Displaying Zip Codes Automatically in Lead Gen Form
There will be cases where you would like the City Name to be auto-populated in the Lead Gen form on the basis of the Zip Code entered in a lead field. This is currently not possible but you can show a Zip Code on the basis of the City Name entered in a Lead Gen form field. This document will showcase how this can be achieved in Outgrow.
How to achieve the setup in Outgrow
Currently, we don't have a native mechanism in place using which the system can autofill City Names in a field based on the Zip Code entered in a previous field. But using our Logic Jump functionality, this can be achieved in Outgrow, and here is how the Logic Jump functionality will work:
A. Login to your Outgrow dashboard and open the respective content in Build mode.
B. In the respective content navigate to the Lead Gen tab.
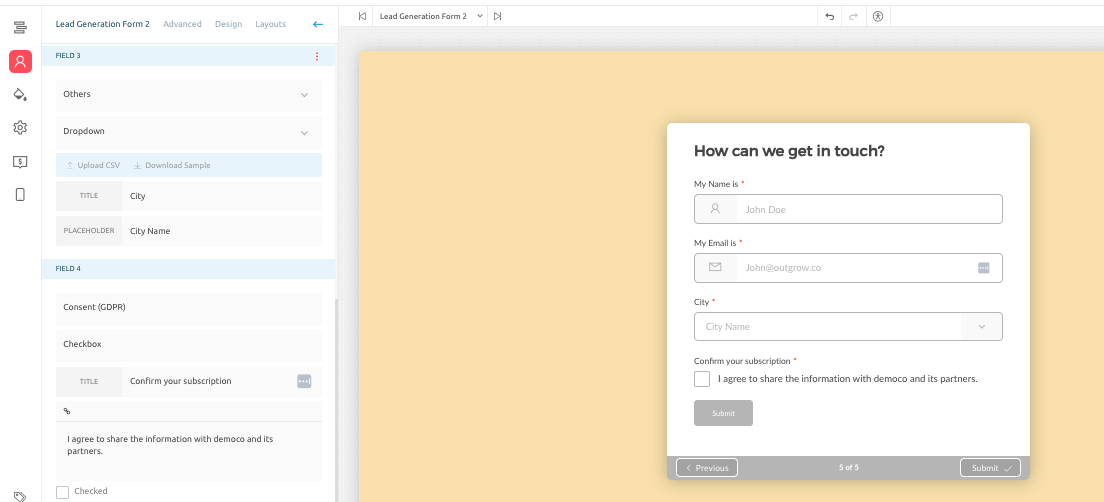
C. Using the Add Fields option, you now need to add 2 new drop-down fields in the lead gen form. For the 1st drop down field, choose Others as the field type, and then specify the subtype as Dropdown. Name the field as City, and then upload a CSV file containing the data related to Cities.

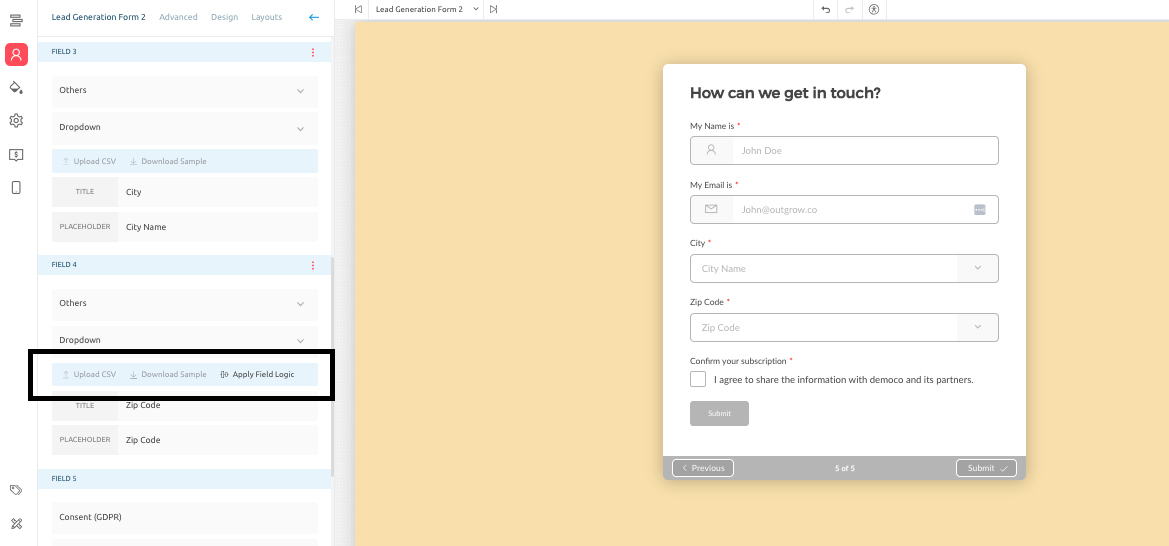
D. Using the same steps mentioned above, add a 2nd drop down field and name it as Zip Code. Now click on Apply Field Logic option listed for the Zip Code field. Now you can upload CSVs associating Zip Codes with each City.

An example of how this will work is that, once this is done when a user chooses Houston as the City Name in the City field, they will only see Zip Codes associated with Houston.
IMPORTANT NOTE
To make sure that the configuration works in accordance with the set up that you have in mind, we recommend that you should have the user select a City first, because a City will have a One - To - Many connections with the Zip Codes, and will make it easier to configure logic for the fields.
In case you have any questions or concerns, feel free to reach out to us at [email protected], and we will be happy to assist you further.
Updated over 1 year ago