Outgrow Progress Bars: Guide & Use Cases
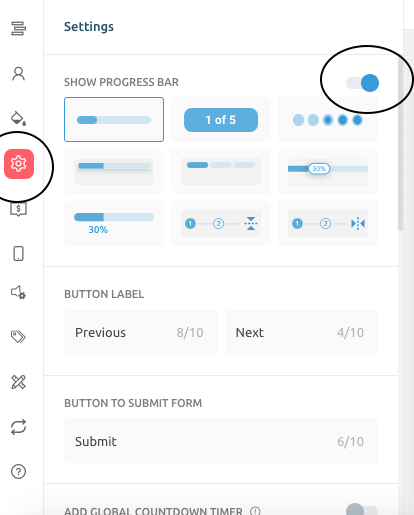
Outgrow now offers a variety of progress bars to enhance user experience and visually communicate progress within your interactive content. This document teaches you how to add a progress bar in your content from the Settings section.

Progress Bar Types
Here's a breakdown of each type and their ideal use cases:
A. Top Row:
1. Essential Linear Progress Bar: A simple horizontal bar filled to indicate progress. Some of it's use cases are:
a. Quizzes: Show overall quiz completion percentage.
b. Surveys: Display how much of the survey has been answered.
c. Calculators: Indicate progress through calculation steps.
2. Labeled Progress Bar with Steps: A horizontal bar with current step number and total steps displayed. Some of it's use cases are:
a. Multi-step forms: Clearly show users where they are in the form filling process.
b. Onboarding flows: Guide users through a series of steps.
c. Product Recommendation Quizzes: Highlight the current question number and total questions
3. Stepped Progress Bar with Fills: A series of circles or bubbles that fill in as the user progresses. Some of it's use cases are:
a. Linear processes with distinct stages.
b. Course progress indicators
c. Funnels or customer journeys
B. Middle Row:
1. Shadowed Linear Progress Bar: A horizontal bar with a subtle shadow effect to add depth. Some of it's use cases are:
a. Similar to the Basic Linear Progress Bar, but with a more visually engaging design.
b. It can be used for any content type where a progress bar is needed.
2. Segmented Progress Bar: A horizontal bar divided into segments, each representing a step or section. Some of it's use cases are:
a. Complex forms or processes with multiple sections.
b. Project management tools within Outgrow.
c. Detailed onboarding flows with different stages
3. Labeled Linear Progress Bar with Percentage: A horizontal bar showing progress with a percentage label. Some of it's use cases are:
a. File uploads: Indicate upload completion percentage.
b. Long calculations: Show the progress of complex computations.
c. Any process where precise progress tracking is beneficial.
C. Bottom Row:
1. Labelled Linear Progress Bar with Percentage at Bottom: Similar to the previous one, but with the percentage label positioned below the bar. Some of it's use cases are:
a. Scenarios where space above the bar is limited.
b. To maintain visual clarity if other elements are placed above the progress bar.
2. Numbered Stepped Progress Bar with Connector: A horizontal sequence of numbered circles connected by lines, highlighting the active step. Some of it's use cases are:
a. Multi-step processes with clear sequential steps.
b. Checkout flows.
c. Guided tutorials or walkthroughs.
3. Numbered Stepped Progress Bar without Connector: Similar to the previous one, but without connecting lines between the steps. Some of it's use cases are:
a. Similar to the connected version, but can imply less rigid sequence between steps.
b. May be suitable for processes where users can jump between steps.
Benefits of Using Progress Bars
- Enhanced User Experience: Clear visual feedback on progress keeps users engaged and motivated.
- Reduced Drop-offs: Users are more likely to complete forms or processes when they know how far they've come and what's left.
- Improved Clarity: Progress bars help break down complex processes into manageable steps.
- Versatility: The variety of progress bar styles allows you to choose the best fit for your content and goals.
Tips for Effective Progress Bar Usage
- Choose the right type: Select the progress bar that best matches the structure and flow of your content.
- Keep it simple: Avoid overwhelming users with too much information or complex visuals.
- Provide context: Use labels or numbers to clearly indicate what each step or segment represents.
- Customize the appearance: Match the progress bar's style to your overall design for a cohesive look.
If you have any further questions or need assistance, feel free to contact us at [email protected], and we will be happy to help.
Updated about 1 year ago