Adding a Popup Button or Link for your Outgrow Content on Your Website
You can use a Custom Button or Link to launch your Outgrow content as a pop-up on your webpage. You can follow this document to learn more about how this can be achieved in Outgrow:
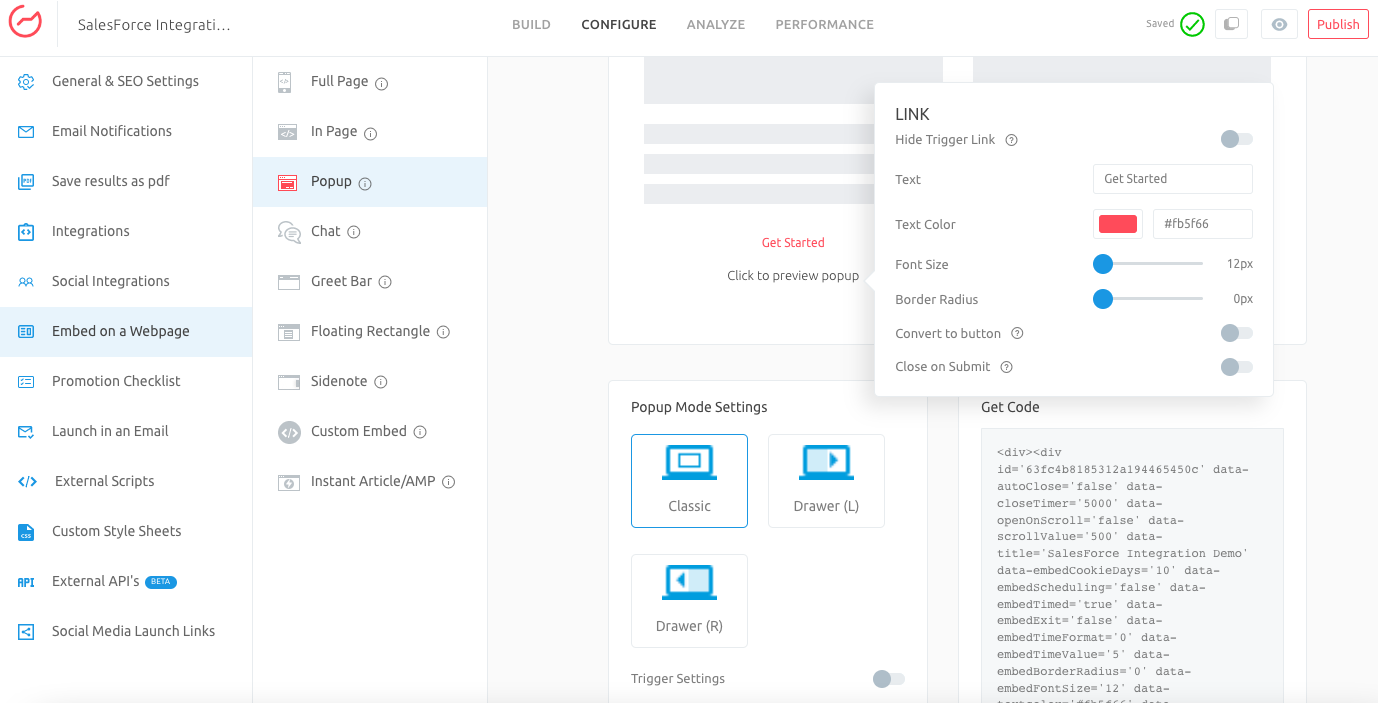
1. Click on the Configure tab in the builder and go to the Embed On A Webpage section in the left navigation bar. Then navigate to the Popup option in the menu.

Fetch the Pop up code
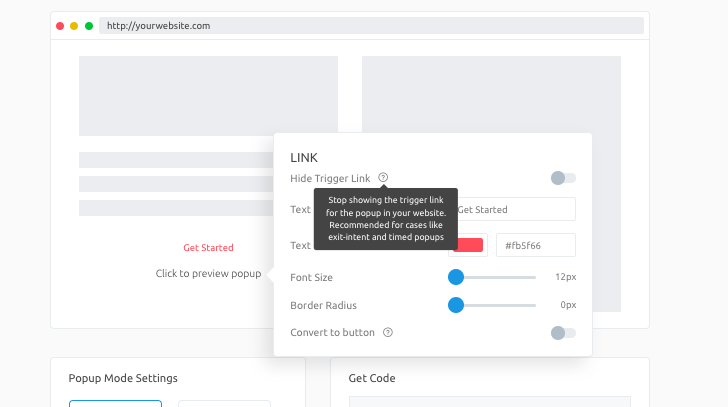
2. In case you want that the trigger for Popup should appear as a link, you can toggle on the Link option. You can customize the link text label, font size, and font color. Once the link will be enabled you can click on Get Started to trigger the popup.

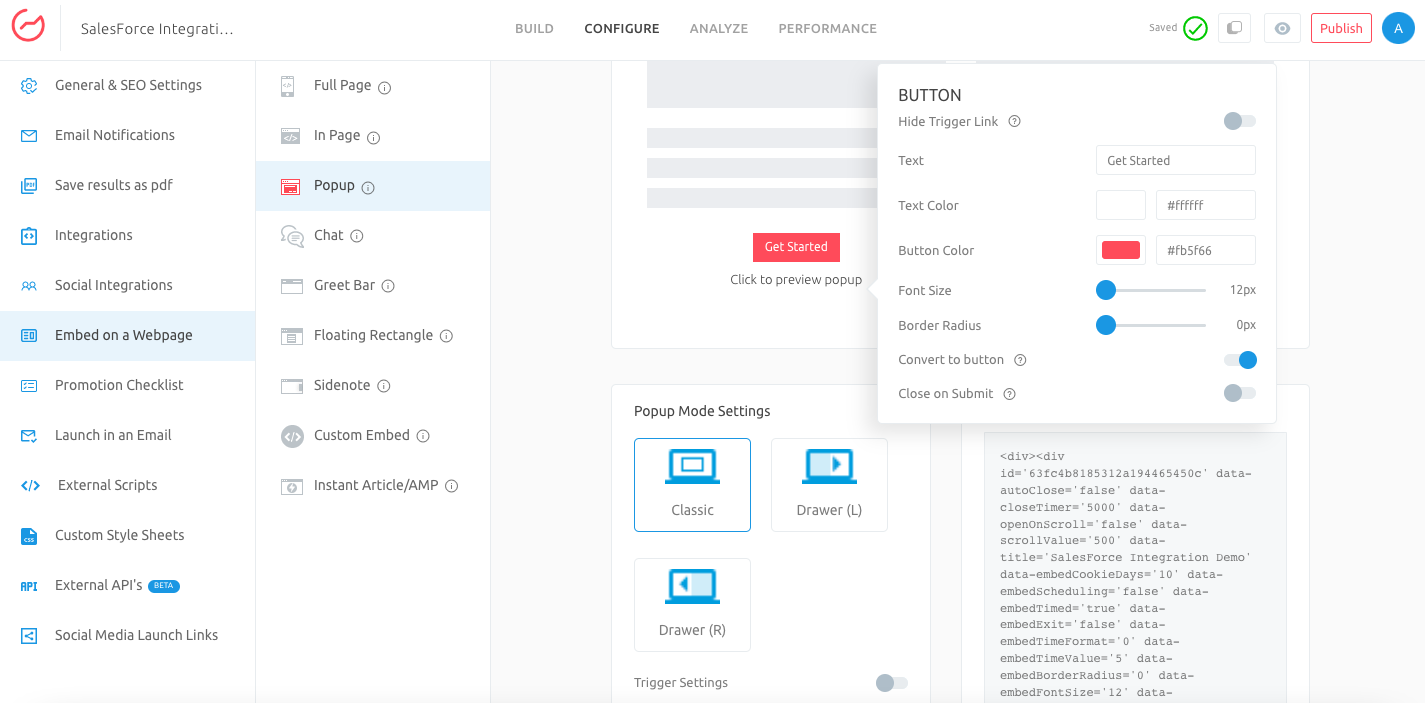
3. In case you want to use a button as a Trigger, you can enable the toggle for Convert To Button. You can customize the look and feel of the button.

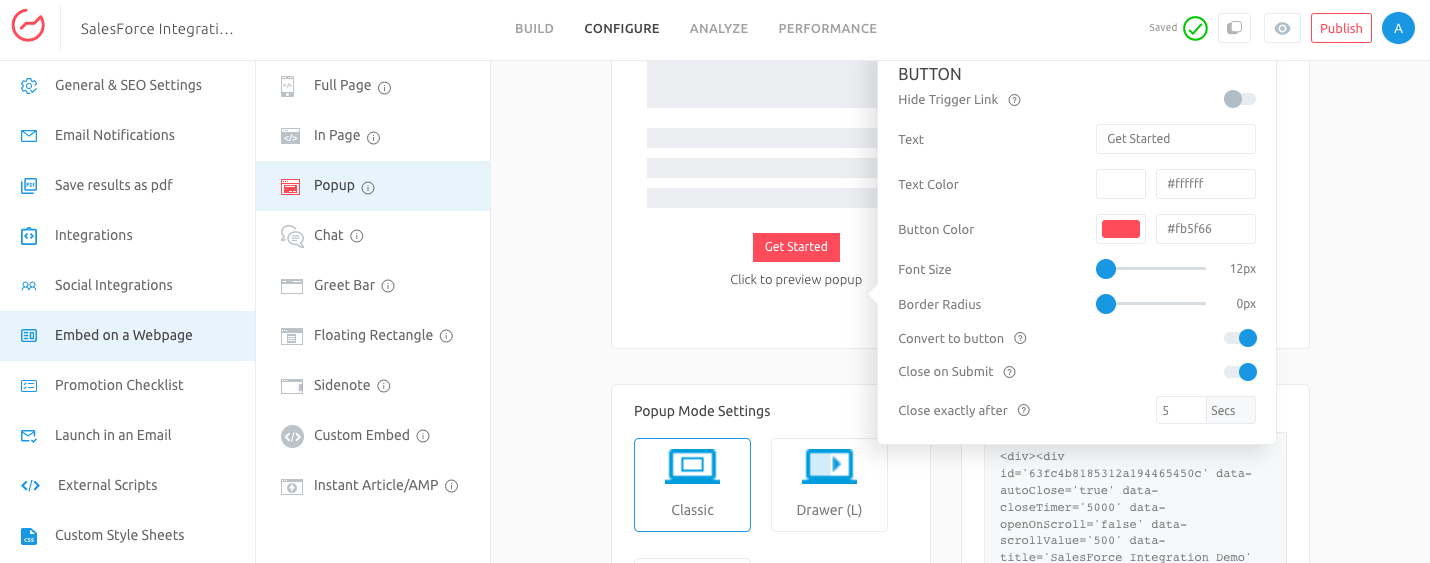
4. You can also enable your popup's Close On Submit setting. This feature automatically closes the pop-up window once you reach the final page of the content. You can also configure the time (in seconds) that decides how long the pop-up will remain open before it closes automatically.

5. Click on Publish to save the changes.
In case you have any questions or concerns, feel free to reach out to us at [email protected] and we will be happy to assist you further.
Updated over 1 year ago