Using Custom HTML Pages in Outgrow
Outgrow offers a wide range of customization that can be incorporated into your content piece. On our premium plans, we allow users to add Custom HTML pages to their Outgrow experiences.
How do I add Custom HTML to my template?
1. Open the respective content piece in Build mode in your Outgrow account.
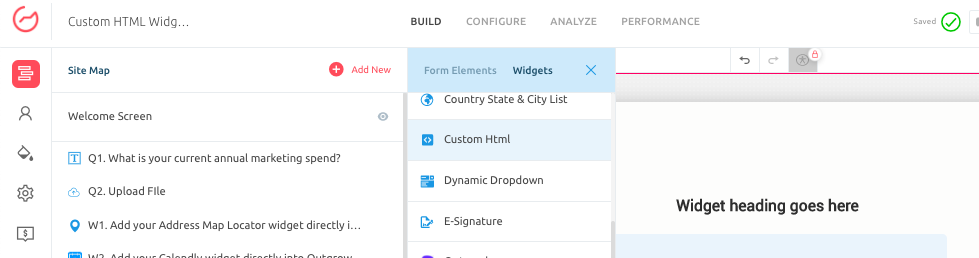
2. Click on the Add New button and then navigate to the Widgets sub-tab. Scroll down to the Custom HTML widget and click on it to add it to your content.

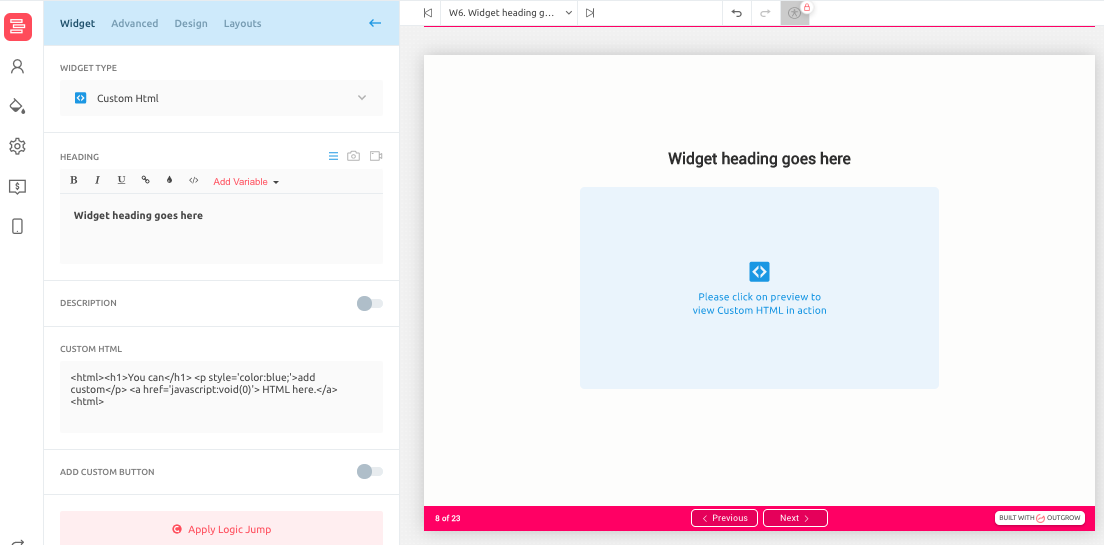
3. You can customize the overall look and feel of the Custom HTML page. You can also click on HTML Code Editor to specify the code that you would like to use in Outgrow.

Add Vimeo Video
To add a Vimeo video to your content piece, use the following iframe code:
<iframe src="https://player.vimeo.com/video/184385032" width="100%" height="282" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
Add a YouTube Video
Just replace the src here with your video embed link and your video will be embedded on your Custom HTML slide
<iframe width="100%" height="315" src="https://www.youtube.com/embed/N-P_8ACSHas" frameborder="0" allowfullscreen></iframe>
Add a Background Image
To add a background image to a Custom HTML slide use this piece of code
<div class="bg-img" style="background:url('https://cdn.filestackcontent.com/IARhhVM9QumiSRj0xPgF') no-repeat center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
width: 100%;
float: left;
min-height: 350px;">
</div>
Just replace the URL highlighted in screenshot below with your image URL.
Background Image with text
There are cases where you might want to have some text on top of a background image. Use following piece of code to add a background image with text on top of it.
<div class="bg-img" style="background:url('https://cdn.filestackcontent.com/IARhhVM9QumiSRj0xPgF') no-repeat center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
width: 100%;
float: left;
min-height: 350px;">
<h1 style="position:absolute;top:50% ; left:50%;transform:translate(-50%,-50%);">
hiii...dummy text here!!!!
</h1>
</div>
Add a GIF on Custom HTML slide
Add a GIF to your Calculator on Custom HTML slide
<div class="bg-img" style="background:url('https://cdn.filestackcontent.com/I8wbfwwTfOAmKHCLhrXr');
width:100%;
float: left;
min-height: 550px;">
</div>
Add a table
Here's a template for a Table with Heading row, 3 rows for content and 3 columns
<table style="width:100%;float:left; border: 2px solid #ddd;" >
<thead style="border-bottom: 2px solid #ddd;">
<tr>
<th style="border-right:1px solid #ddd;padding: 8px;">S.No.</th>
<th style="border-right:1px solid #ddd;padding: 8px;" >Firstname</th>
<th style=";padding: 8px;">Lastname</th>
</tr>
</thead>
<tbody style="text-align:left">
<tr style="border-bottom: 2px solid #ddd;">
<td style="border-right:1px solid #ddd;padding: 8px;">1</td>
<td style="border-right:1px solid #ddd;padding: 8px;">John</td>
<td style="padding: 8px;">Doe</td>
</tr>
<tr style="border-bottom: 2px solid #ddd;">
<td style="border-right:1px solid #ddd;padding: 8px;">2</td>
<td style="border-right:1px solid #ddd;padding: 8px;">Mary</td>
<td style="padding: 8px;">Moe</td>
</tr>
<tr>
<td style="border-right:1px solid #ddd;padding: 8px;">3</td>
<td style="border-right:1px solid #ddd;padding: 8px;">July</td>
<td style="padding: 8px;">Dooley</td>
</tr>
</tbody>
</table>
In case you have any questions you can reach out to us at [email protected], or you can use the chat option at the bottom of the page, and we will be happy to assist you further.
Updated over 1 year ago