Embedding your Outgrow Content on SharePoint Online page
Organizations use Microsoft SharePoint to create websites. You can use it as a secure place to store, organize, share, and access information from any device. All you need is a web browser, such as Microsoft Edge, Internet Explorer, Chrome, or Firefox. This document will help you learn more, about how you can embed your Outgrow content on your SharePoint Online page.
Getting the Embed Code or Live Outgrow URL for embedding content on SharePoint Online page
To embed your Outgrow content on your SharePoint Online page, you can either use the Live Outgrow Content URL (Native URL or CNAME URL), you can use Outgrow embed code. Here are the steps that you need to follow in case you would like to opt for this method:
A. Login to your Outgrow dashboard, and open the respective content piece in Build mode.

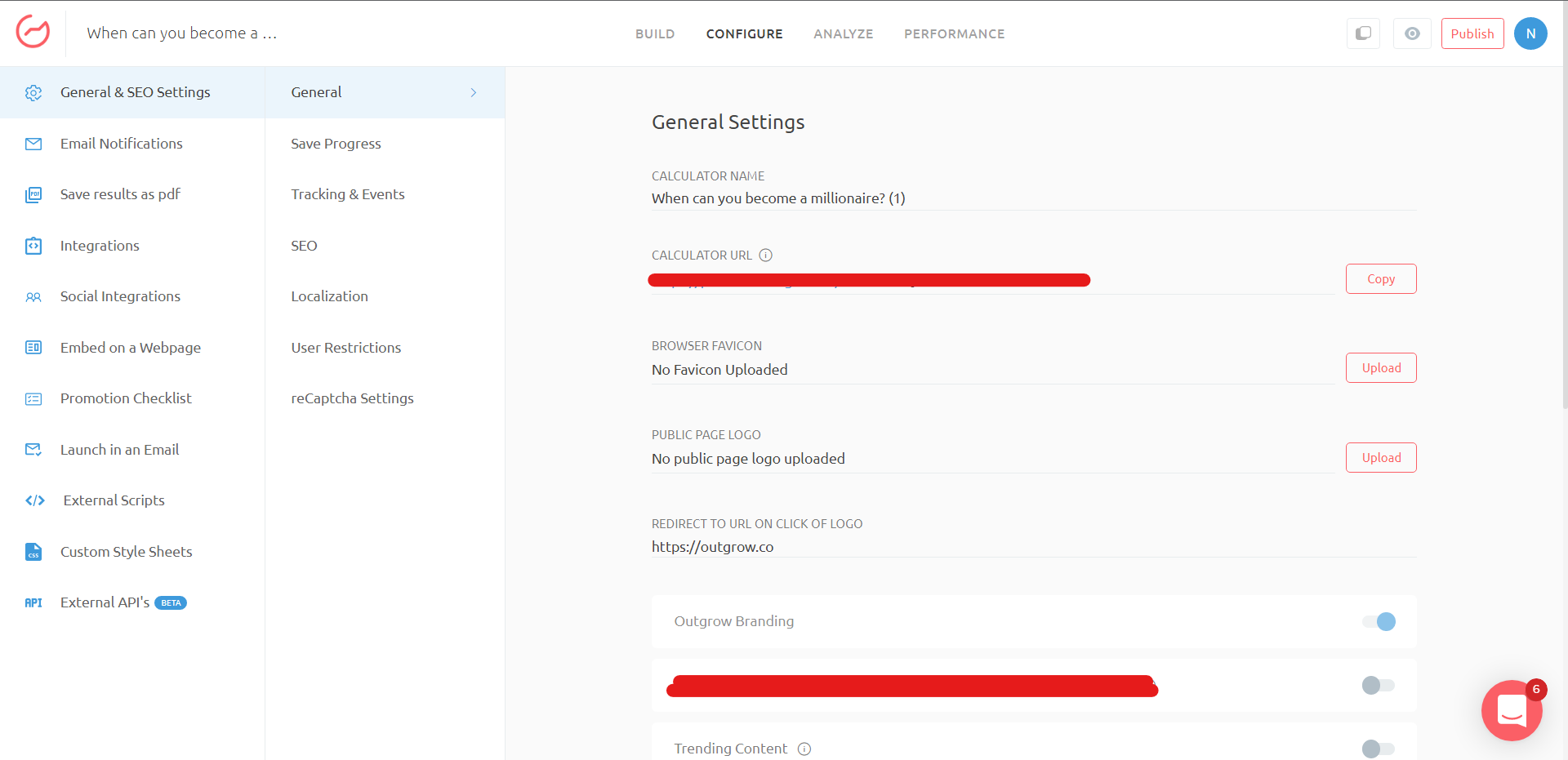
B. Using Outgrow Live URL: Navigate to the Configure tab and from under General Settings, you can copy the Live Content URL. In case you have configured CNAME in your Outgrow account where you can choose the Live Content URL.

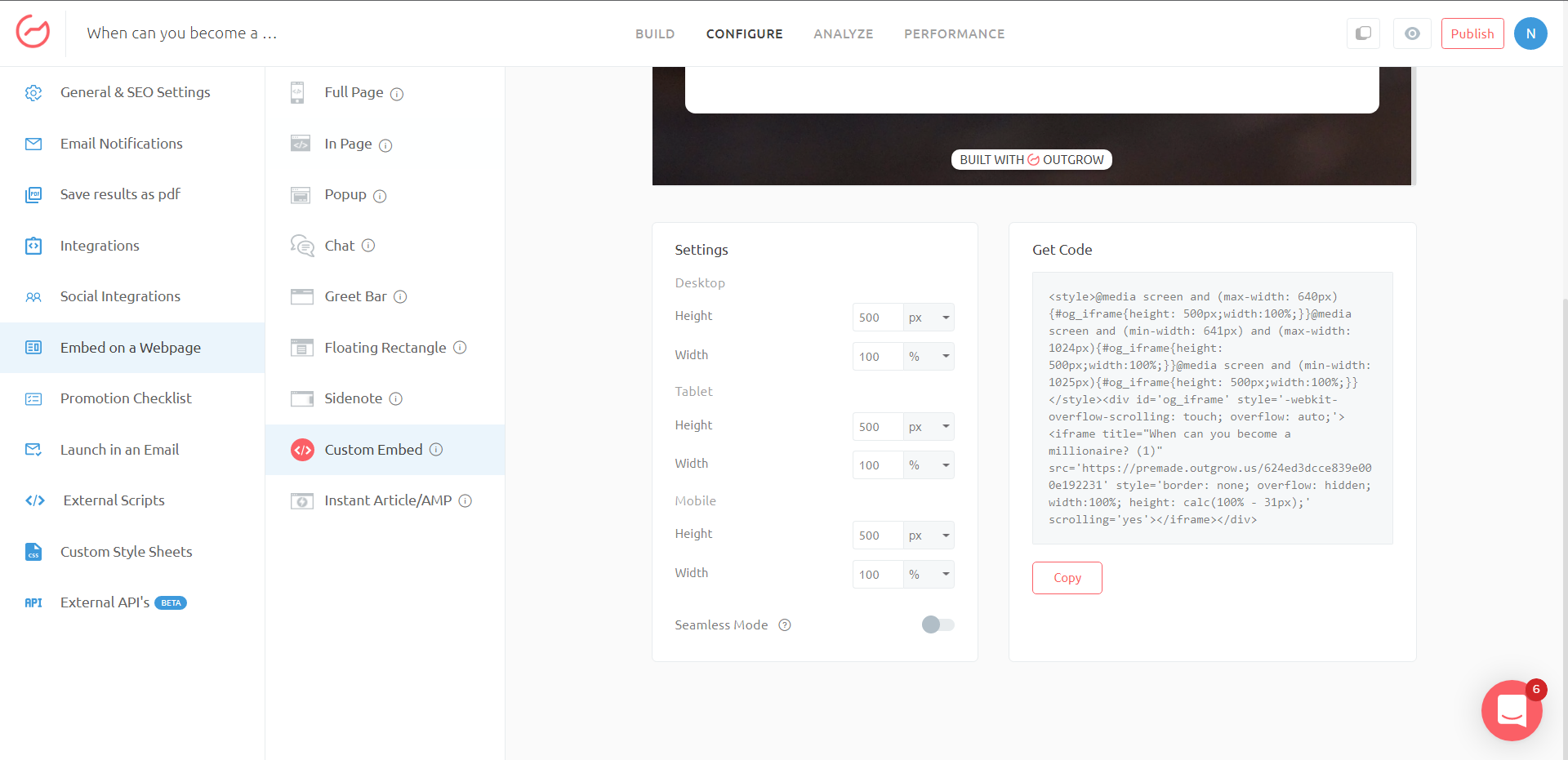
C. Using Outgrow Embed Code: In case you would like to use Outgrow's embed code to embed your Outgrow content on your SharePoint Online page, you can open the Outgrow content in build mode. Then you can navigate to the Configure tab and go to Embed On A Webpage sub-tab. Under this sub-tab, choose the Custom Embed option. You can click on Copy to copy the custom embed code.

How to embed your Outgrow content on your SharePoint Online page
If you want to embed your Outgrow content in SharePoint Online, there is an excellent web part that exists in SharePoint Online out of the box (modern experience only) that allows you to bring in content from other sources, by providing an embed code. It is called Embed Web Part. Here are the steps that you need to follow for embedding your content:
A. On your SharePoint page, make sure you're in Edit mode. If you're not, click Edit at the top right of the page.
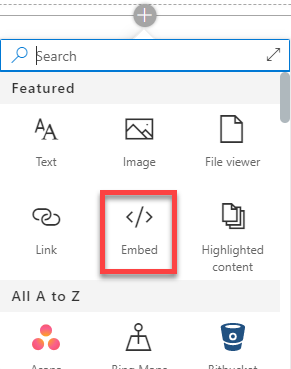
B. If you don't already have an Embed web part on your page, hover your mouse above or below an existing web part or under the title region, click Circled plus sign used to add a modern web part to a page, and then select the Embed </> web part from the list.

C. In the property pane on the right, paste the Website Address or Embed Code, you copied earlier from Outgrow into the Website Address or Embed Code box.

D. Click Republish to publish the page and you will now see the newly added content on your SharePoint page.
IMPORTANT NOTE
Here are the most common reasons why embedding may not work:
1. Embed code must be iframe-based (that is, start and end with tags). Embed code that uses tags is not supported.
2. Only secure web sites can be embedded. Make sure the URL of the web site begins with HTTPS.
3. Sometimes the SharePoint Site Collection Administrators in your organization might have blocked users from embedding content. In such a case, you may see an error message that says, “Embedding content from this website isn't allowed.” To get this resolved you need to see your SharePoint Administrator.
In case you have any questions or concerns, please feel free to reach out to us at [email protected], and we will be happy to address your concerns.
Updated over 1 year ago