Understanding the Skip First Page Feature
We have introduced a new feature in Outgrow content builder that lets you streamline the user experience for your interactive content the ability to skip the first page using a URL parameter. This feature is especially useful for embedding content on your website or other platforms.
How to configure and use this feature
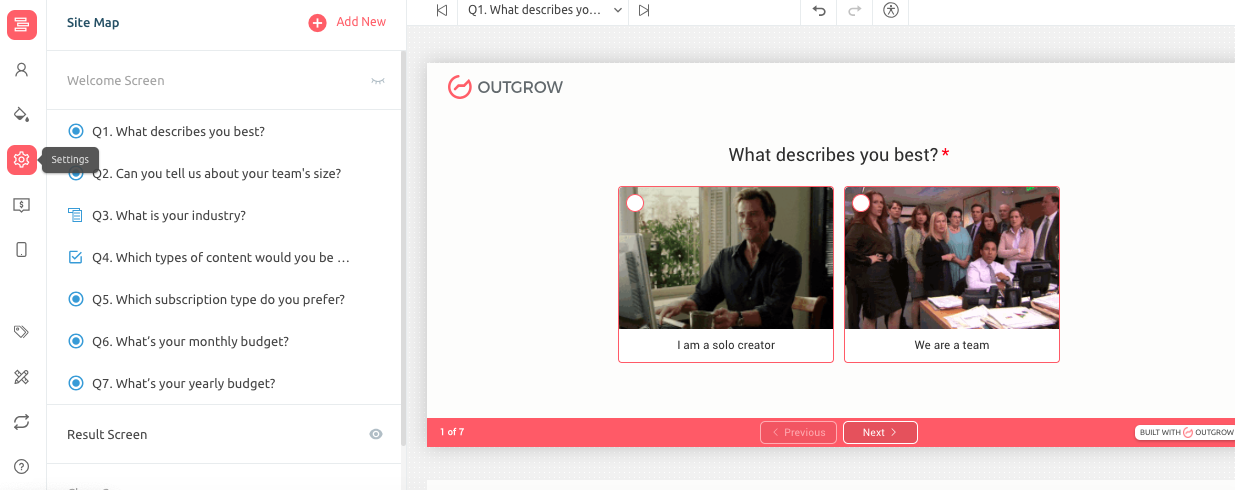
To enable this feature, login to your Outgrow account, and open the respective content in Build mode. Once you are in the content builder, click on the Global Settings icon.

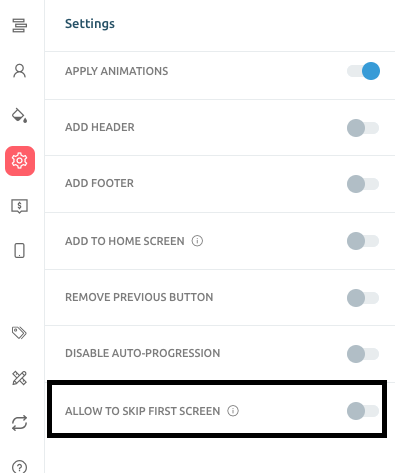
Under Global Settings, you need to enable the Allow to Skip First Screen feature setting.

Once the setting is enabled, you can copy the updated content URL containing the page skipping parameter skip_fp=1 at the end. Here is an example of how the URL containing the appended parameter will look like: https://democontent.outgrow.us/democontent-1?skip_fp=1. The first page will automatically be skipped if the following conditions are met:
- First Page Type: The first page of your content is a welcome screen.
- No Mandatory Fields: The first page doesn't contain any mandatory questions or a lead form.
Few Scenarios & Behaviours to keep in mind
Here's a breakdown of possible scenarios to help you understand when the first page will or won't be skipped:
| First Screen | Mandatory Elements | Behaviour with skip_fp=1? |
|---|---|---|
| Welcome Page | None | Skipped |
| Welcome Page | Lead Form | Not Skipped |
| Non-Mandatory Question | None | Skipped |
| Mandatory Question | Default Value | Skipped (Value Saved) |
| Mandatory Question | No Default Value | Not Skipped |
| Question Lead Form | - | Not Skipped |
| Section | All Non-Mandatory | Skipped (Default Values Saved) |
| Section | Mandatory/Lead Form | Not Skipped |
How this feature can be a game changer for you
- Seamless Website Embeds: Create a more fluid user experience when embedding your Outgrow content into your website. Immediately start with the relevant questions.
- Focused Content Flows: If your first screen is a simple introduction, direct users straight into the key content for a more streamlined interaction.
- Tailored Experiences: Use the parameter conditionally to customize the user journey based on where the content is embedded or user demographics.
Let us know if you have any questions or would like to explore how to best utilize this feature within your specific content! You can reach out to us at [email protected] and we will be happy to assist you further.
Updated over 1 year ago