Unbounce - Embed Calculator or Quiz
Embed Calculator or Quiz on Unbounce landing page in an X-sized display
Following is a step by step illustration on how to add a calculator/quiz in an X-sized iframe display on an Unbounce Website
## 1. Login to your Unbounce dashboard
Head over to the login page on Unbounce and login with your credentials.

Unbounce Login Screen
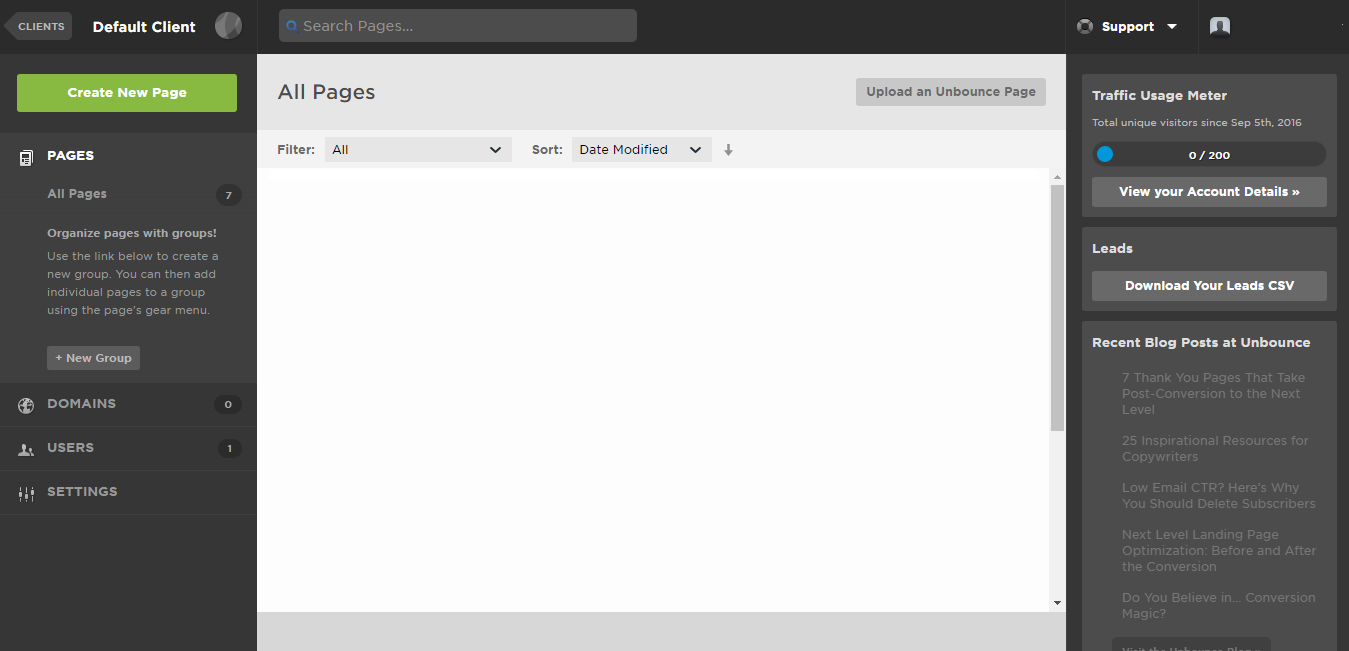
Once you have logged in, you will see your Unbounce dashboard

Unbounce Dashboard
## 2. Create a New page
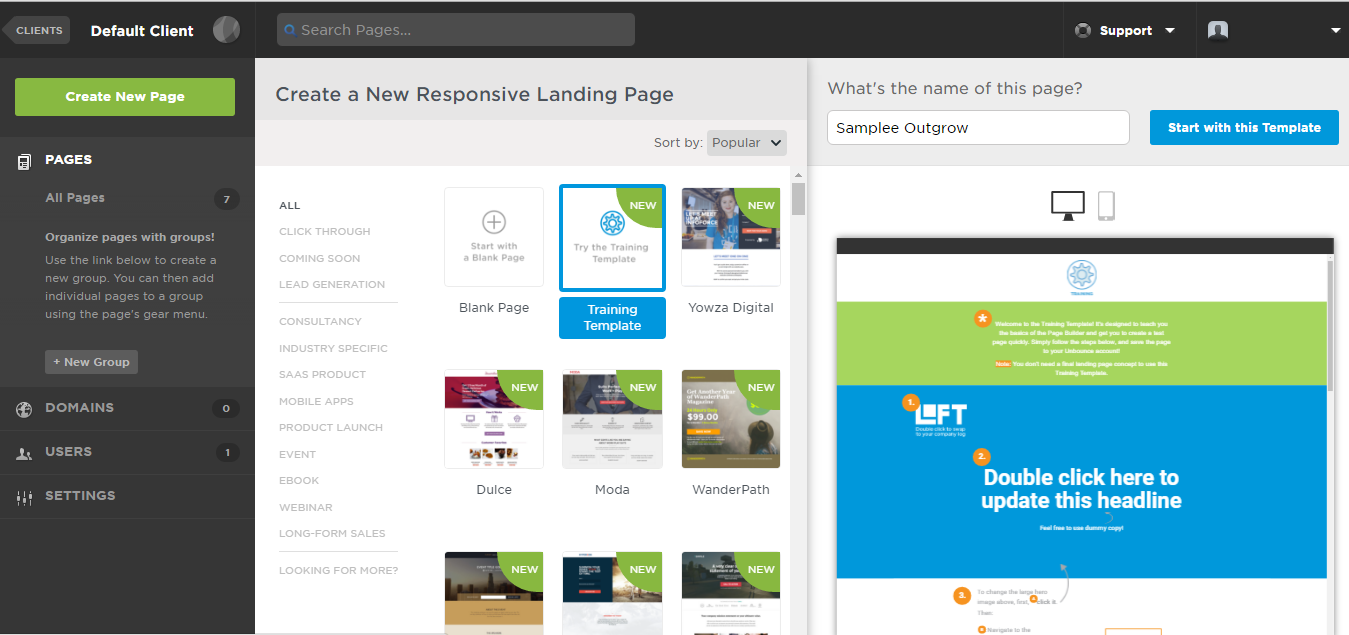
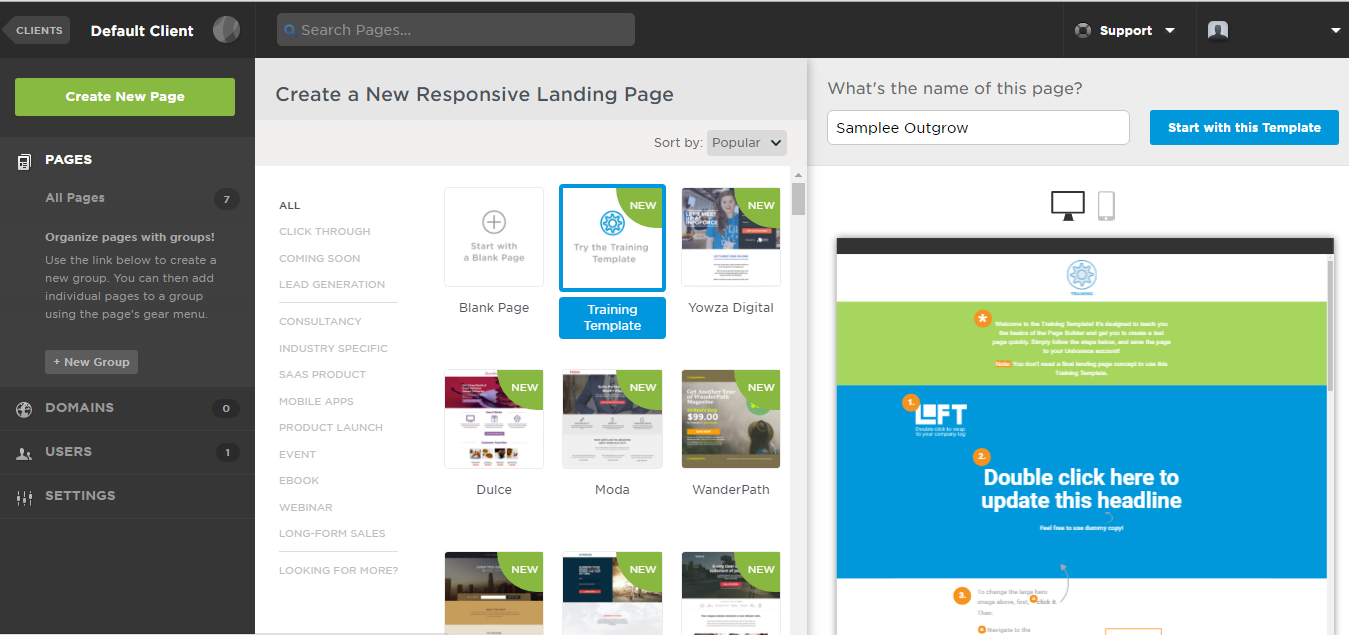
Create a page and complete all the required steps including ‘Choosing a template’, ‘Naming your application’ and finally clicking on ‘Start with this template’. For this illustration we will proceed with the Training Template.

Create New page on Unbounce
## 3. Drag and drop a section on webpage builder
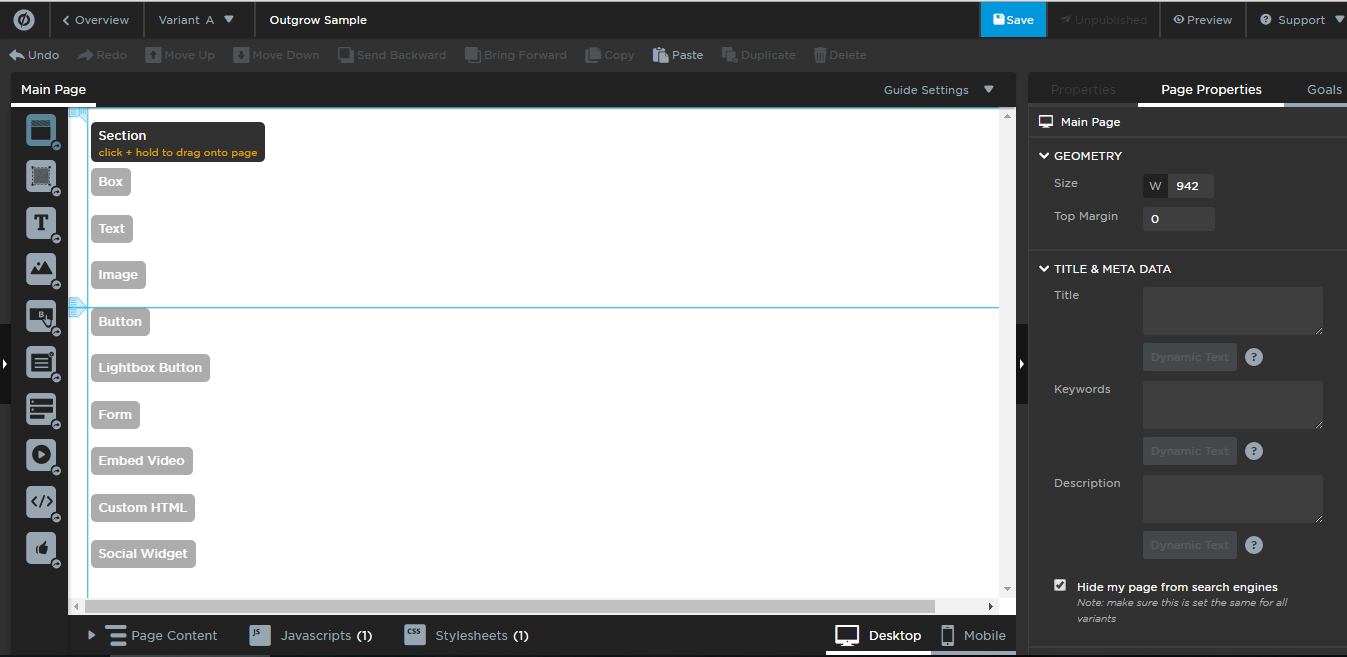
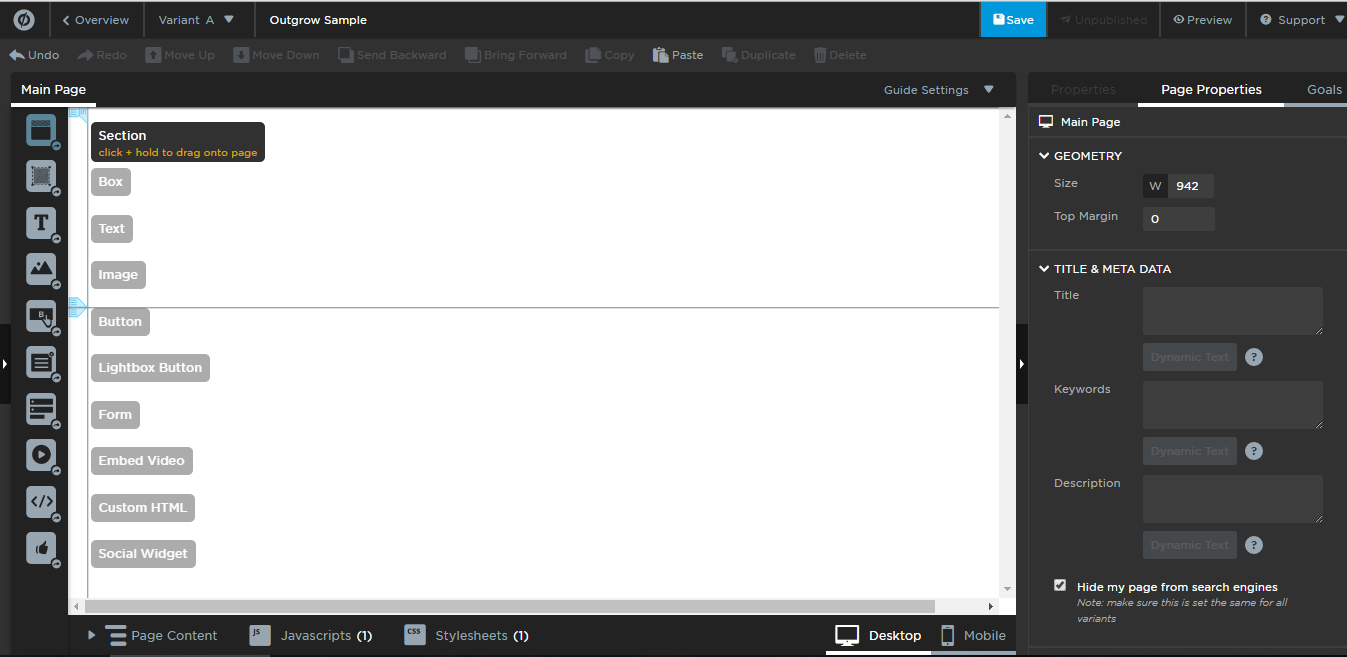
Look for the “Section” element on the left sidebar and drag and drop it on the Unbounce page builder.

Add a Section on the page
## 4. Resize the section
Now resize the section to suit your requirement. Don’t forget that this section will be enclosing your calculator, so resize it accordingly.

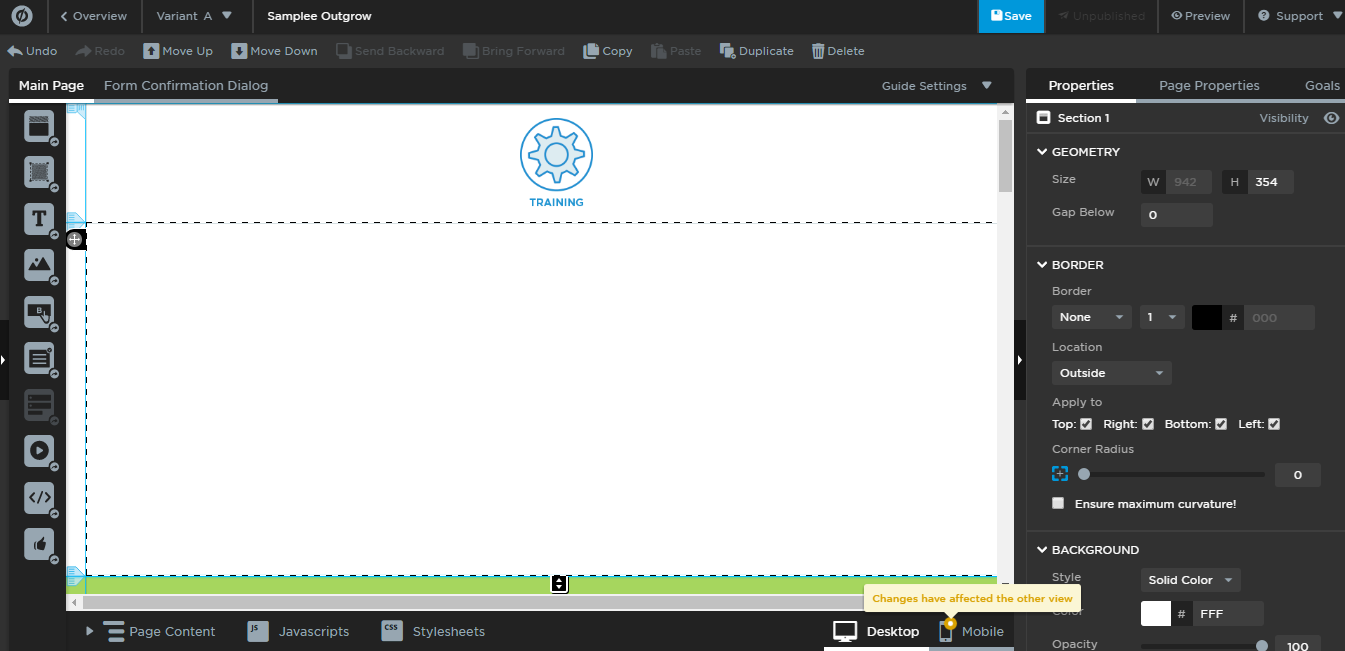
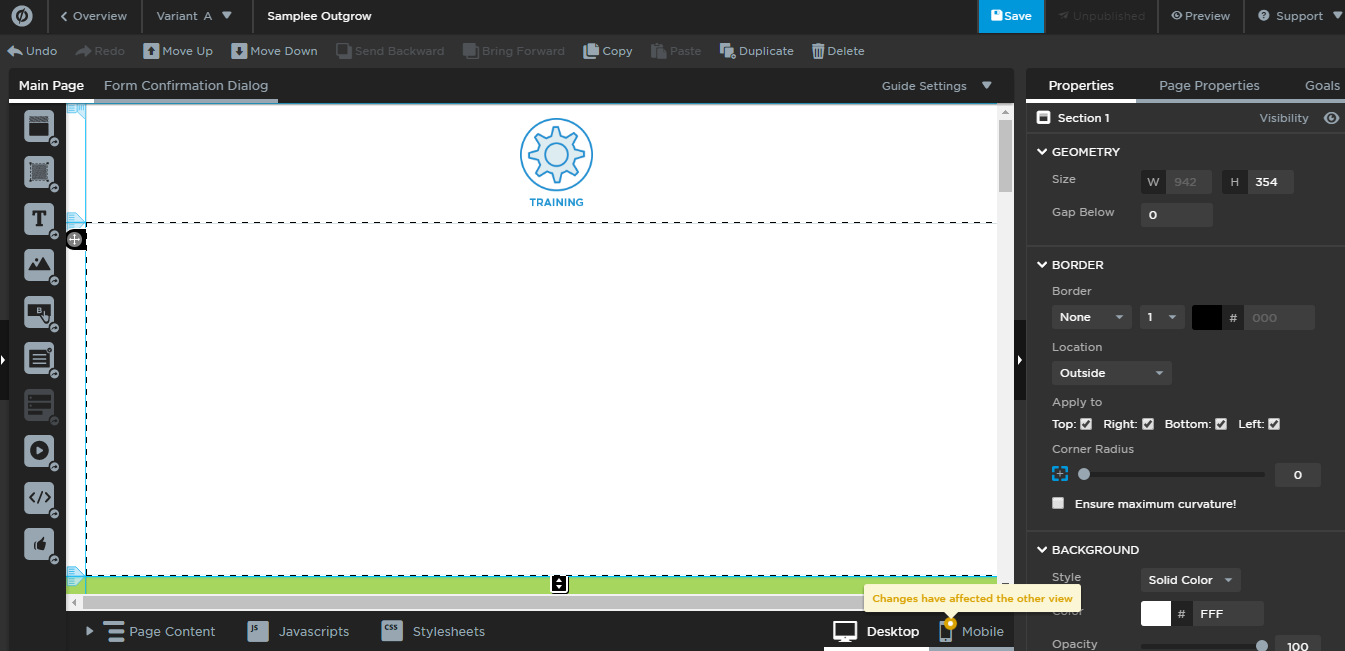
Resize the Section
## 5. Add an iframe element
Look for “Custom HTML” on the left sidebar and drag and drop it into the section that you just created.

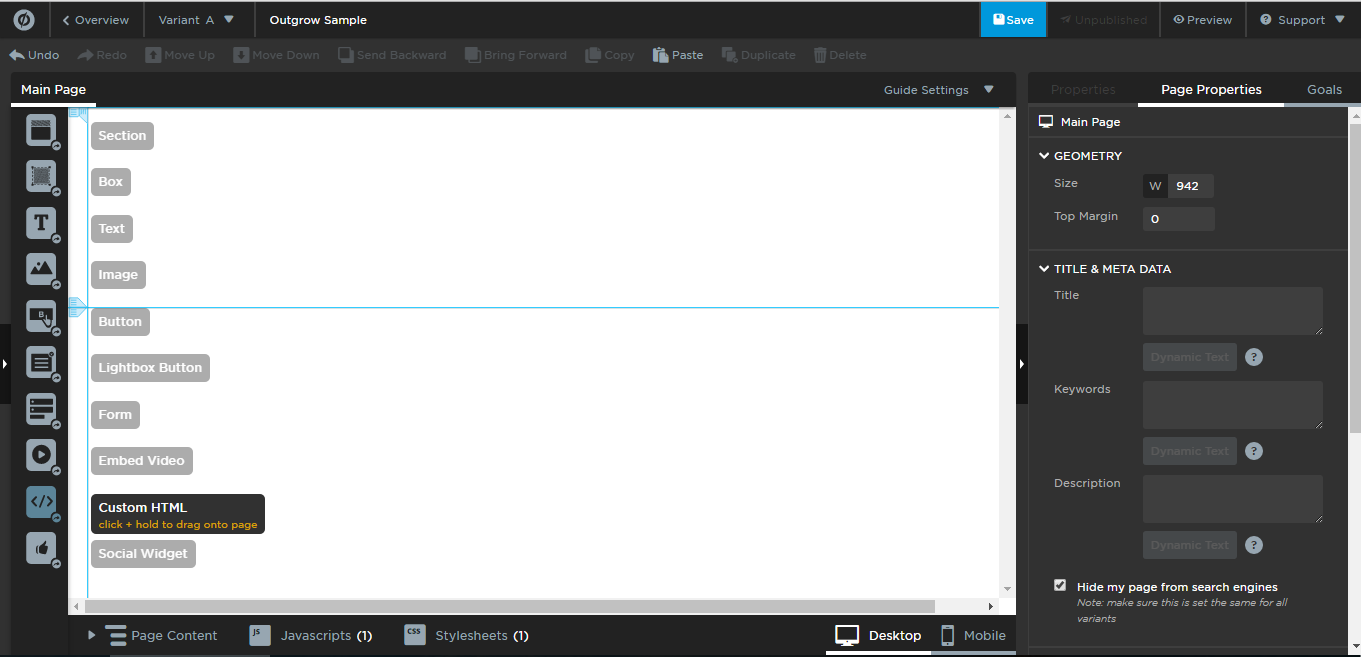
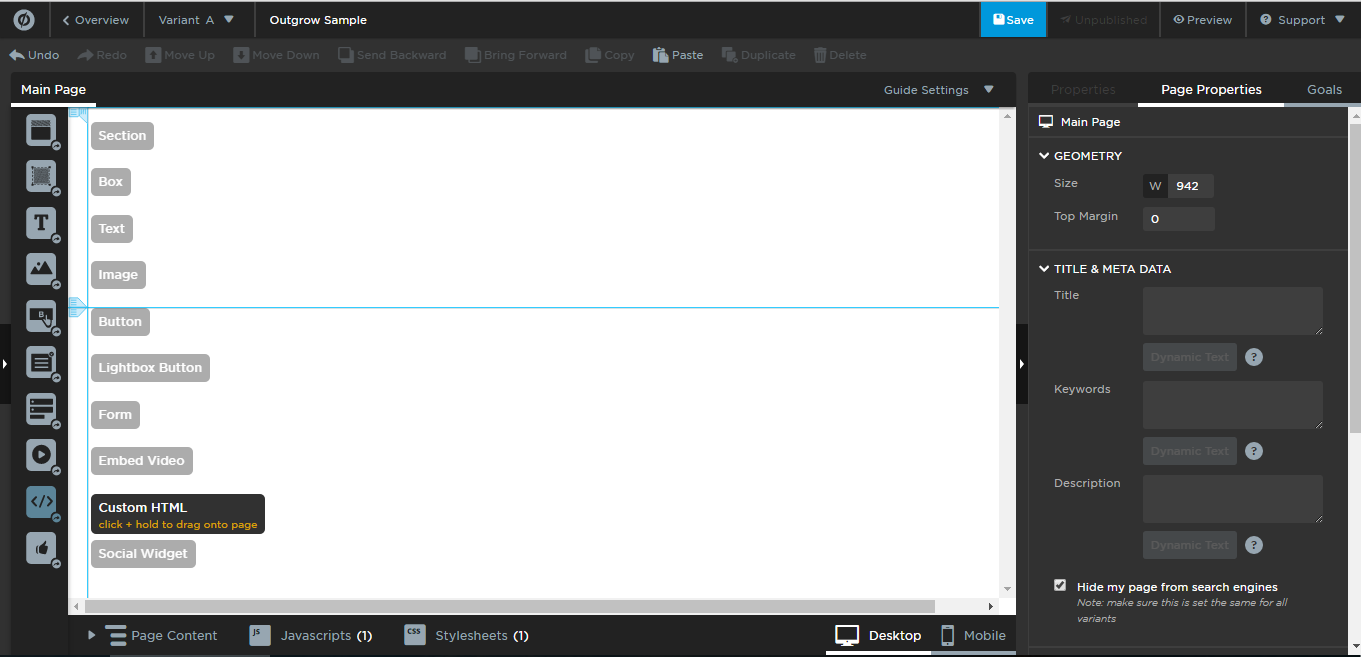
Add Custom HTML
## 6. Copy the Embed code from Outgrow
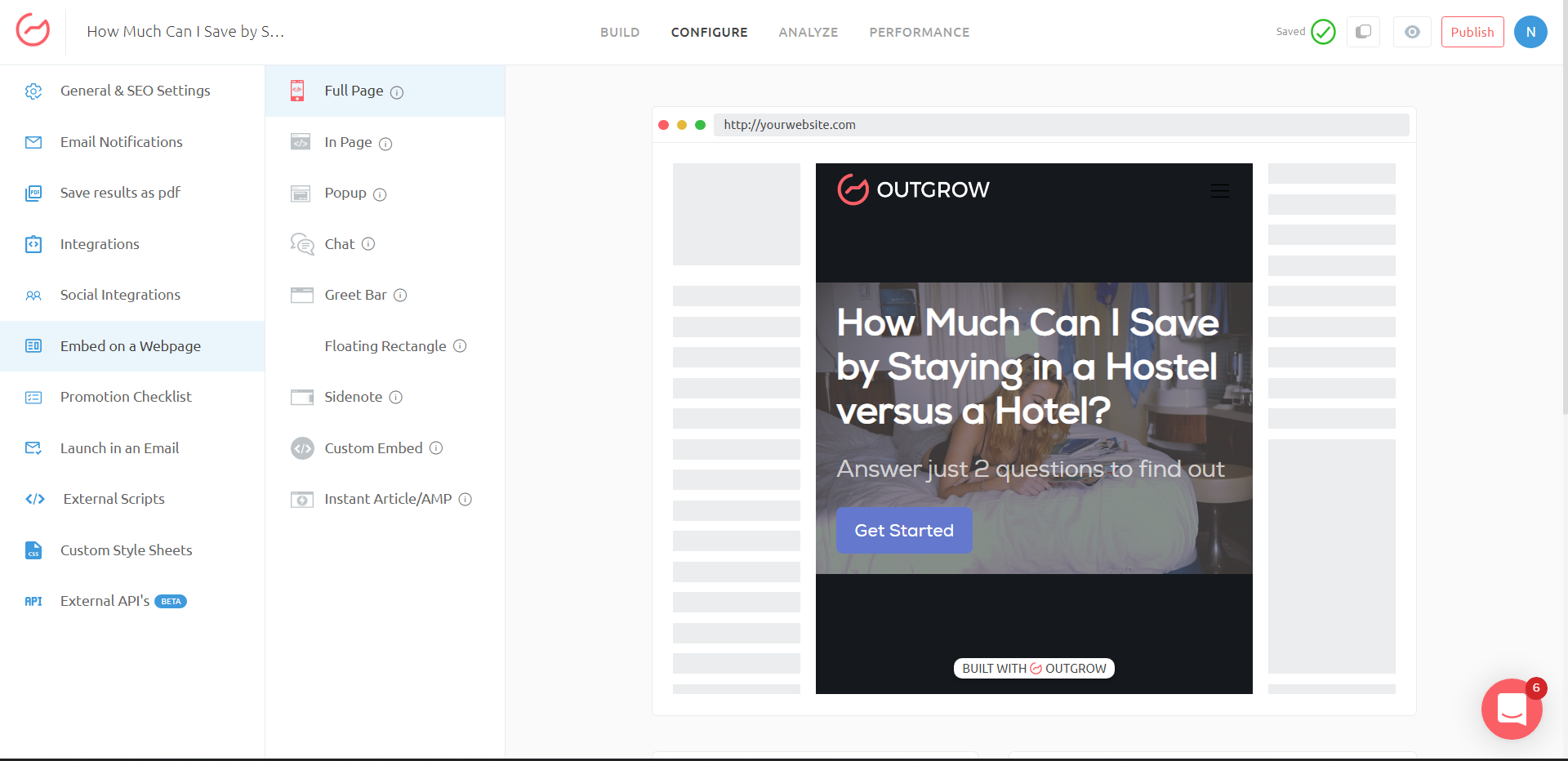
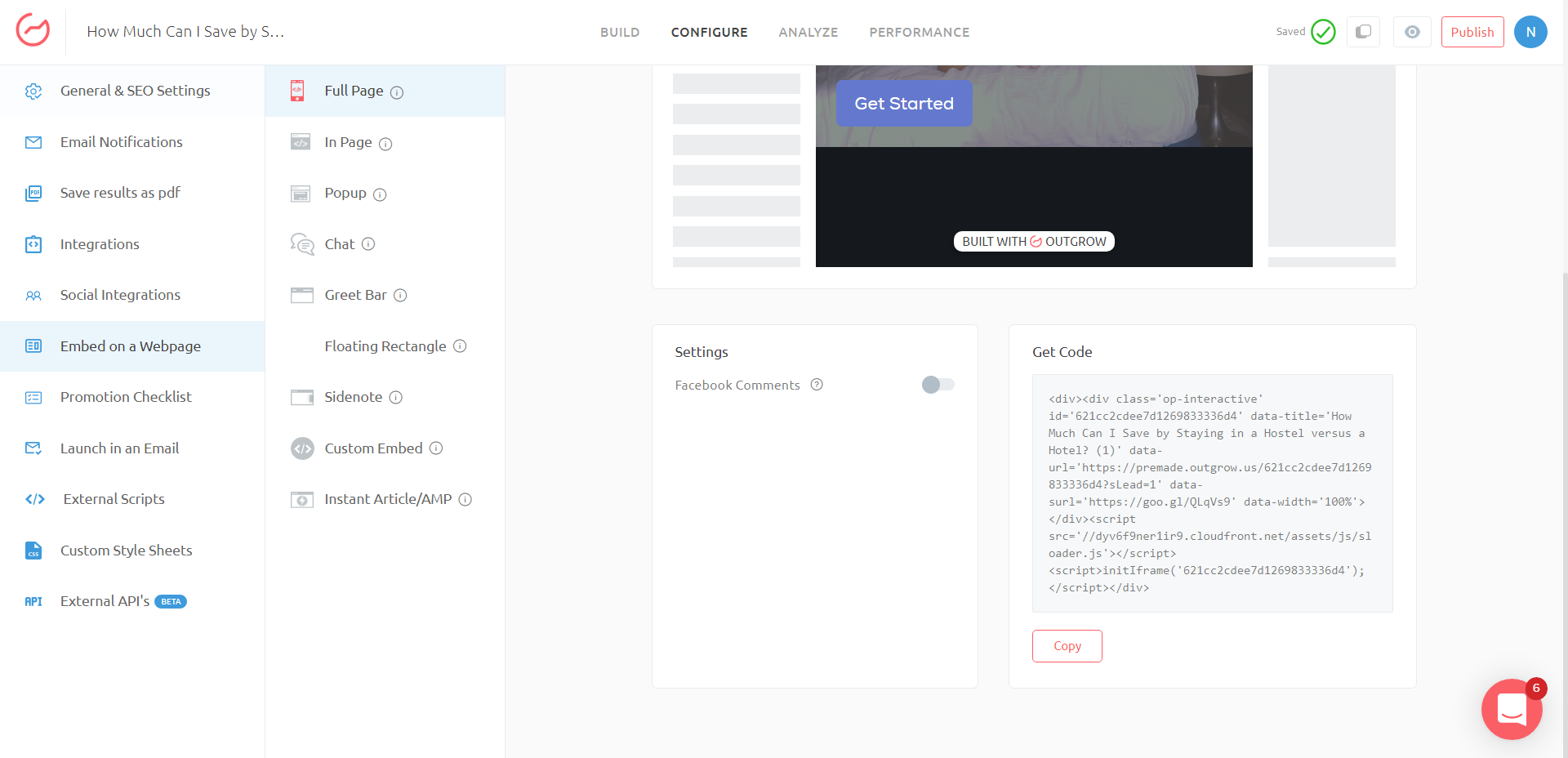
Head over to Outgrow builder and navigate to the Config section of the builder. From the menu on left side choose Embed on a webpage and copy the code for in page embed.


As you will be placing this calculator/ quiz on some a small or large portion of your web page, you are free to take any of the steps given below:
a.Use the embed code provided in the very first section
Sample :
<div><div class='op-interactive' id='5aa23b8f50fb50642a2f2fb4' data-url='https://democo.outgrow.us/5aa23b8f50fb50642a2f2fb4?sLead=1' data-surl='https://goo.gl/q5hMjk' data-width='100%'></div><script src='//dyv6f9ner1ir9.cloudfront.net/assets/js/sloader.js'></script><script>initIframe('5aa23b8f50fb50642a2f2fb4');</script></div>
Dissect the code and remove the script element so that you are left with following two separate codes -
<div><div class='op-interactive' id='5aa23b8f50fb50642a2f2fb4' data-url='https://democo.outgrow.us/5aa23b8f50fb50642a2f2fb4?sLead=1' data-surl='https://goo.gl/q5hMjk' data-width='100%'></div></div>
<script src='//dyv6f9ner1ir9.cloudfront.net/assets/js/sloader.js'></script><script>initIframe('5aa23b8f50fb50642a2f2fb4');</script>
Paste the above HTML in the CUSTOM HTML section that you just added.

Unbounce Custom HTML Embed
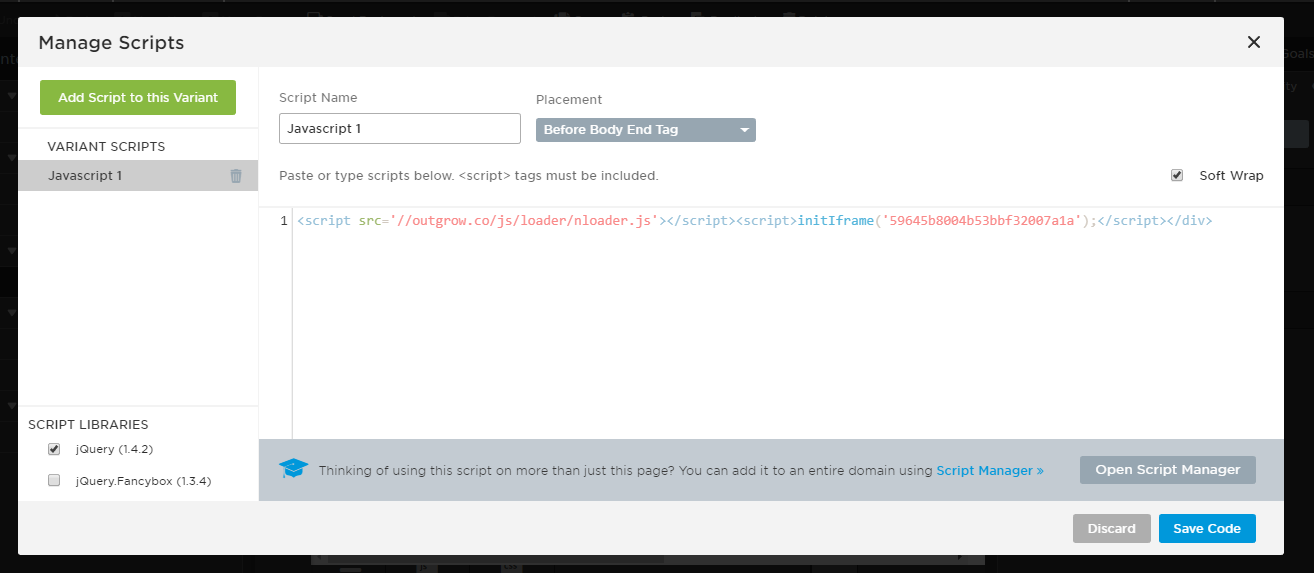
Now look for a link named Javascripts right below the editor and click on it. Grab the SCRIPT snippet that you got from the dissection step above and paste it into the Javascript editor that you have just opened.

Unbouce Javascript Add Section
2.Determine the width of the parent
Sample:
<div style="width: 400px;">
//Embed Code goes here
</div>
Remember: Providing the height attribute won't have an effect.
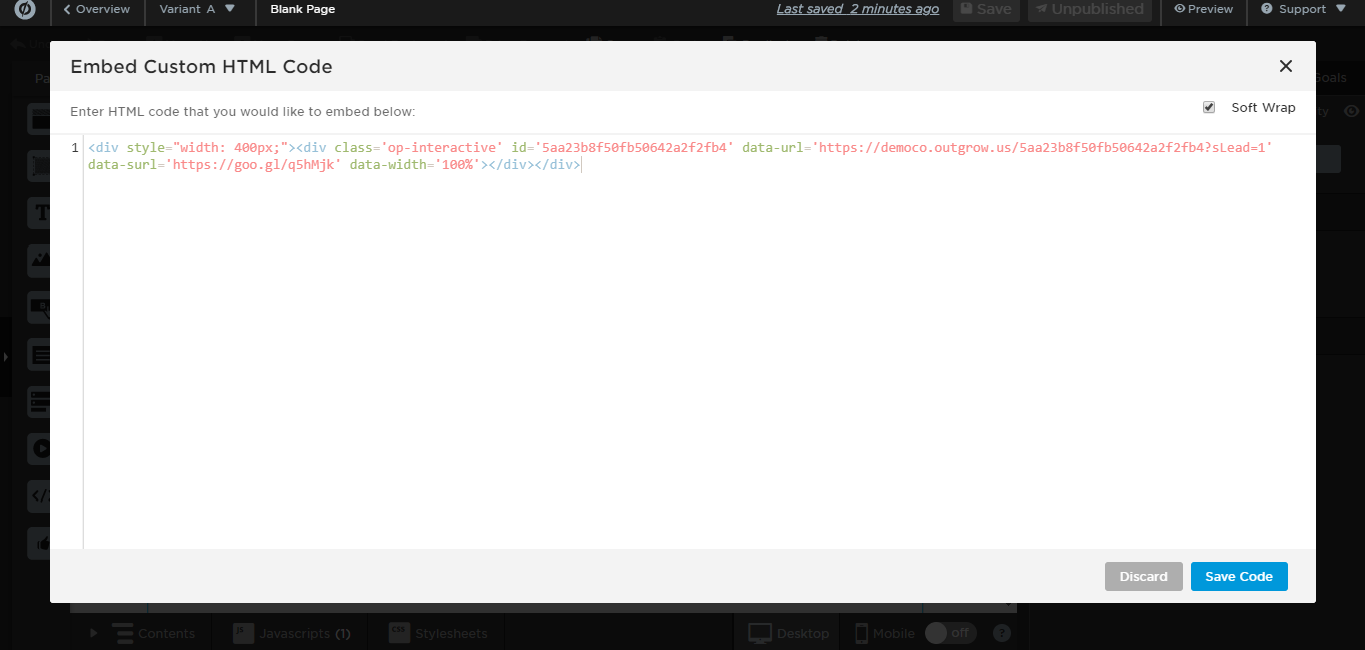
Add the above code to Unbounce CUSTOM HTML section. Your result might look like something like this:

Unbounce Embed Code with Parent
## 7. Save and Preview
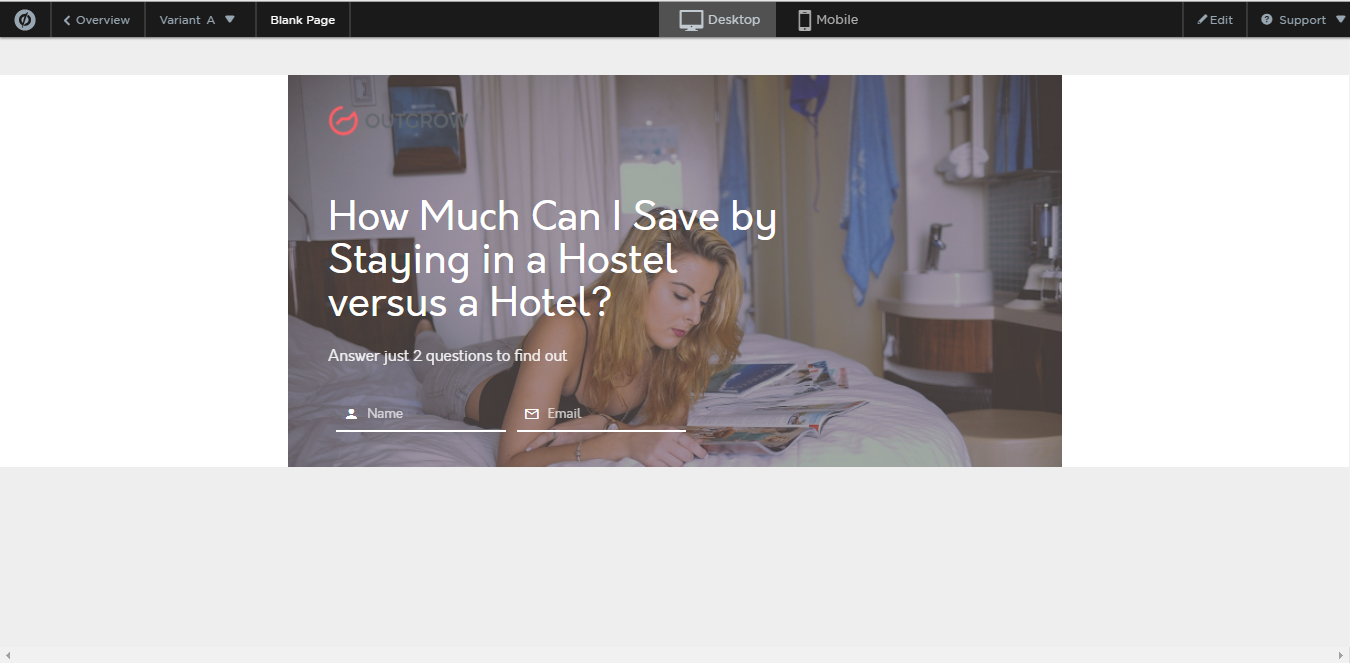
Click Save on the top right corner of the screen and then Preview.

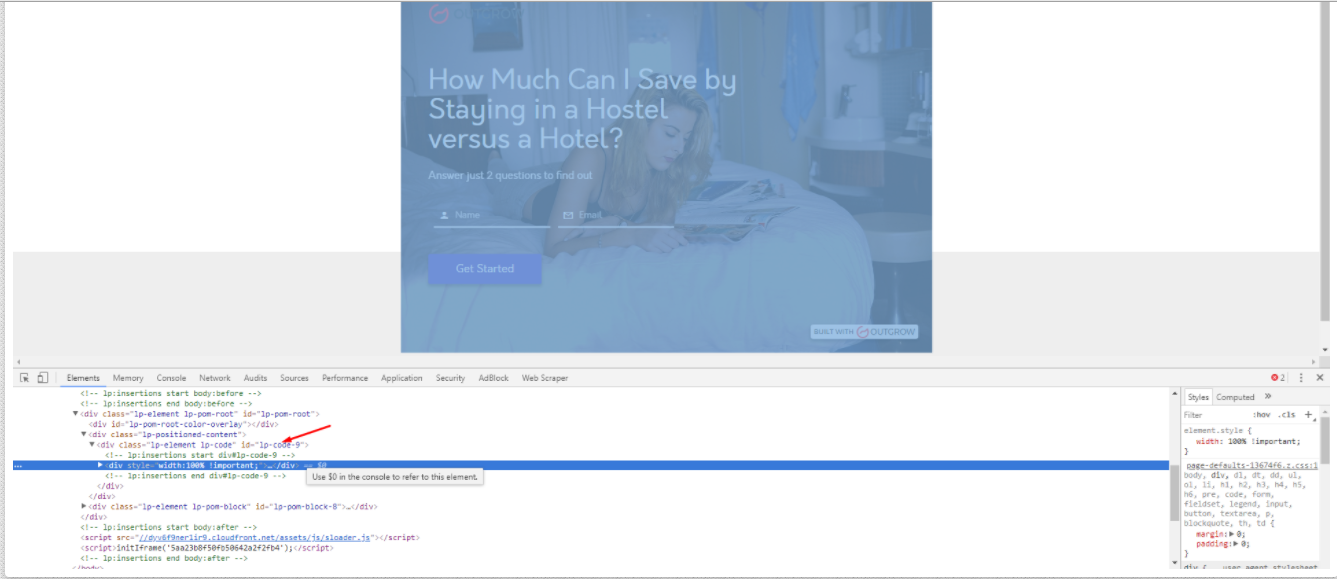
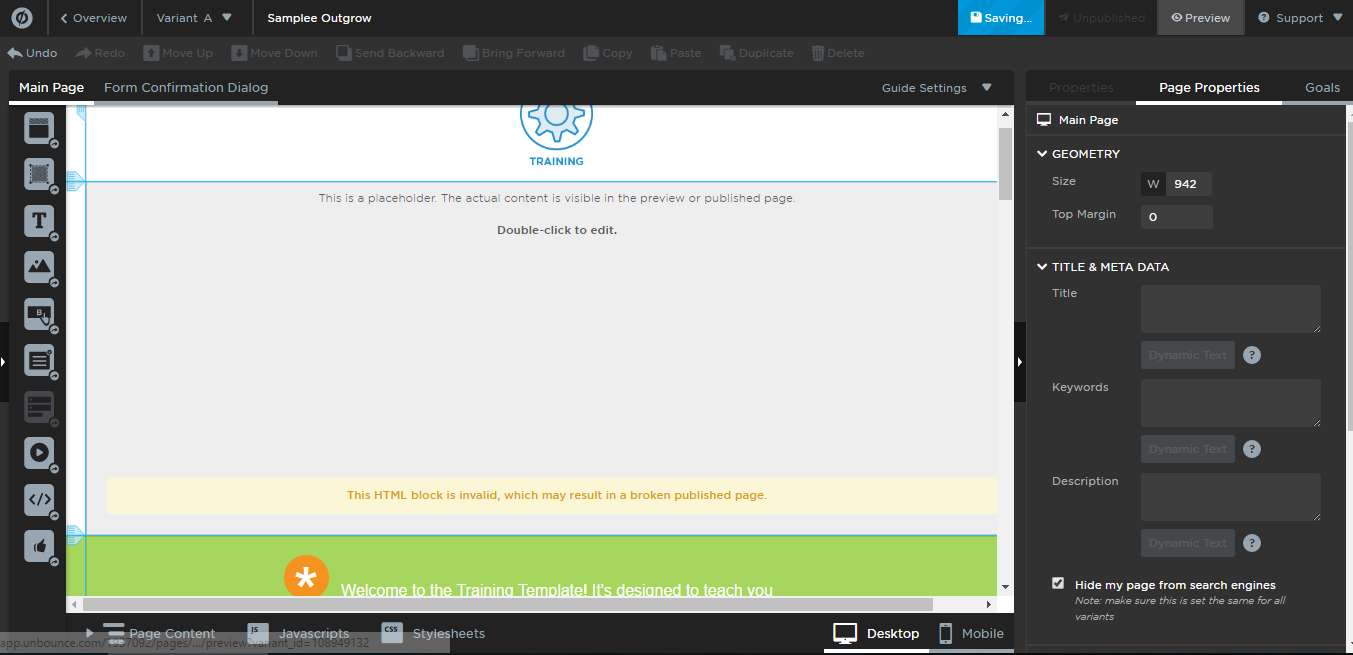
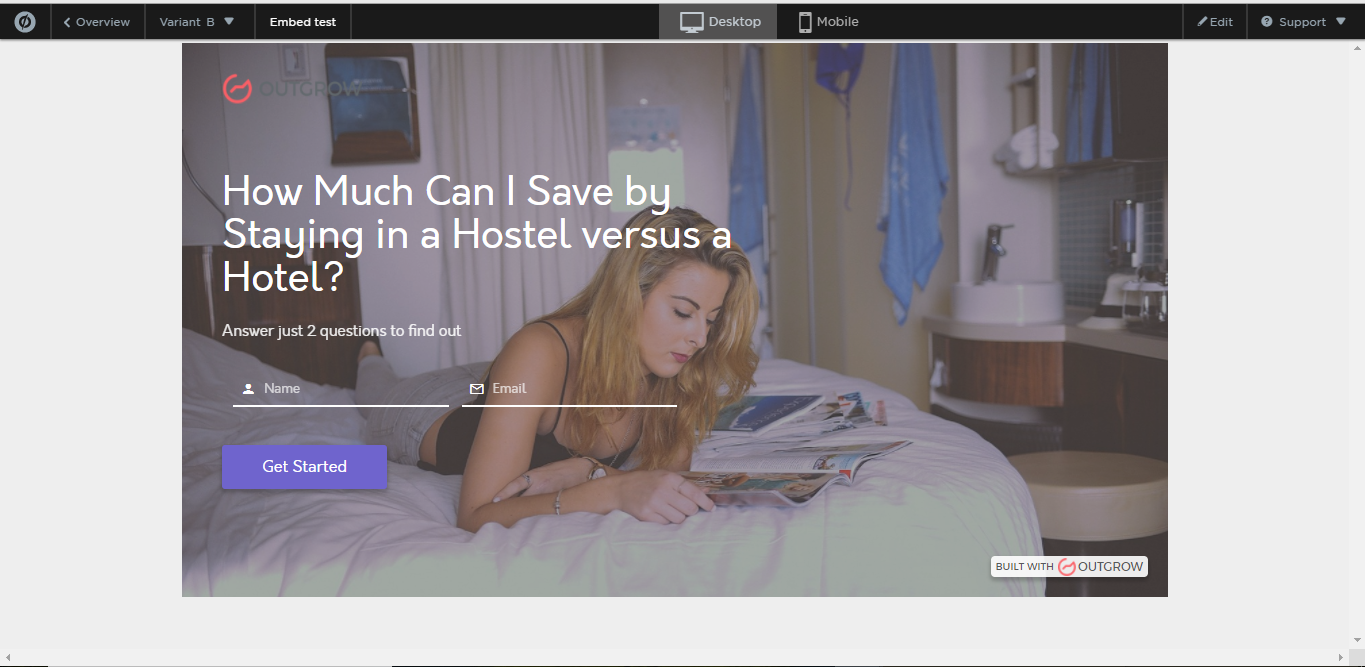
Your calculator will now be embedded to your Unbounce Web page. As we can see in the illustration below that our calculator CTA button is getting hidden behind the grey area. This sometimes happens as Unbounce sometimes add a div to the templates on its own.

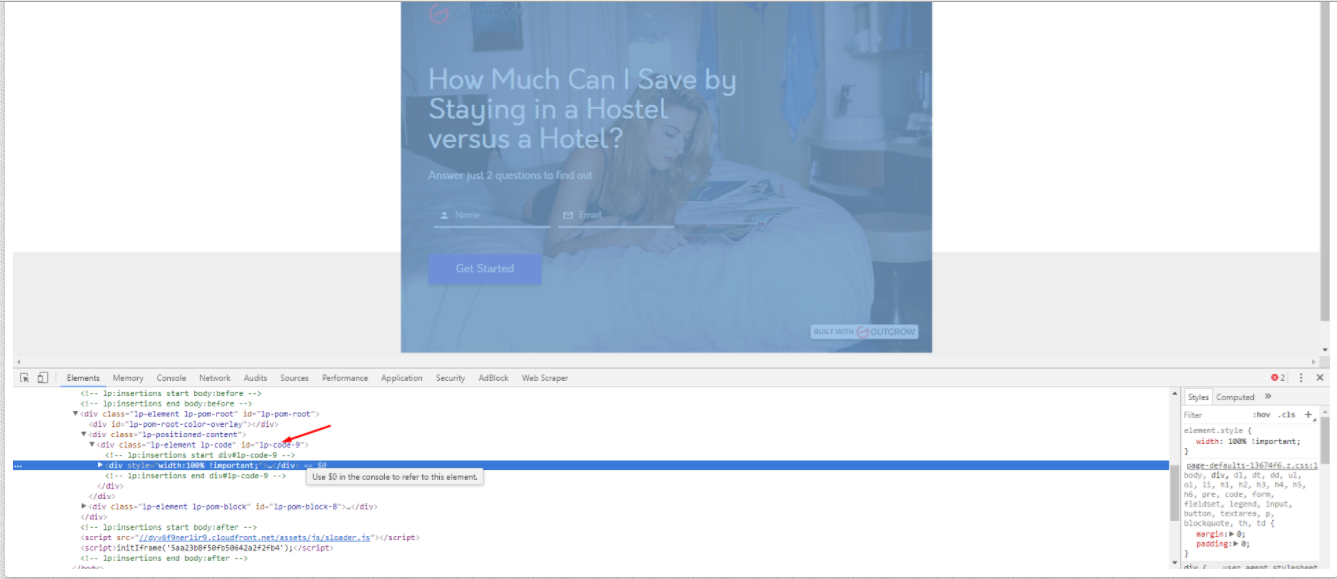
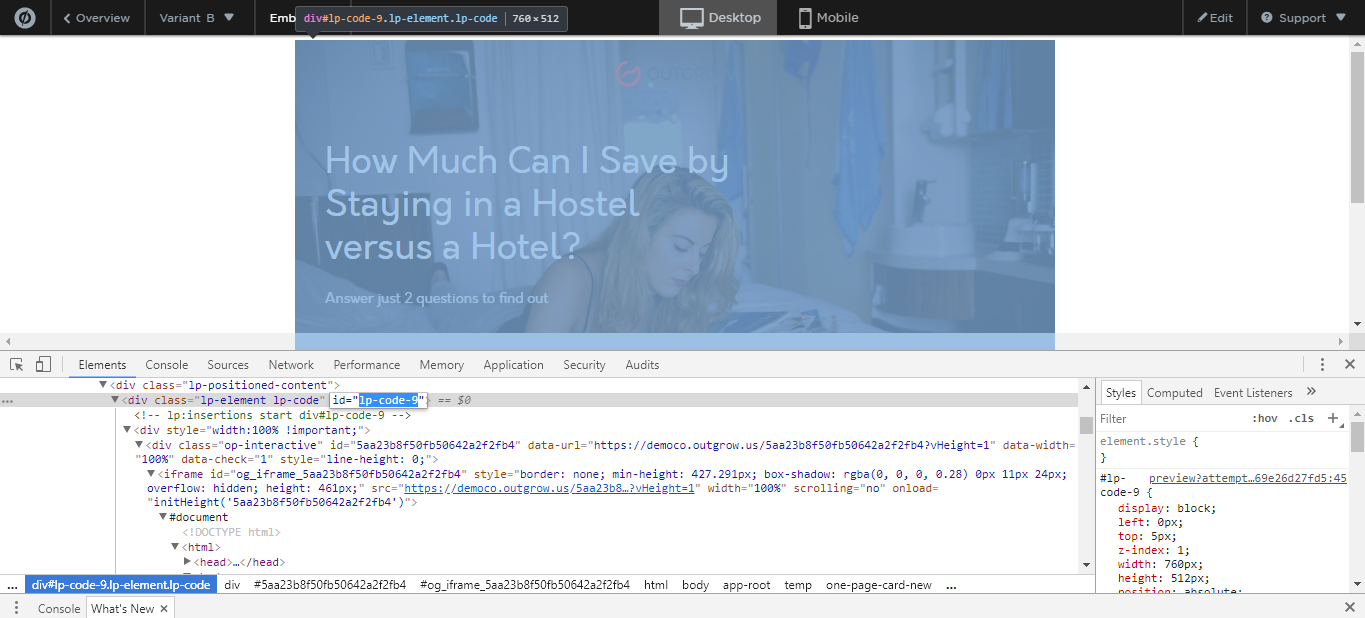
We will need to make some adjustments in order to fix it. First, we need to find out the id of the div where the calculator is embedded by inspecting the page (Right click Inspect element). In our case id = lp-code-9.

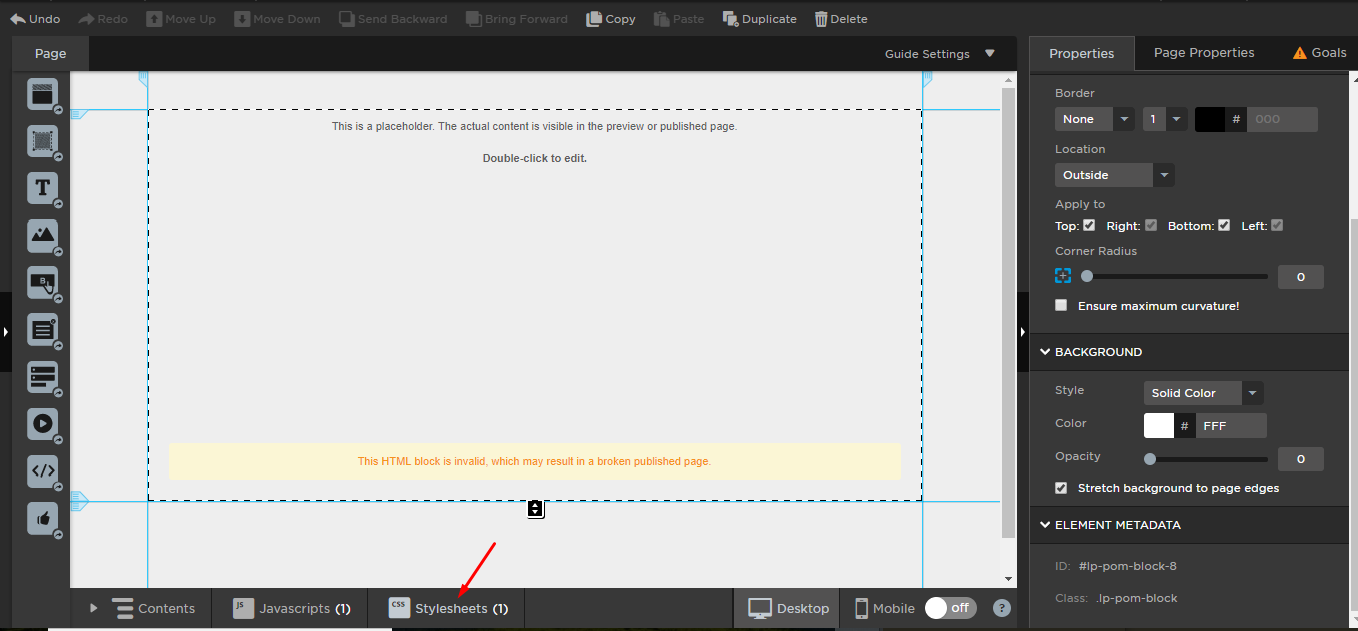
In order to get full height of embed show here we will have to add a Stylesheet. Add Stylesheet to your page using Stylesheets at the bottom of Unbounce page editor.

Add following Style tag to Stylesheet with the div id you picked up earlier by inspecting. Here in our case div id is lp-code-9.
<style>
#lp-code-9{
height: auto !important;
}
</style>
Save the stylesheet, then save and preview the changes on your page.

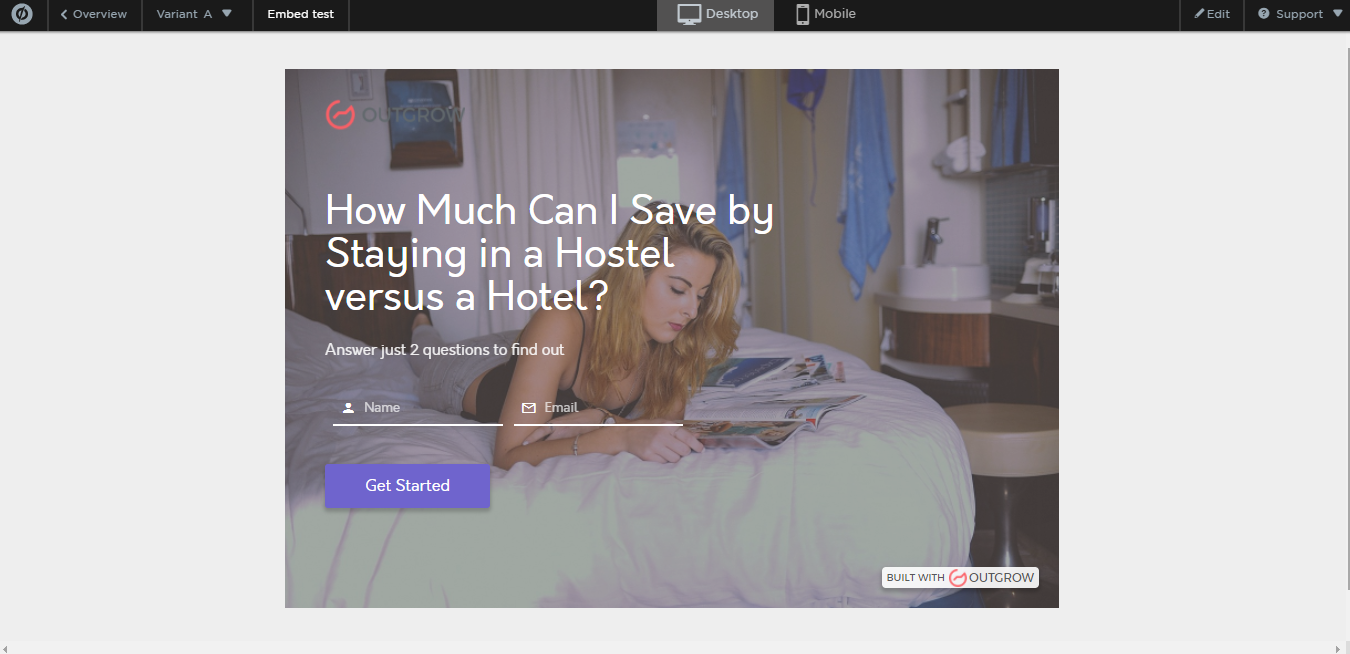
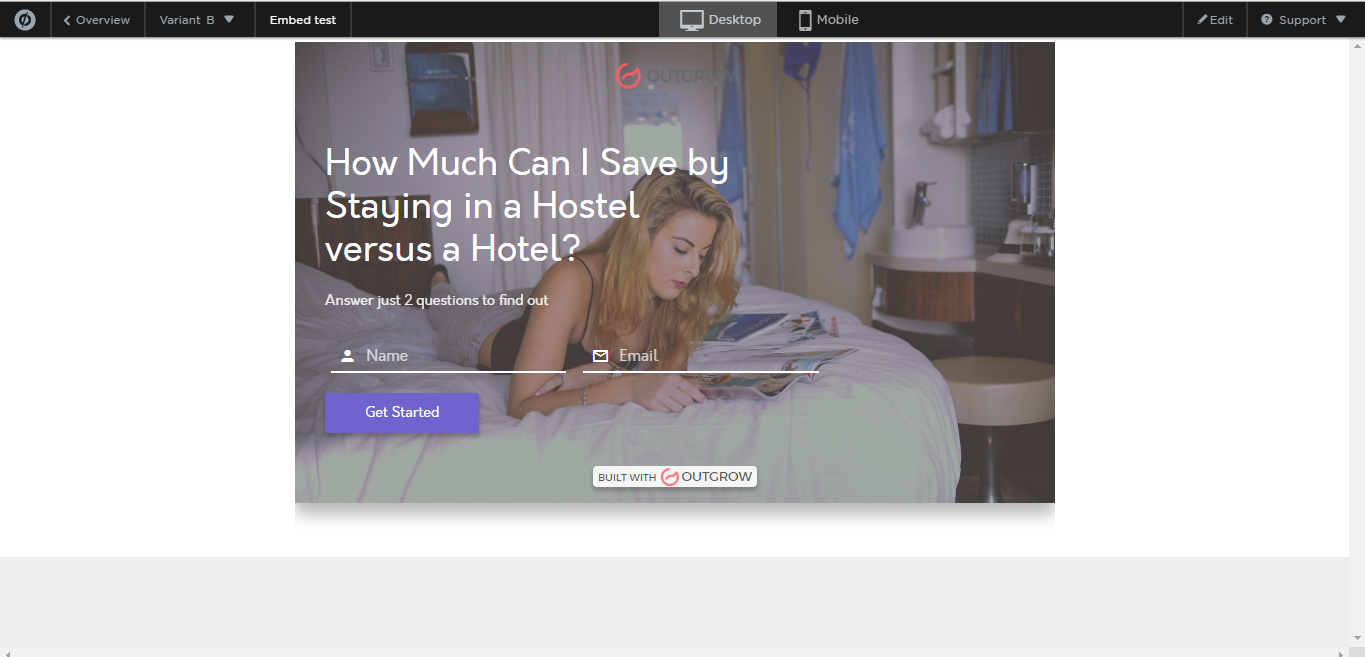
The embed will now load as required.
Embed a Calculator or Quiz on Full-sized iframe Display on Unbounce Website
Following is a step by step illustration on how to add a Calculator/Quiz in Full-sized iframe display on Unbounce Website
## 1. Login to your Unbounce dashboard
Head over to the Unbounce login page and login with your credentials.

Unbounce Login Screen
Once you have logged in, you will be able to see your Unbounce dashboard

Unbounce Dashboard
## 2. Create a new page
Create a page and complete all steps required including ‘Choosing a template’ and ‘Naming your application’ and then click on ‘Start with this template’. For this illustration, we will be proceeding with the Blank page.

## 3. Drag and drop a section on the webpage builder
Look for the "Section" element on the left sidebar and drag and drop that element on Unbounce page builder.

## 4. Resize the section
Now resize the section to suit your requirement. Don’t forget that the section will be enclosing your calculator, so resize it accordingly. For a full-sized iframe display, make sure the section is resized to cover full page.

## 5. Add an iframe element
Look for “Custom HTML” option on the left sidebar and drag and drop that in the section that we created here.

## 6. Paste the code copied from Outgrow
Copy the code for the Full page Embed from Outgrow Embed in a Web page section.
<div><div class='op-interactive' id='5aa23b8f50fb50642a2f2fb4' data-url='https://democo.outgrow.us/5aa23b8f50fb50642a2f2fb4?vHeight=1' data-width='100%'></div><script src='//dyv6f9ner1ir9.cloudfront.net/assets/js/nloader.js'></script><script>initIframe('5aa23b8f50fb50642a2f2fb4');</script></div>
Now dissect the code that you got from Config section and remove the script element from it so that you are left with following two separate codes -
<div><div class='op-interactive' id='5aa23b8f50fb50642a2f2fb4' data-url='https://democo.outgrow.us/5aa23b8f50fb50642a2f2fb4?vHeight=1' data-width='100%'></div></div>
<script src='//dyv6f9ner1ir9.cloudfront.net/assets/js/nloader.js'></script><script>initIframe('5aa23b8f50fb50642a2f2fb4');</script>
As you will be placing this calculator/quiz on full width on your web page, make sure you carry out the following steps carefully.
Now paste the code that you copied from OUTGROW in the text box that will appear once you drop “Custom HTML” element. Click on “Save Code”

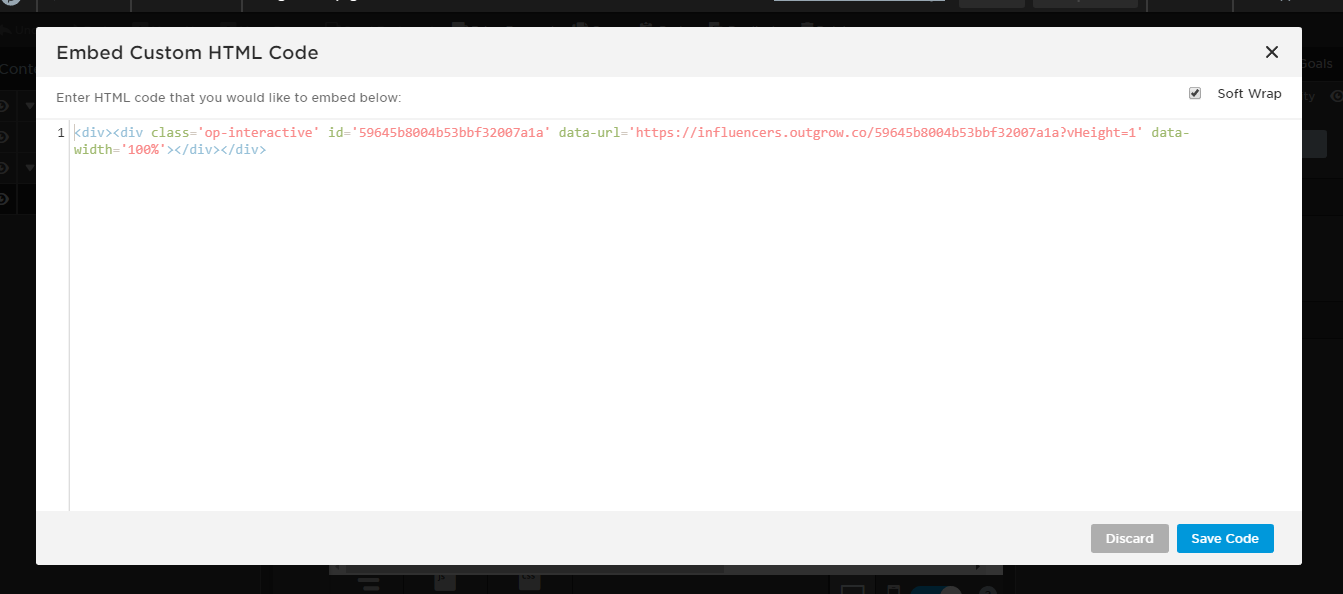
Add code for Calculator in Custom HTML element
## 7. Adjust to take Full width, then Save and Preview
Your calculator will now be embedded to your Unbounce Web page. As we can see in the illustration below that there is extra space on all sides of our embed. This sometimes happens as Unbounce sometimes adds a div to the templates on its own.

We will need to make some adjustments in order to fix it. First, we need to find out the id of the div where the calculator/quiz/poll is embedded by inspecting the page (Right click Inspect element). In our case id = lp-code-9.

In order to get full height of embed show here we will have to add a Stylesheet to Unbounce page. Add Stylesheet to your page using Stylesheets at the bottom of Unbounce page editor. Add following Style tag to Stylesheet with the div id you picked up earlier by inspecting. Here in our case div id is lp-code-9.
<style>
#lp-code-9{
height: auto !important;
}
</style>
Your calculator/quiz/poll is now embedded on your Unbounce website as a full page display

Note
Full page embed will behave similar to in-page embed on Web but on mobile, it will be full screen popup which will be clicked to open full page calculator/quiz/poll.
Updated over 1 year ago