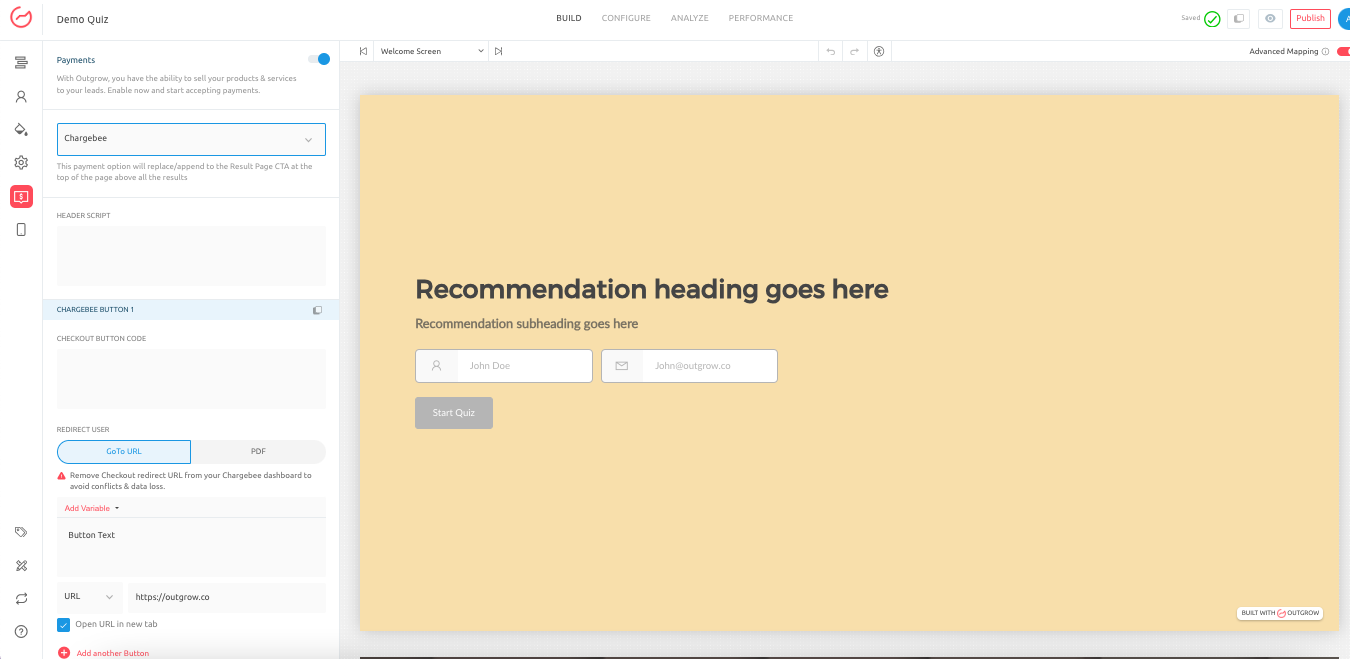
4. In the next step, specify the Header Script and Checkout Button Code for integrating with Chargebee. You can refer to this document to learn how to access these in your Chargebee account.

NOTE: You can specify the button text if you want to redirect the user to a URL when they click the button to get the payment processed.
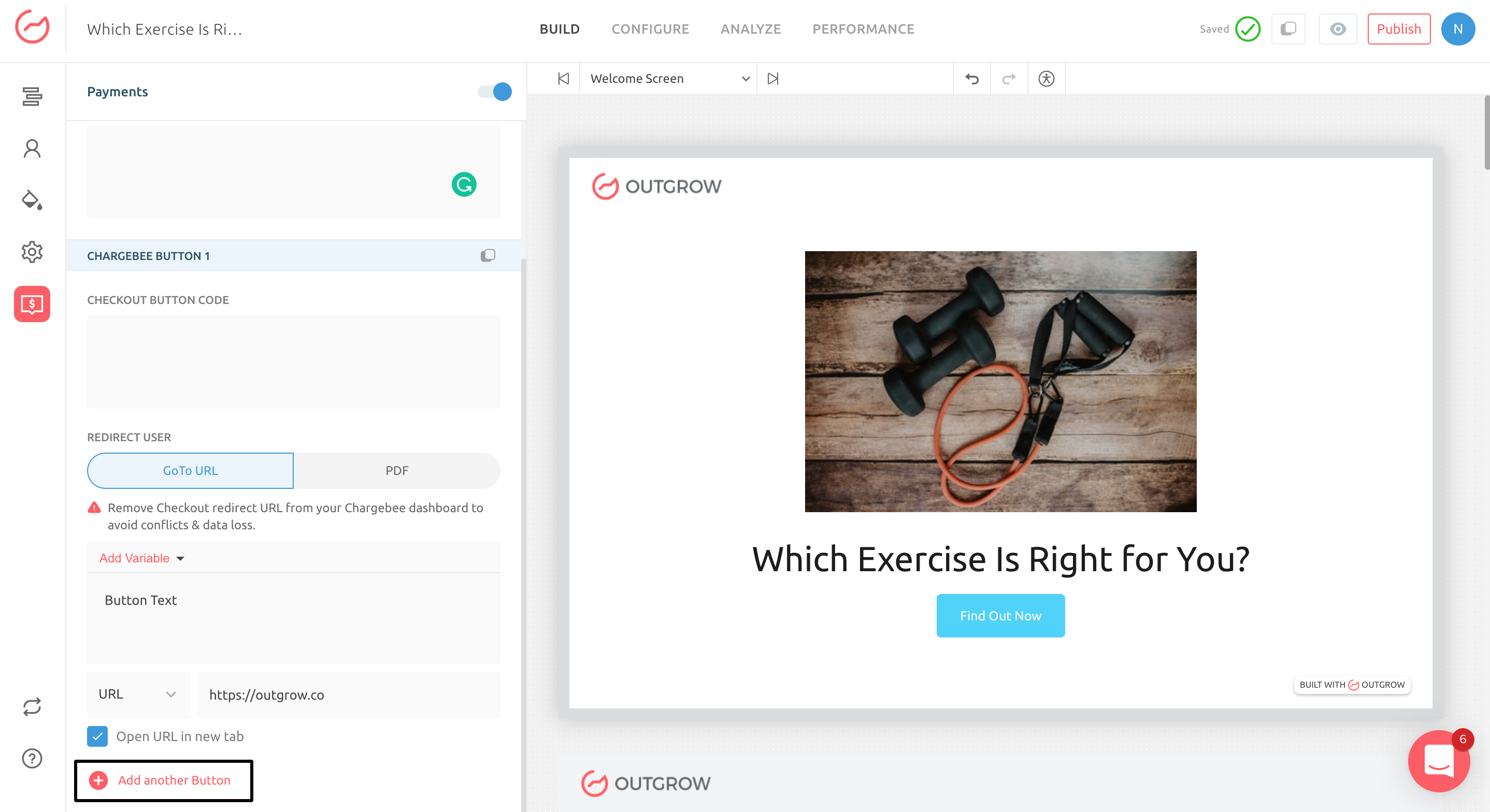
5. If you want to display multiple checkout buttons containing different Chargebee subscription navigation paths, you can click the Add Another option to add another Chargebee Checkout Button Code.

6. Once everything is set up, the Chargebee payment processing button will be visible on the Result page.
IMPORTANT
- In case you have multiple Chargebee Payment Processing buttons configured in your Outgrow content, all the buttons will be visible on the Result page. The option to show a specific Chargebee button on the basis of specified logic is not natively available at present. However, this can be done using Custom HTML and CB Button Code.
- This feature is currently only available in the Chicago layout for Calculators only.
How do you use Logic Jump with Chargebee?
To set up logic jump with Chargebee, add the Chargebee Button Code to a Custom HTML Page. For example, you can use this code:
A. Header Script
B. Button Code
You can check out this calculator for reference.
If you have any questions or concerns, please feel free to contact us at [email protected], and we will be happy to assist you further.
Updated over 1 year ago