Update Product & Stock Related Information in Outgrow
Outgrow now supports the option where when Price, Details, or Stock Inventory related information is updated in Shopify it will automatically get updated in Outgrow. You can learn more about this by going through this document.
Updating Pricing & Details automatically in Outgrow
1. Login to your Shopify Store account.
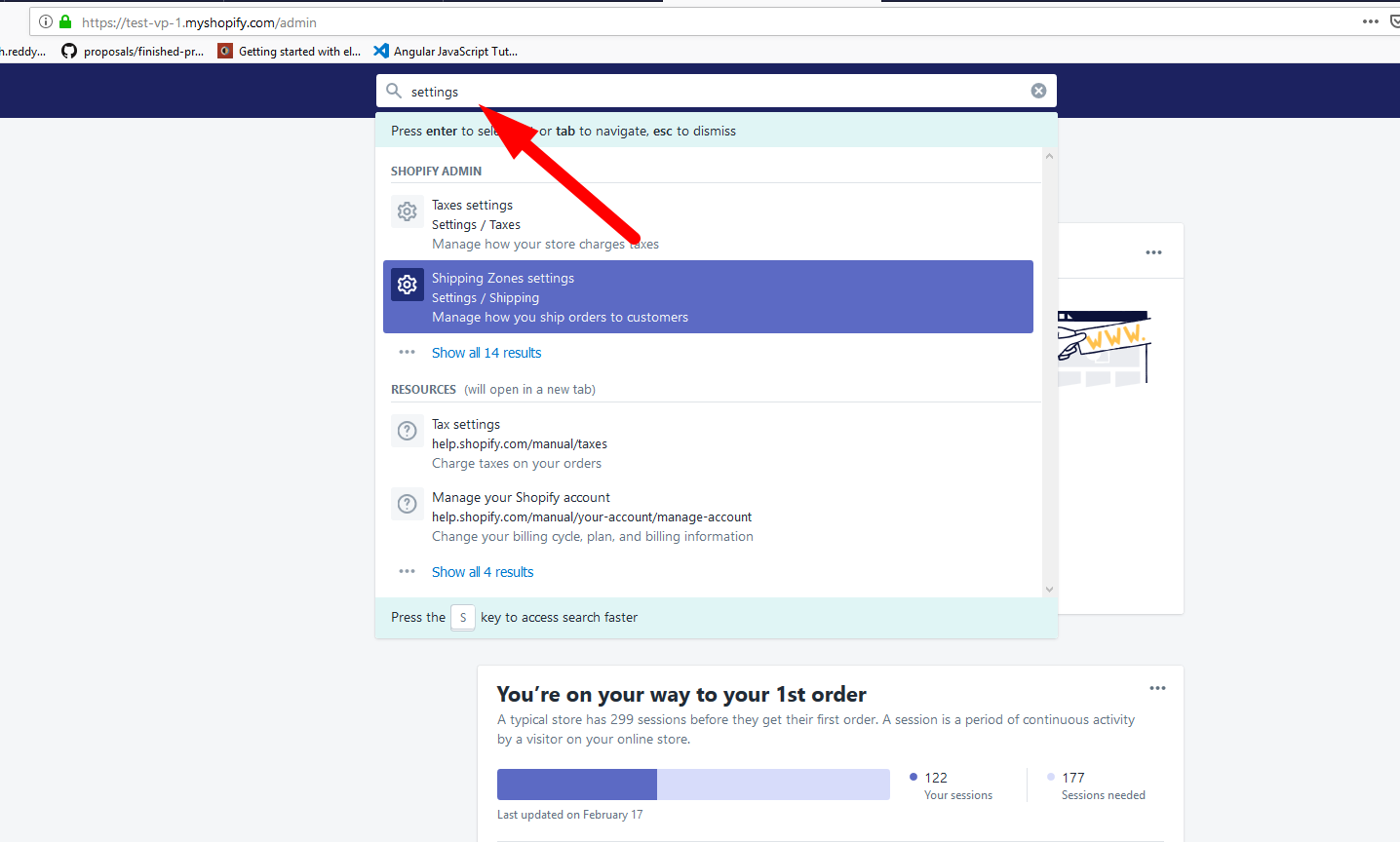
2. To configure the Webhook event in your store, you need to look for Tax Settings using the Search bar.

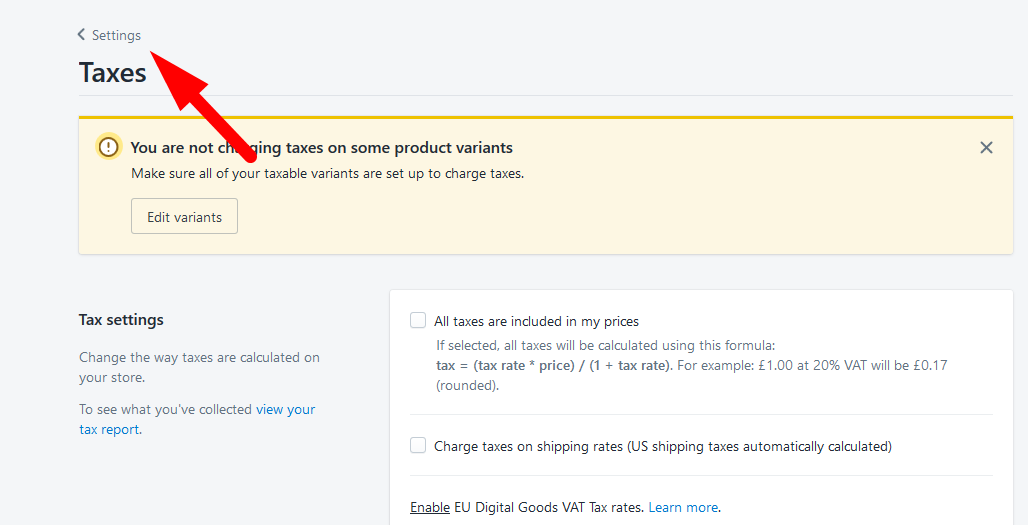
3. Under Taxes click on Settings.

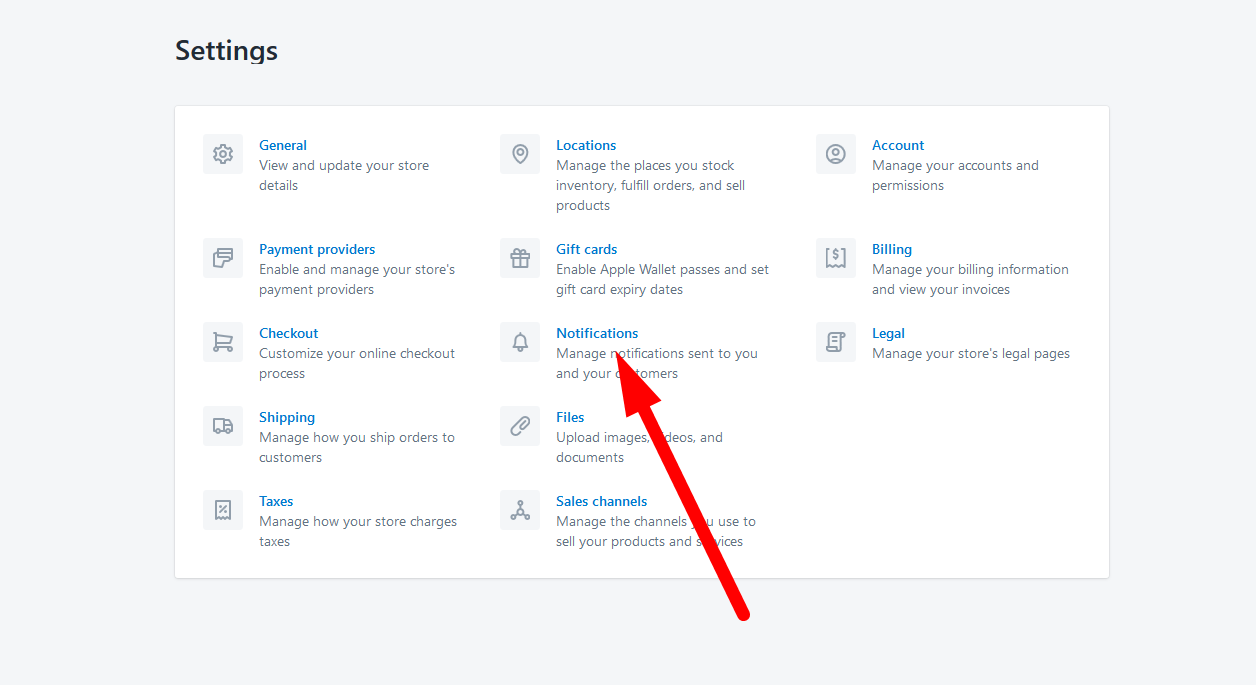
4. Under Settings click on Notifications.

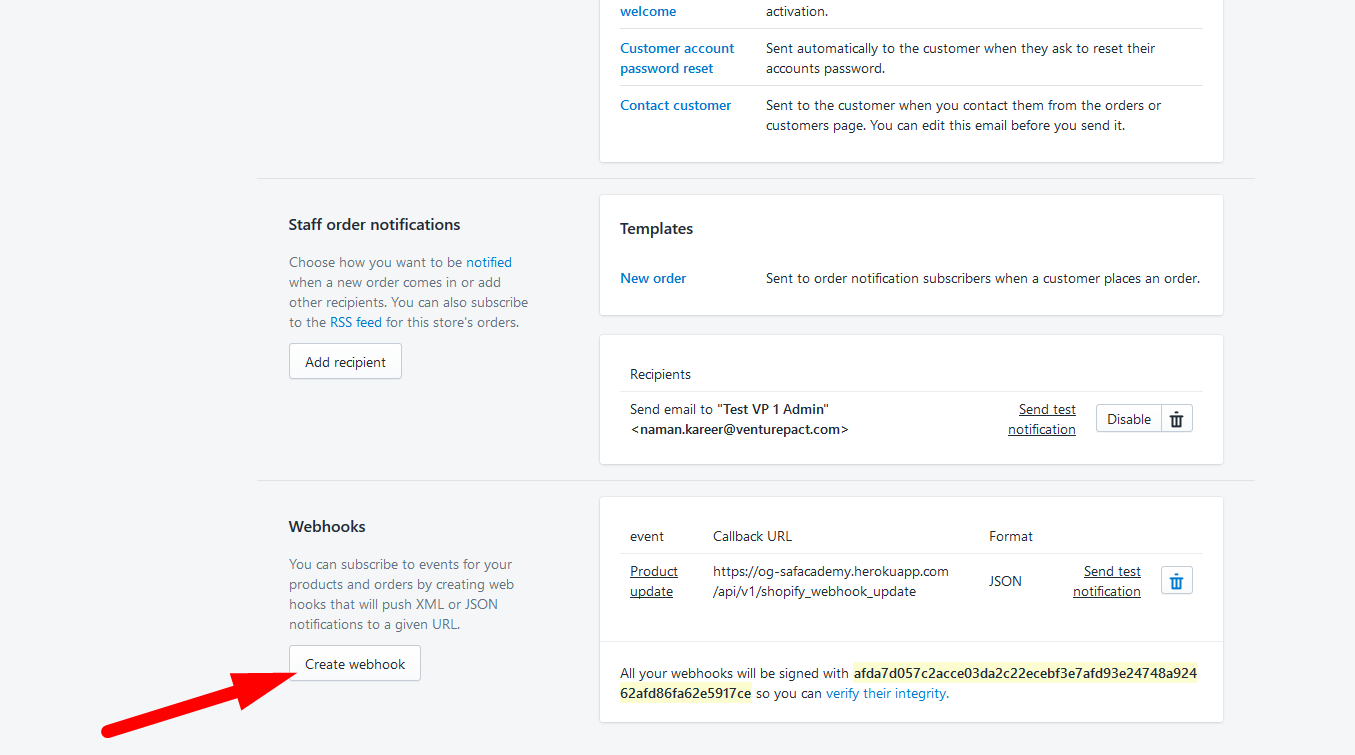
5. Once you have accessed the Notification management portal, scroll down to the Webhooks section and click on Create Webhook.

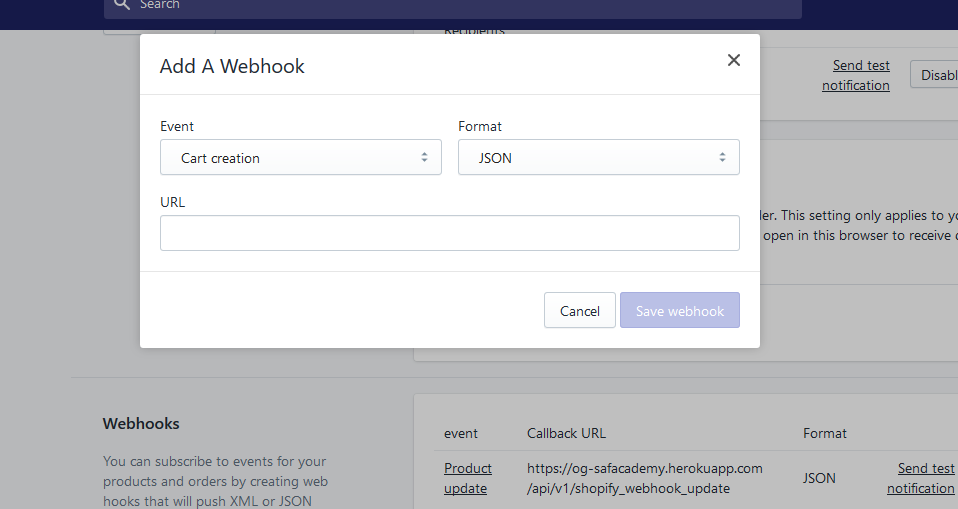
6. In the pop-up window that opens up, fill in the below-mentioned details for the required fields:
A. The Event needs to be updated as Product / Update.
B. The Format needs to be updated as JSON.
C. URL needs to be updated as api.outgrow.co/api/v1/shopify_webhook_update.

Editing products and triggering events
To ensure that every time a product is edited in Shopify, it is updated in Outgrow as well, you need to configure an event that will be triggered. Follow the below-mentioned steps to achieve this:
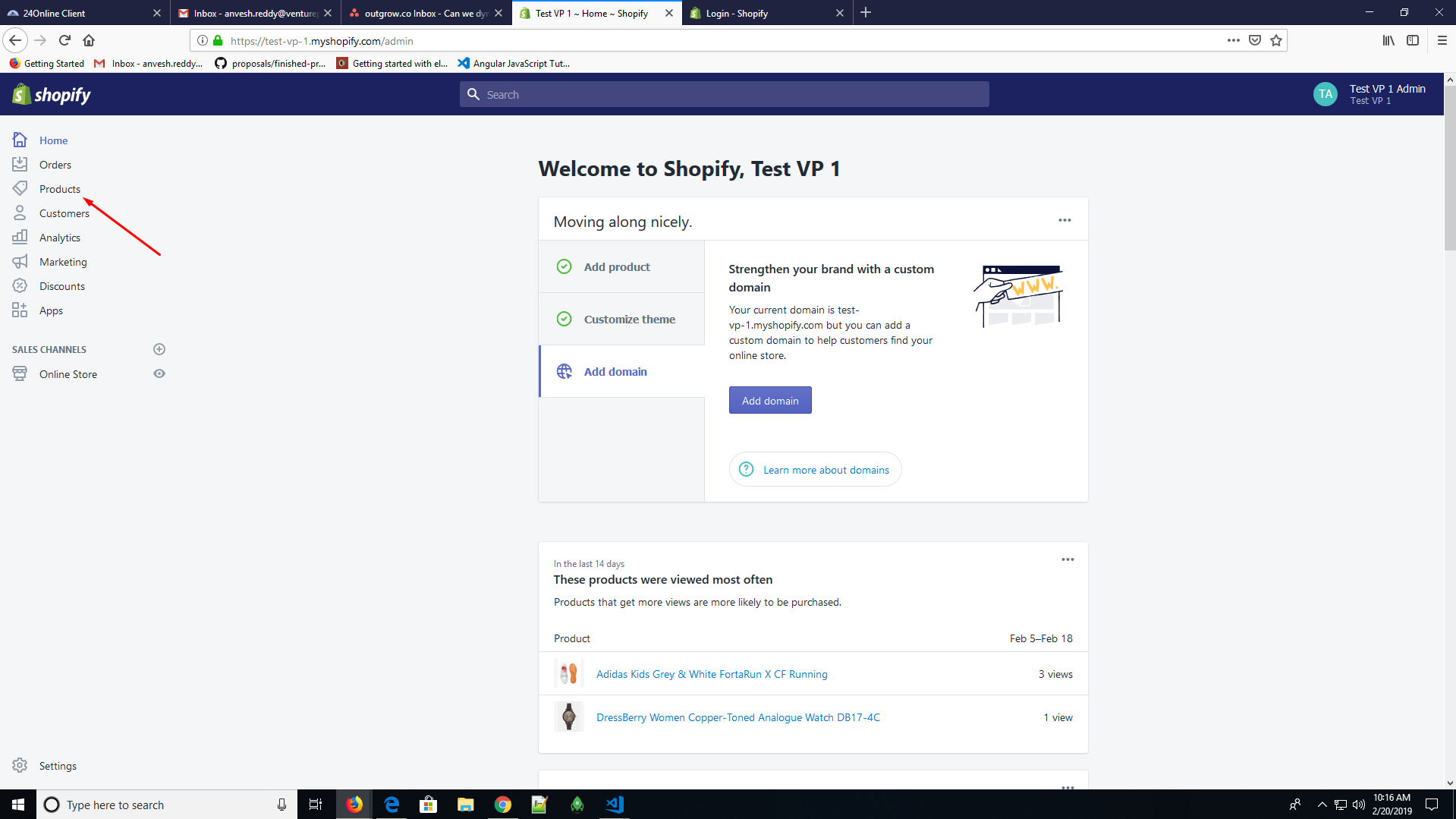
1. In the Shopify dashboard, click on Products.

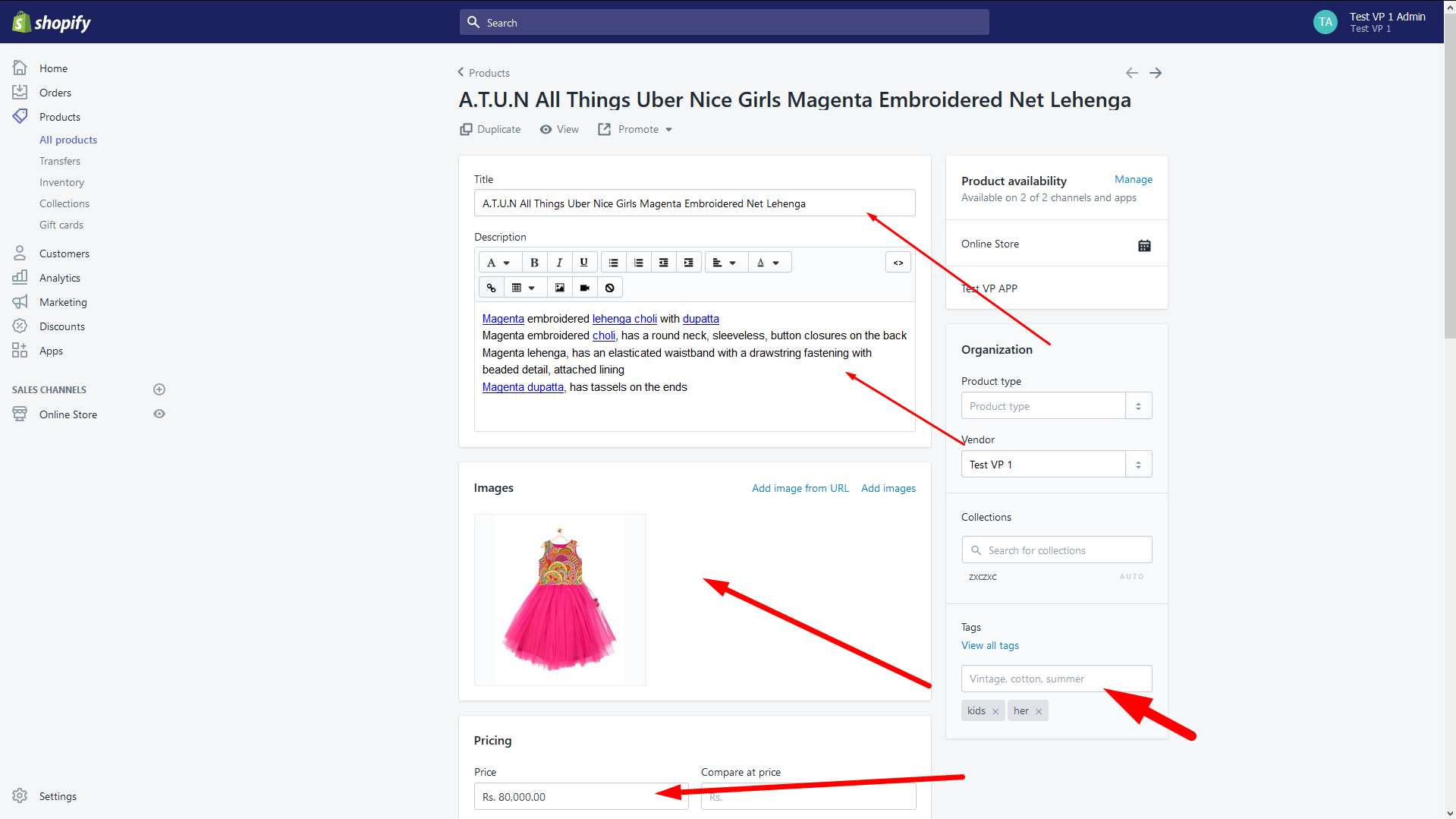
2. Make edits to the products which were imported earlier in Outgrow.

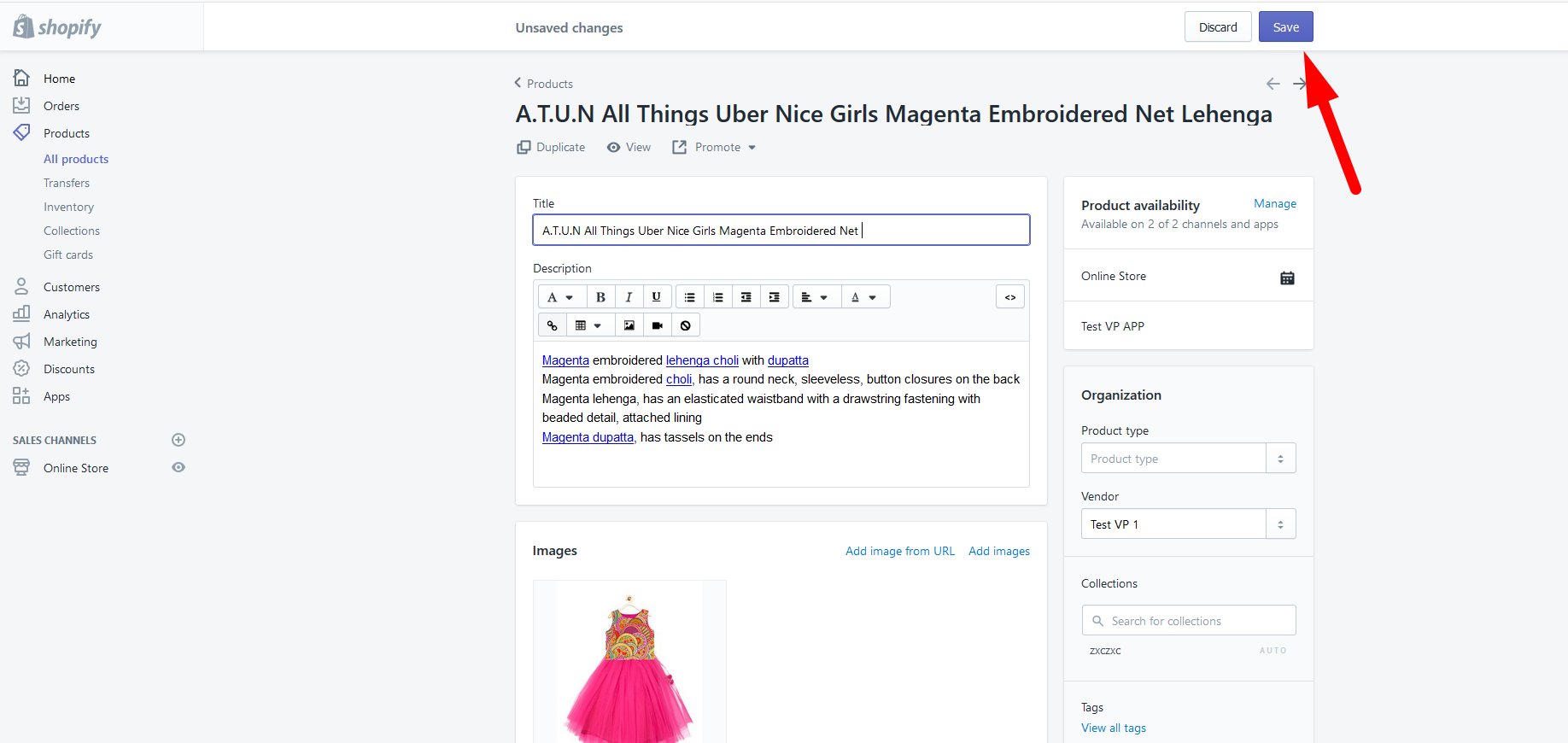
3. Click on Save.

4. You need to log out and log back into your account in Outgrow, to see the updated products in your eCommerce Quiz.

Feel free to use our chat tool on the bottom right or reach out to us at [email protected] in case you have any questions and our team can help you with a quick solution.
Updated over 1 year ago