Embeds FAQs | Outgrow
I have embedded a content piece on my webpage but it is not responsive on mobile screens. What should I do?
One of the main reasons embeds are sometimes not responsive on mobile screens is that the parent page does not contain a tag that makes a page responsive.
You need to make sure that your parent page contains this code within its head tags.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
My embedded content is loading slower than the content piece on the outgrow URL. What to do?
Due to the nature of embeds, they load after the parent page has loaded. It is hence advised that the parent page be minimal, lightweight, and fast. We suggest not having more than a header or a footer.

How do I embed the same content piece more than once on the same page?
To embed the same content piece more than once on your webpage a small change is required in your embed code.
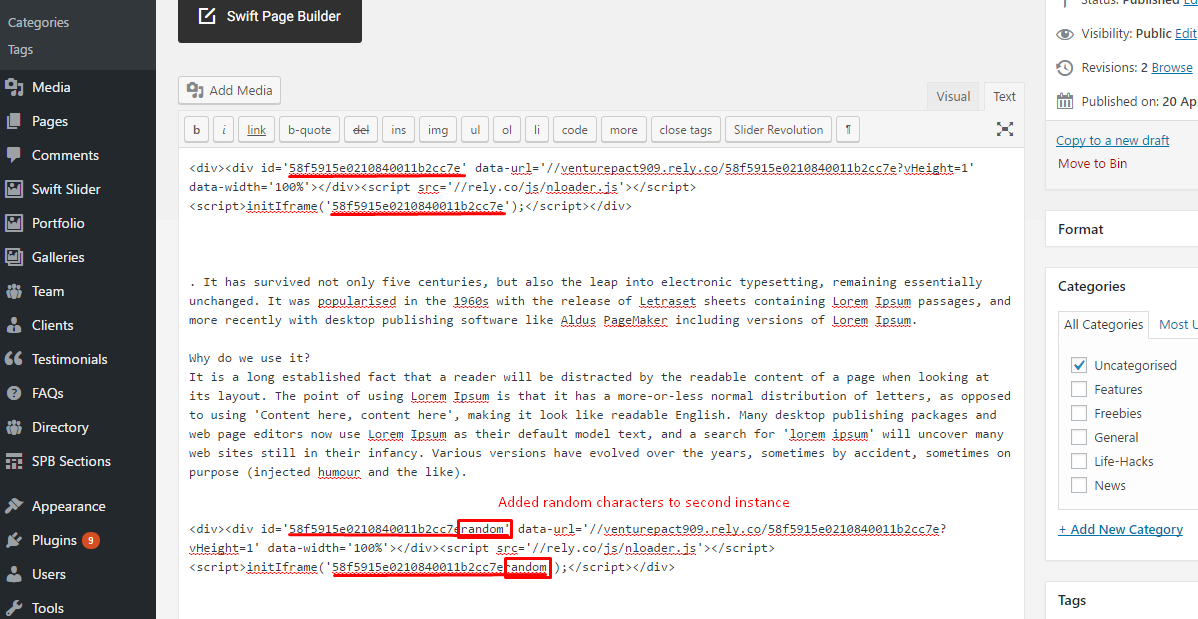
As there can only be one ID in HTML for an element, so if the same code is used twice the ID gets duplicated. You will have to manually edit this id (by appending a random char at the end of the content ID) to use it multiple times on the same page. In this example, we use the following embed code twice.
<div><div id='58f5915e0210840011b2cc7e' data-url='//venturepact909.rely.co/58f5915e0210840011b2cc7e?vHeight=1' data-width='100%'></div><script src='//rely.co/js/nloader.js'></script><script>initIframe('58f5915e0210840011b2cc7e');</script></div>
The ID of this calculator is '58f5915e0210840011b2cc7e'. To load two instances of this content piece on a webpage, add some random strings//chars at the end of the ID. Add a random string in the div ID and inframe only on the second instance of the same content piece.
<div><div id='58f5915e0210840011b2cc7erandom' data-url='//venturepact909.rely.co/58f5915e0210840011b2cc7e?vHeight=1' data-width='100%'></div><script src='//rely.co/js/nloader.js'></script><script>initIframe('58f5915e0210840011b2cc7erandom');</script></div>
This is how the blog post with two instances of the same calculator looks like on WordPress.

You can have as many instances of the same content piece on the same page by just adding a random string to the ID for each new instance.
Are Embeds SEO friendly?
Yes, the content pieces will be embedded with the meta description, keywords, and SEO title which were added while configuring the content.
How do embeds work with Google Analytics?
Google Analytics tracking code added to the content piece while configuring the content will work in the background to track the following events on your content piece embedded in the iframe or added as a popup :
- Pageviews
- Lead form submit or CTA click on the Welcome screen
- Lead form submit or CTA click on the Lead form after the question
- Lead form submit or CTA click on the Lead form on the results page
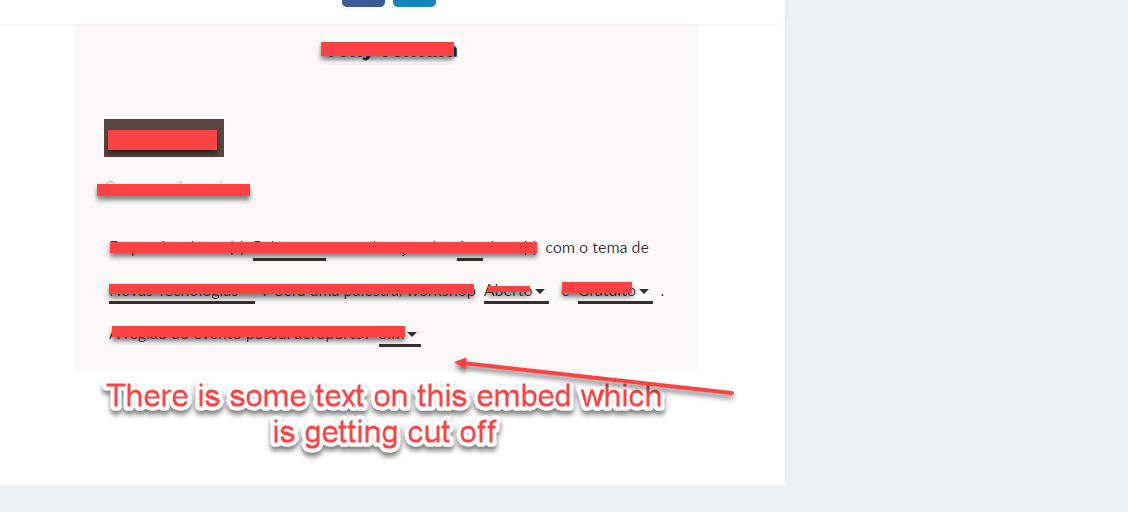
My embedded content piece is not showing completely on my blog. What should I do?
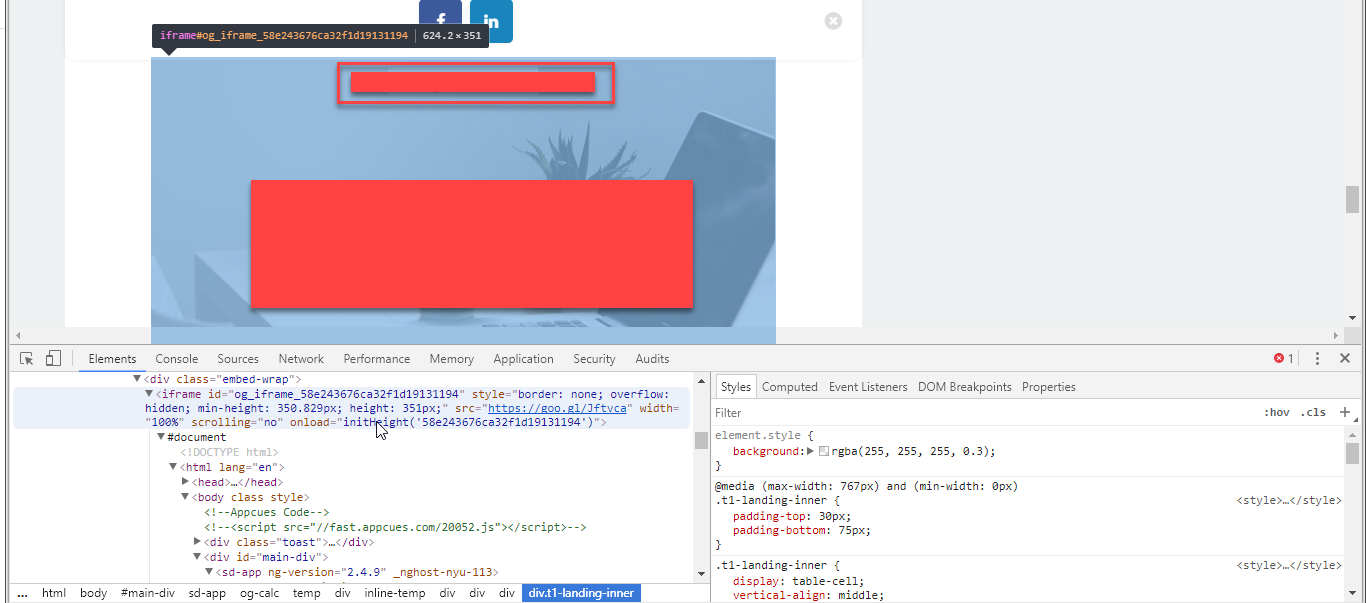
Let's assume that you embed a content piece on your blog and notice that some of the text or questions on your blog are getting cut off.

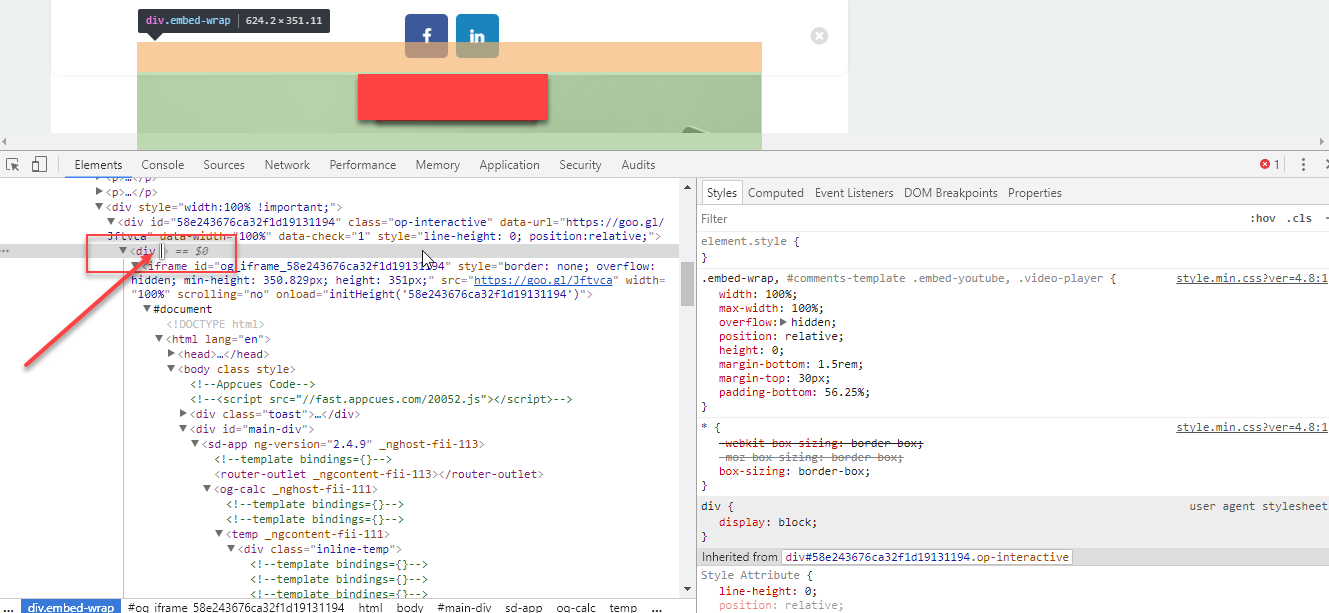
All you have to remove a class from your code to avoid this overlap. Find the class embed-wrap within which the iframe of the content is loaded.

Just remove this embed-wrap class from this div and the overlap issue will be resolved.

Updated over 1 year ago