External Scripts | Outgrow -Best Marketing Tool
Adding custom scripts is sometimes needed for ultimate flexibility. You can add third-party scripts to your content piece from the External Scripts section under the Configure tab of the Outgrow Builder.
Why add an external script?
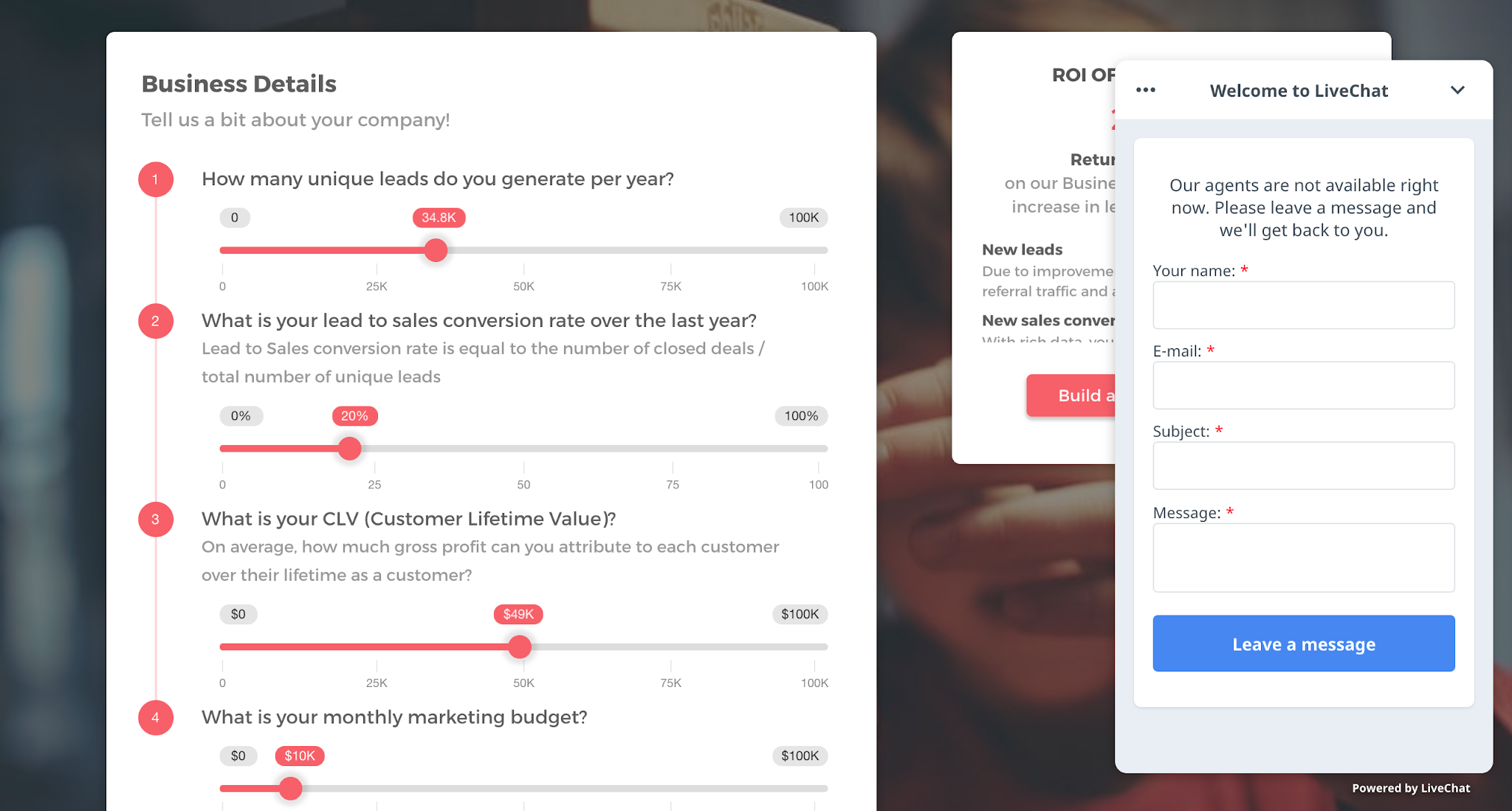
While Outgrow integrates with a lot of products and services natively to help you build a perfect user experience, you might want to add something that can help you collect more information about the leads. For example, you can add a LiveChat support window to help your users as their fill their data, as shown in the image below.

What kind of code is allowed?
You can add any custom JavaScript code. Please keep in mind that Outgrow doesn't validate custom code for you, so it is important to check the code before publishing.

How to add an external script?
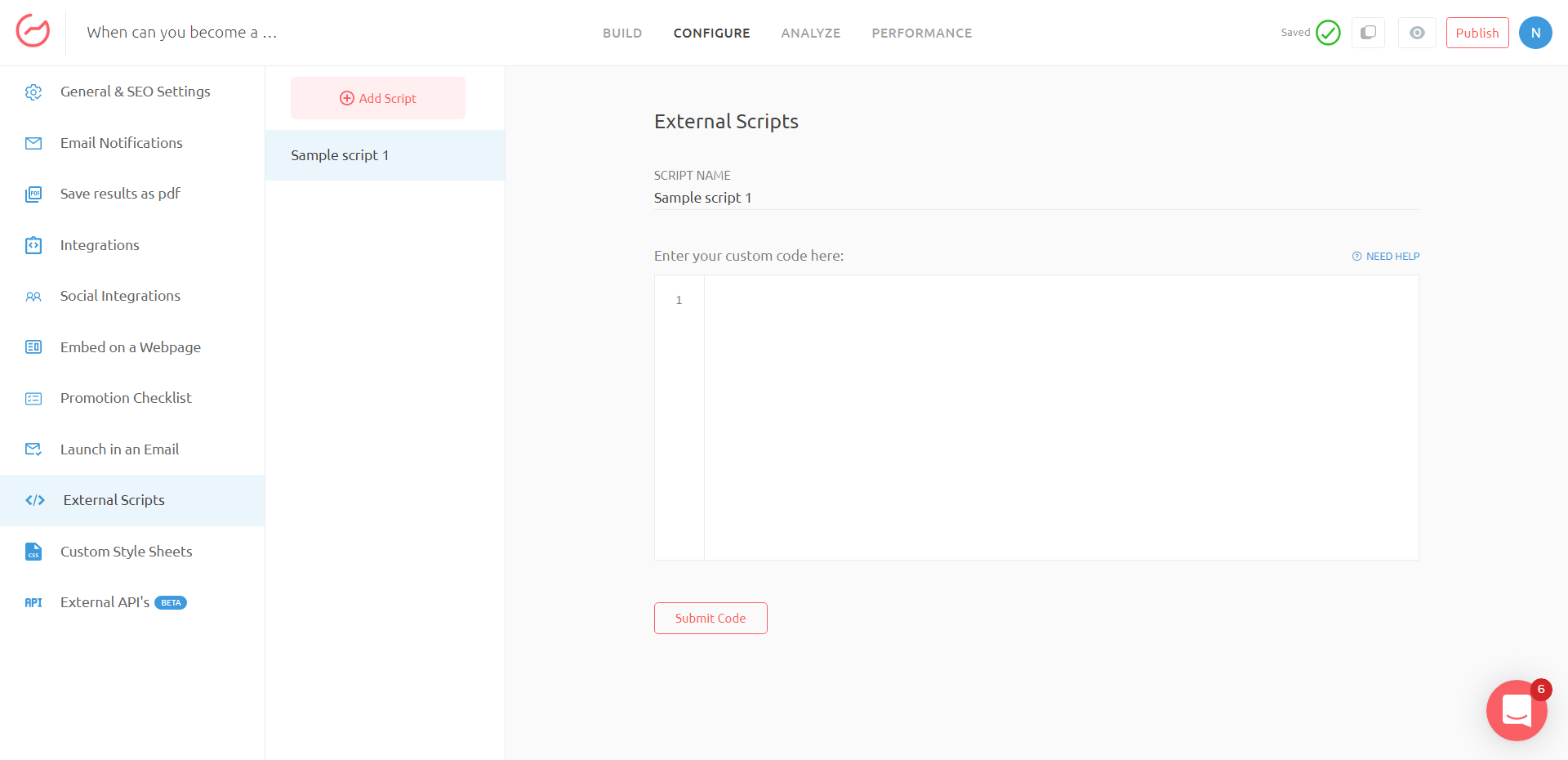
Open the content piece you want to add this external script to inside the Outgrow Builder. Further, navigate to the Configure tab and then select External Scripts. All external scripts added to an Outgrow experience consists of two properties:
-
The Script Name: The name of the script doesn’t alter any part of the actual code, and is only present to help you organize things better. We recommend naming the Script something that informs you of the script’s function.
-
The Code: This is where you actually insert the custom (JavaScript) code. Make sure to remove the tags when you insert the code in Outgrow.
That’s it. Now, you are ready to build a custom experience for your users. Need any further help? Contact Outgrow support at [email protected].
Updated over 1 year ago