Using the Command Palette functionality in Outgrow
The Command Palette is an innovative feature in Outgrow's content builder that simplifies the way you add and configure elements within your interactive content. It provides easy access to search for and add/configure Form Elements, Widgets, and Integrations. This feature enhances your ability to design engaging content tailored to your audience's needs.
Using this document, you can learn more about how to configure and use this functionality in Outgrow.
Important Note
You can access Command Palette by using a combination of Command + K (for Apple devices) or Cntrl + K keys (for Windows devices).
Getting Started with using Command Palette
A. Login to your Outgrow account, and open the respective content in Build mode.
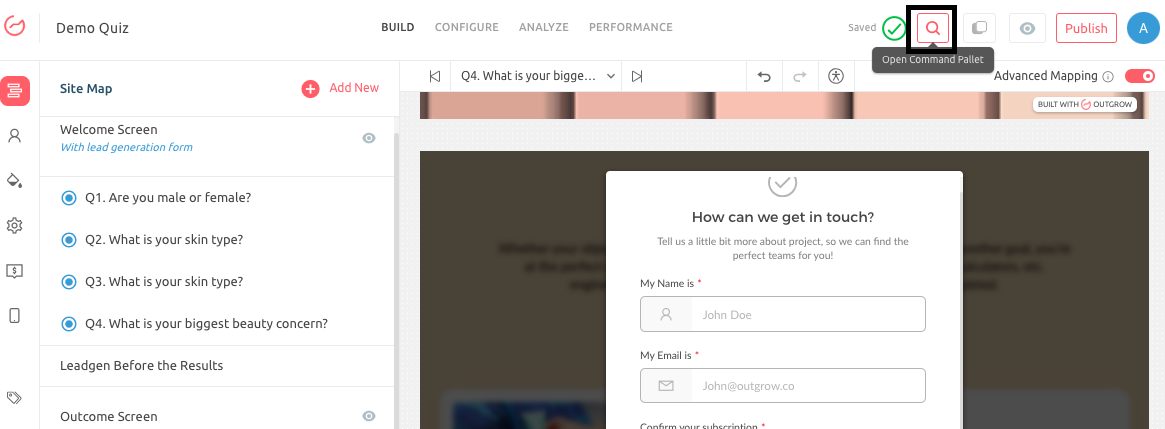
B. Click on the Search icon at the top to open the Command Palette.

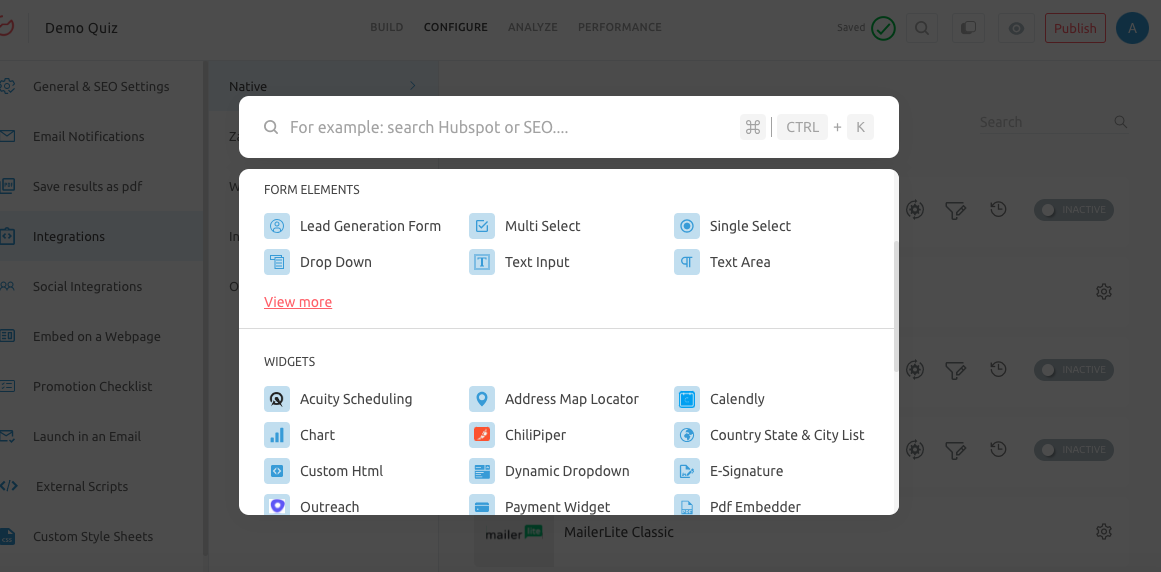
C. You can search for Form Elements, Widgets on CRM/MAT Integrations using this palette.

D. When you search for a Form Element or Widget, and click on the respective option, the element or widget will be added to your content. You can move the element or widget to the desired location in your content.
E. When you search for an integration, upon clicking on the respective integration, you will be navigated to the specific integration under the Integrations sub-tab under the Configure tab. You can make the required changes to the integration configuration, and click on Publish to save the changes.
Let us know if you have any questions or would like to explore how to utilise this feature within your specific content best! You can reach out to us at [email protected], and we will gladly assist you further.
Updated over 1 year ago