Embed Outgrow Content in Specific Size on WordPress
WordPress is a content management system (CMS) that allows you to host and build websites. WordPress contains plugin architecture and a template system, so you can customize any website to fit your business, blog, portfolio, or online store. This document will help you understand how you can embed your Outgrow content on a WordPress site using a Full-size or Specific-sized iFrame.
Embed Code on WordPress site for X-sized iframe display
1. Login to your WordPress account.

Login on Wordpress Admin
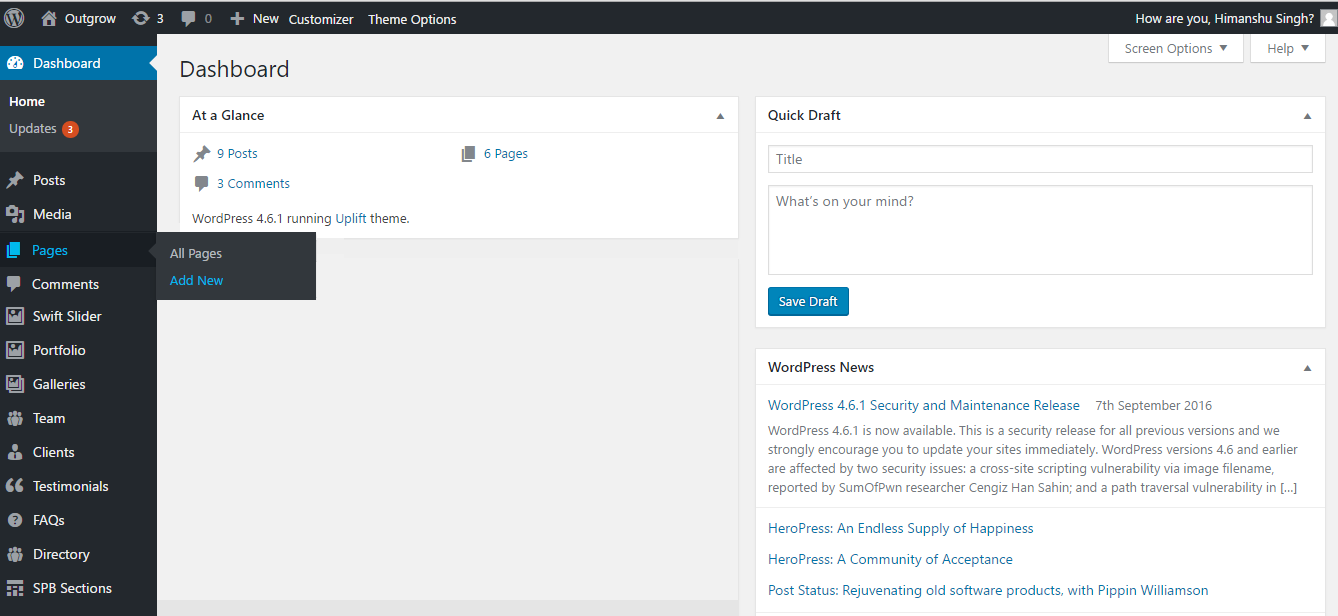
2. Open the "Pages" Section on WordPress. On the left sidebar find and hover over “Pages” and click on “Add New”

Add new page
3. Design a basic skeleton for your page.

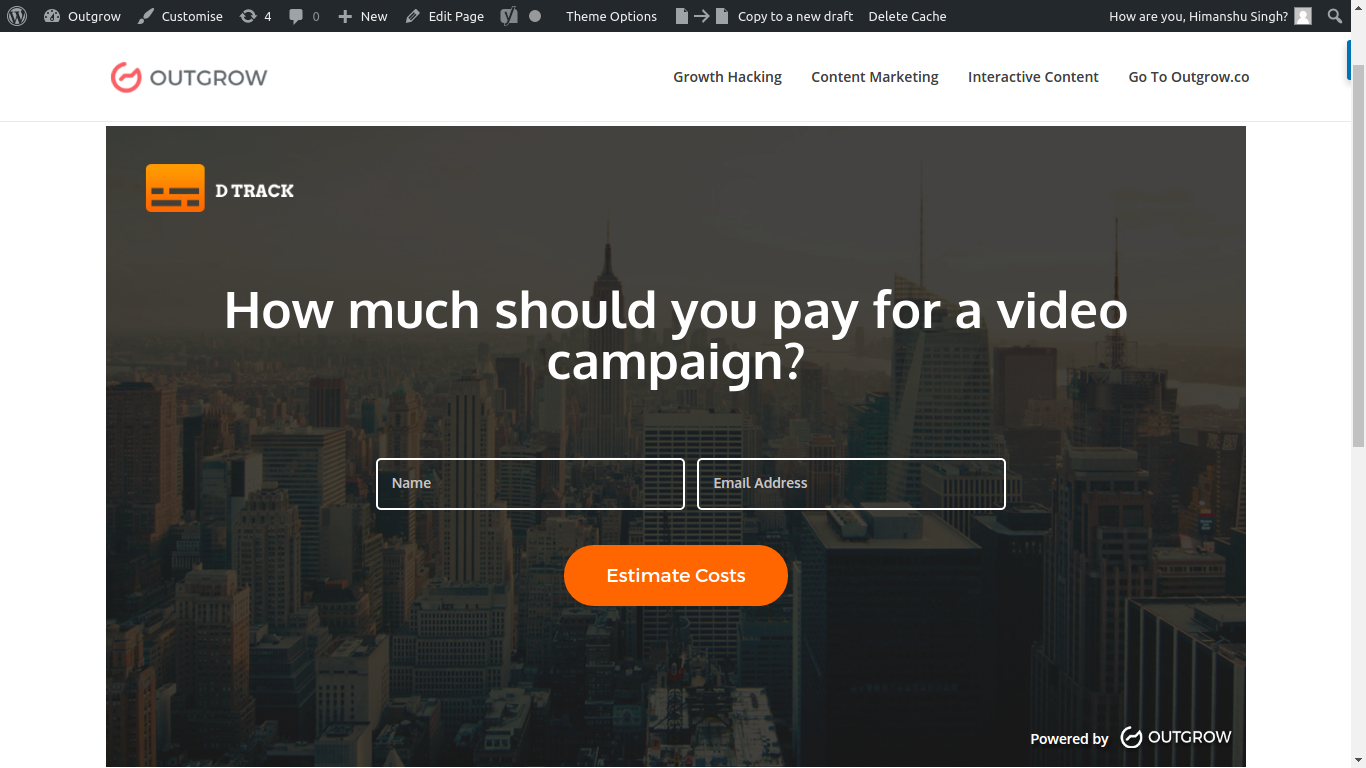
4. Determine where the calculator needs to go. So now you have a WordPress website and you wish to put a calculator in the highlighted portion below.

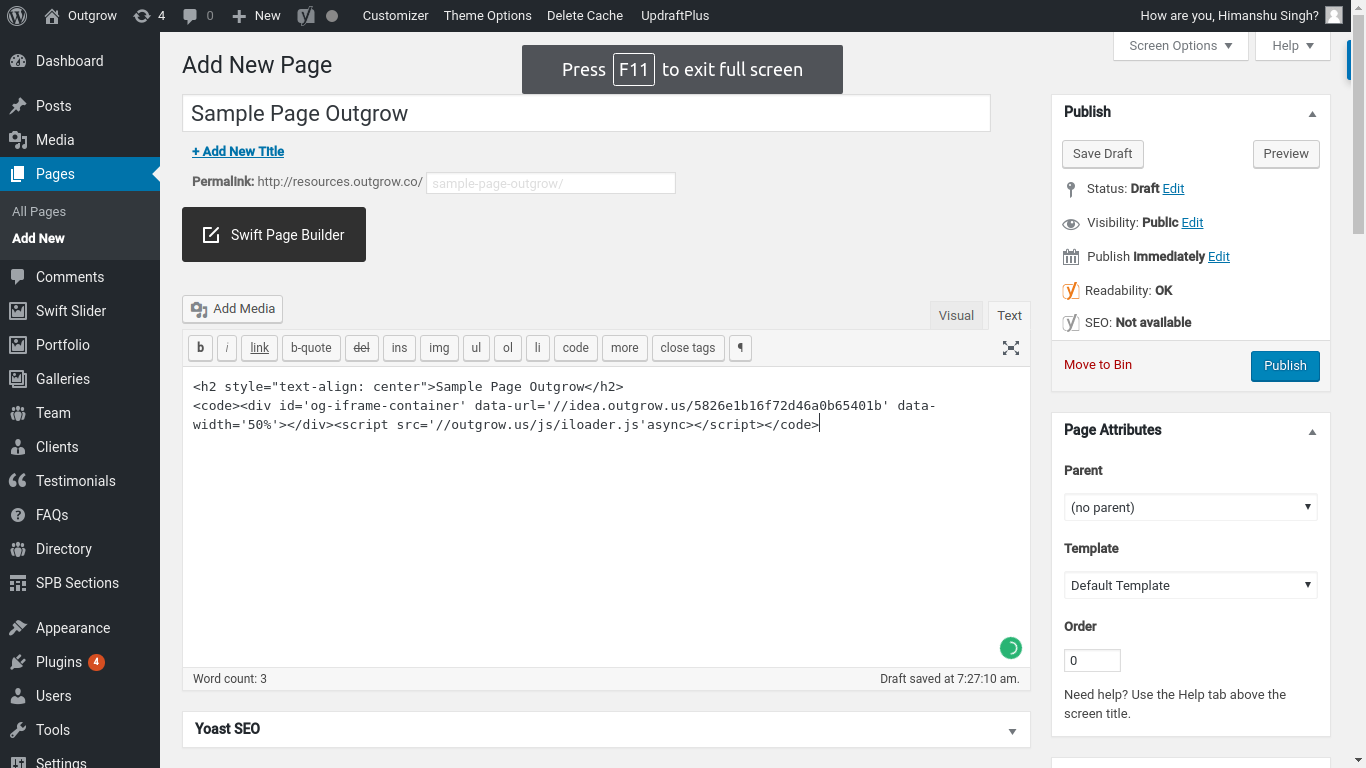
5. Work with embed code copied from Outgrow. Remember the code we copied from Outgrow to Get the Code for Iframe or Pop Up ]
<code><div id='og-iframe-container' data-url='//idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='50%'></div><script src='//outgrow.us/js/iloader.js'async></script></code>
As you will be placing this calculator on some small portion of your web page, so you are free to take one of the following approaches:
1. Use the embed code provided in the very first section: Here is a sample reference for you:
<code><div id='og-iframe-container' data-url='//idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='50%'></div><script src='//outgrow.us/js/iloader.js'async></script></code>
Copy the code that you get (similar to above) and simply paste it in the editor. Rest, the code will figure out on its own.

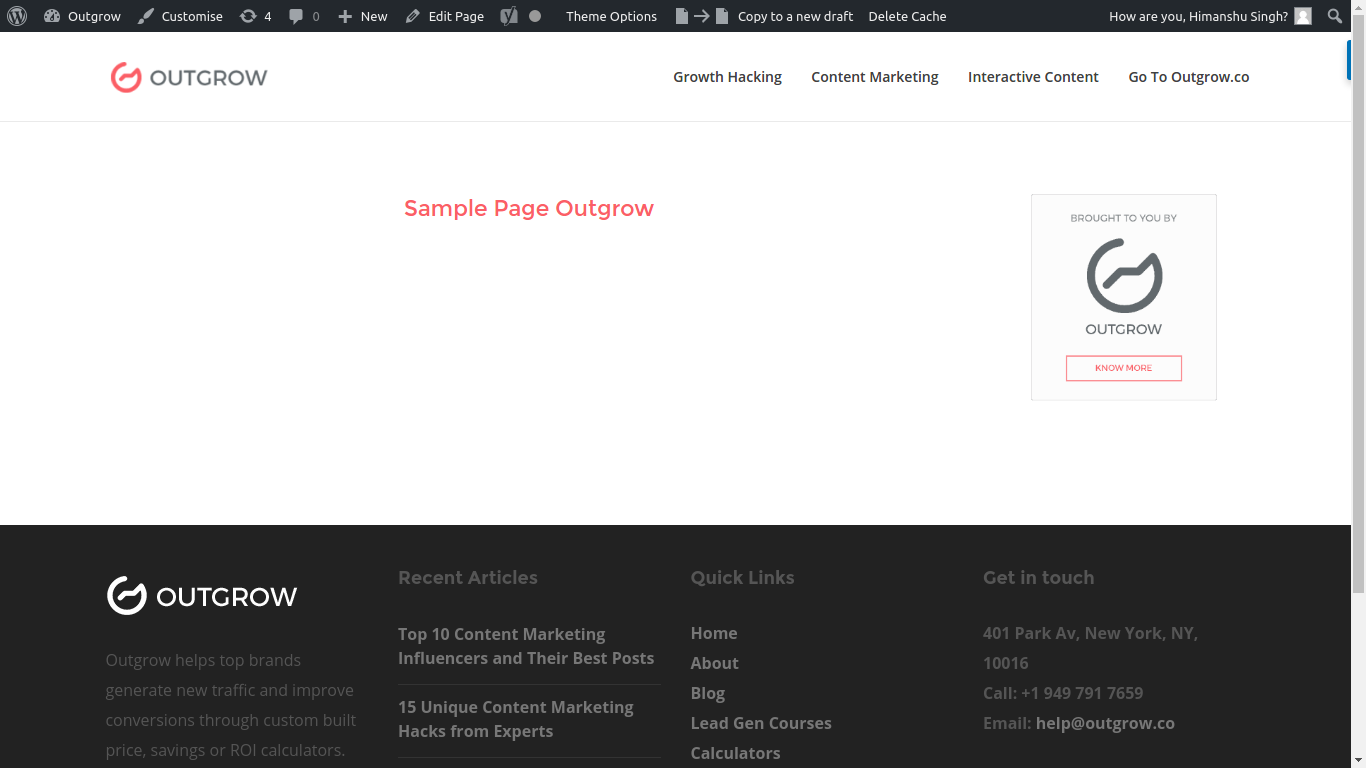
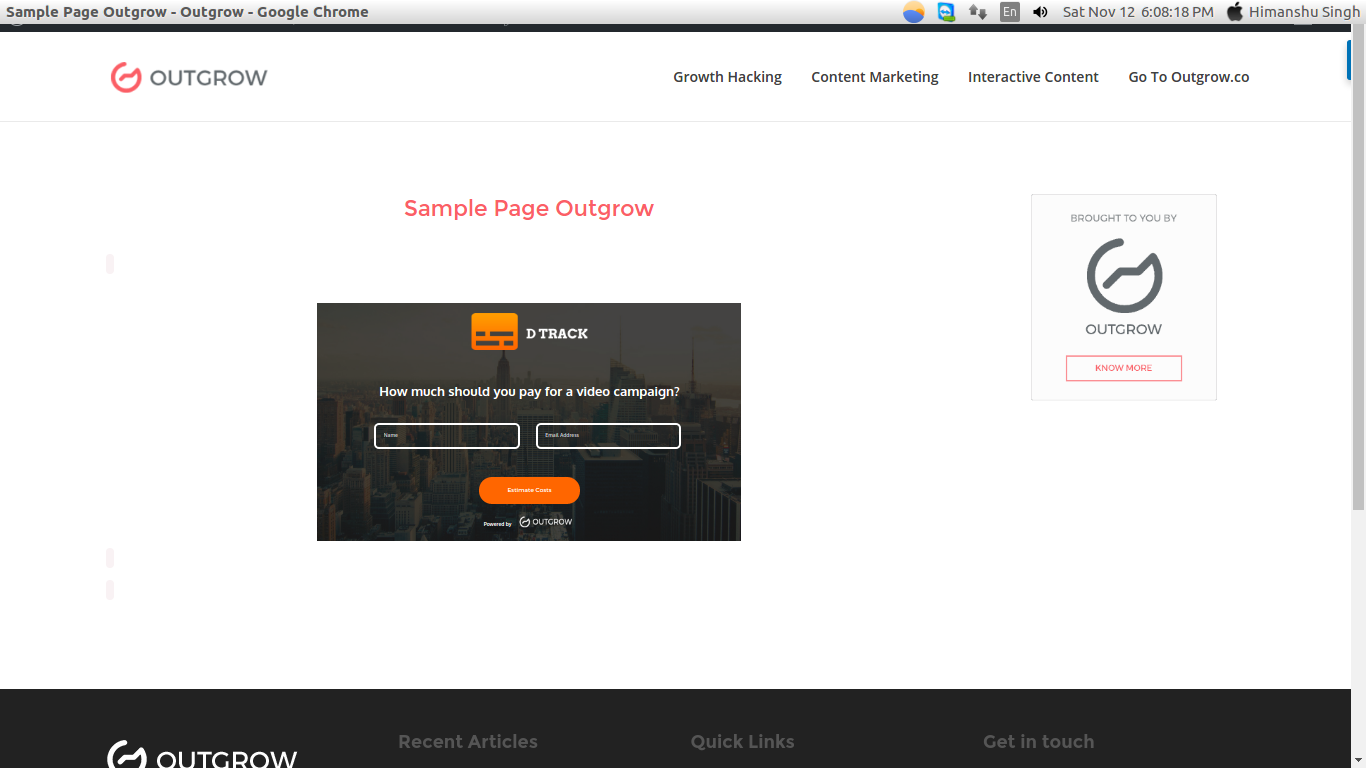
Let's Preview :

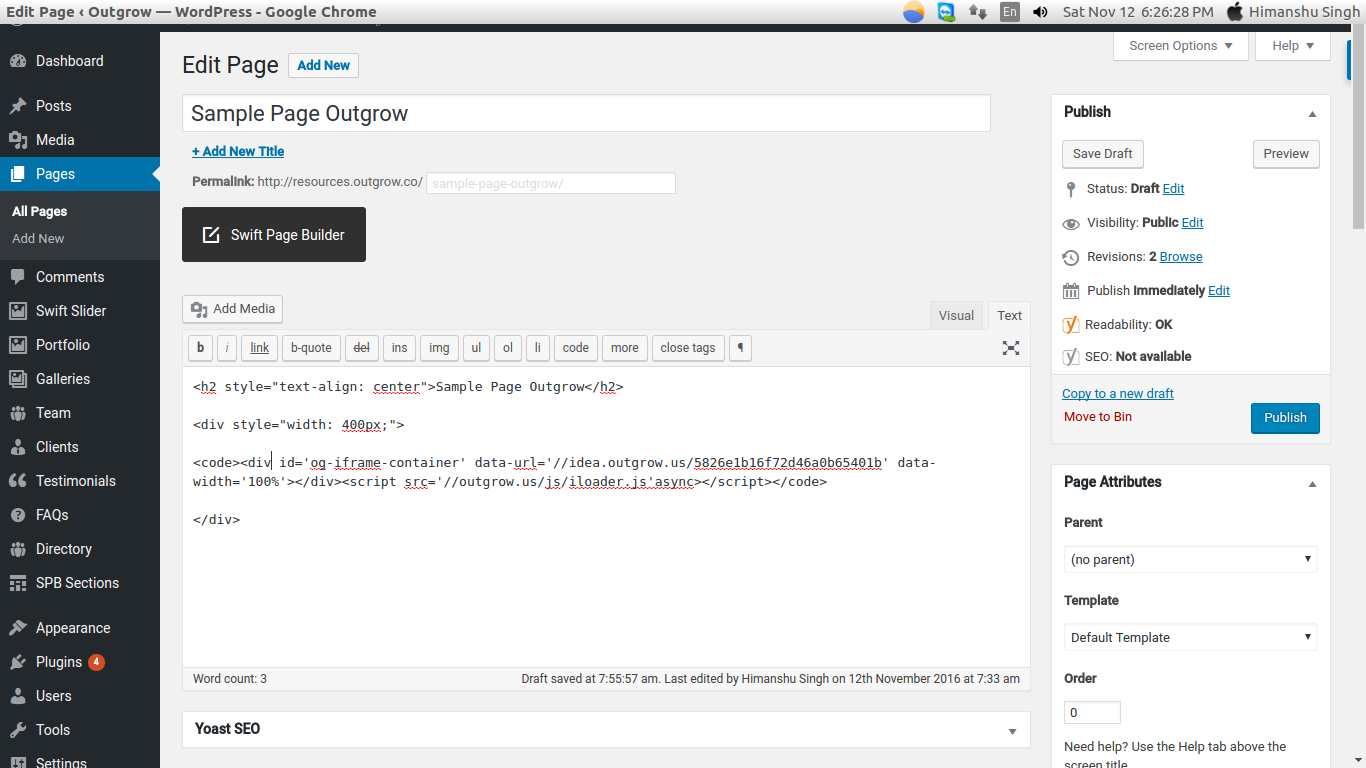
2.Determine the width of the parent: Here is a sample reference for you:
<div style="width: 400px;">
//Embed Code goes here
</div>
NOTE: Providing the height attribute won't have an effect.
Now copy and paste the embed code provided in Full Page Embed section in the parent code stack.

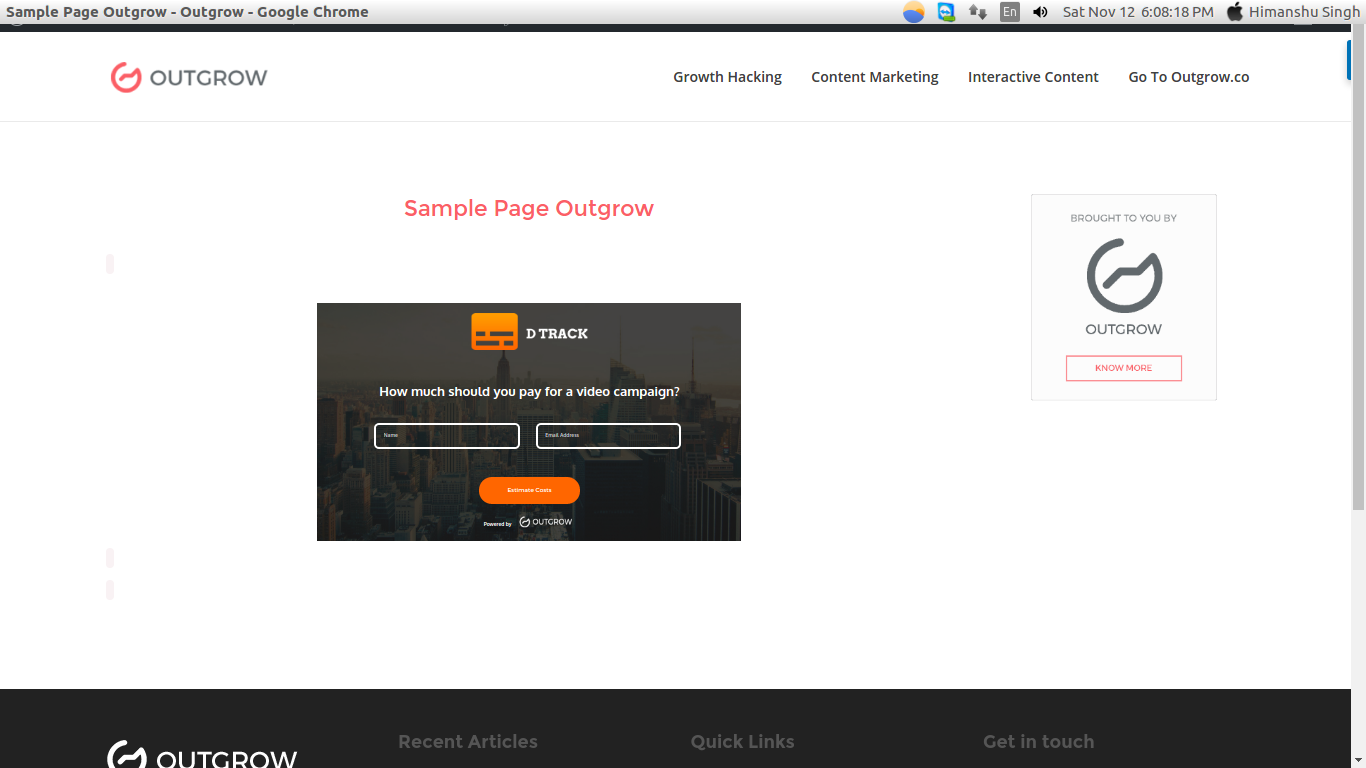
Let's preview:

Embed Code on Wordpress for Full Sized iframe Display
1. Login to your WordPress account.

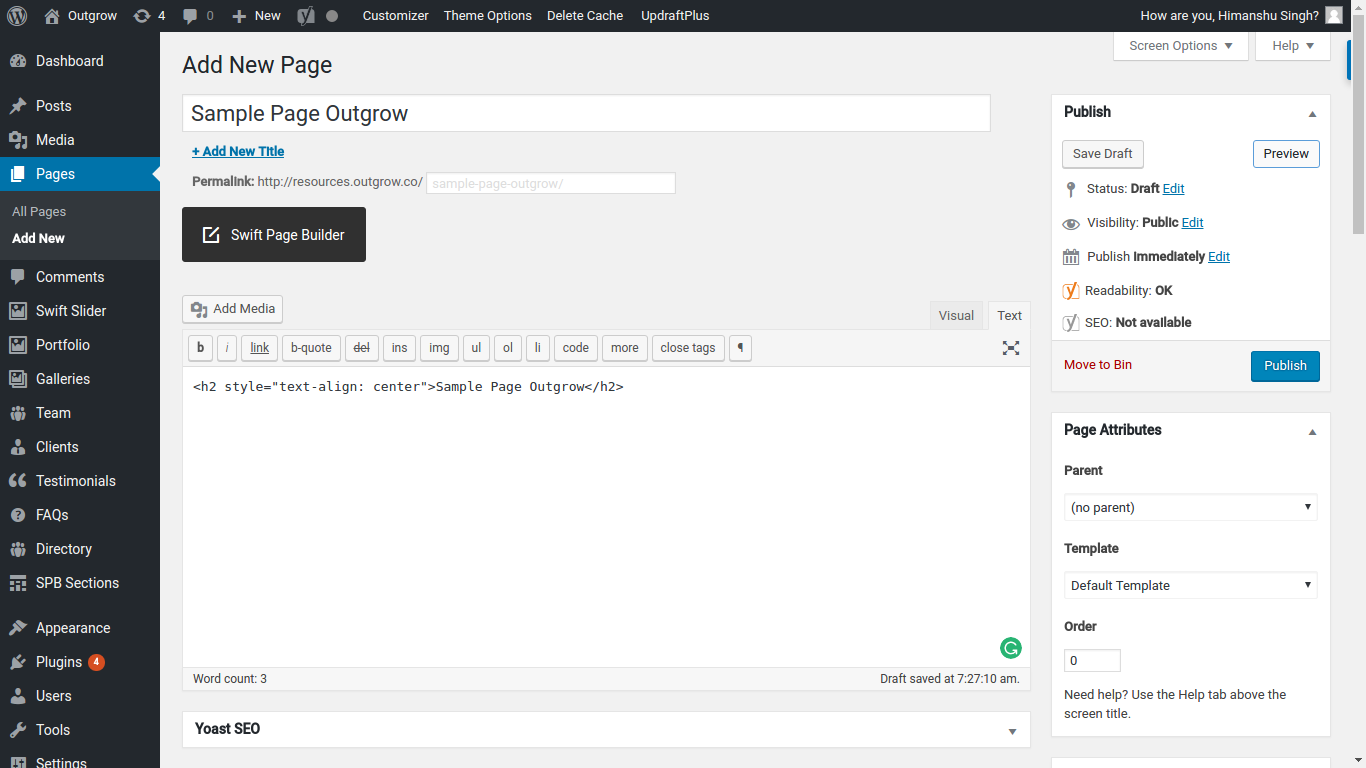
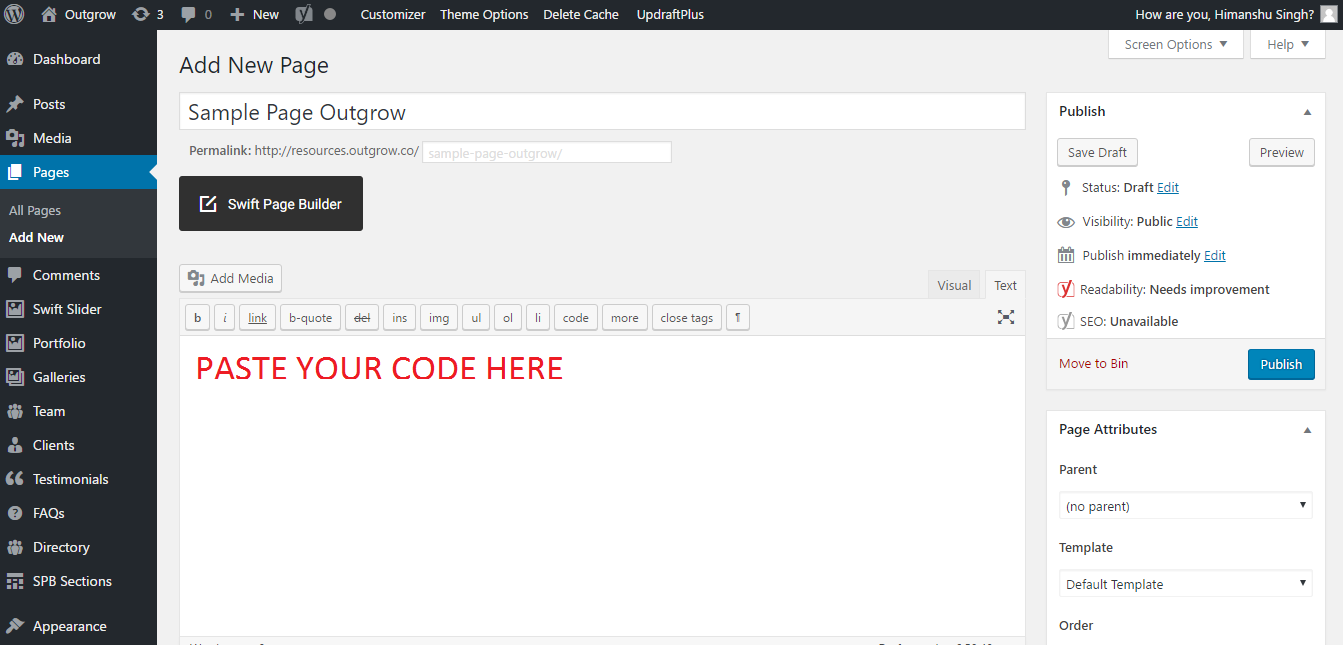
2. Next, create a blank HTML webpage in WordPress.

The page should be blank just like shown in the image below.

3. Paste the code copied from Outgrow Config section.
Remember the code you copied from yje Config section on OUTGROW for Full page Embed?
Refer to this ] if you need help on how to get the Embed Code for Full sized Iframe display.
The code you copy from Outgrow will look something like this -
<code><div id='og-iframe-container' data-url='//idea.outgrow.us/5826e1b16f72d46a0b65401b' data-width='100%'></div><script src='//outgrow.us/js/iloader.js'async></script></code>
Just paste the code on the page and you are good to go!
Simply paste the code into the editor on the Blank HTML page you created on Wordpress. Click Preview. Switch over to see the results.

Feel free to reach out to us at [email protected] in case you have any questions, and we will be happy to assist you further.
Updated over 1 year ago