Selecting a Design Layout for your Outgrow Content
Welcome to Outgrow, where we make creating interactive content pieces a breeze. With our wide variety of design layouts and premade templates, you can easily build interactive content such as Quizzes, Calculators, Assessments, Polls, Surveys, Giveaways and even eCommerce recommendation quizzes without writing a single line of code.

Customization Made Easy
We understand that each industry has its unique requirements. That's why we offer many pre-made design templates in Outgrow that you can customize to your heart's content. You can tweak the questions, results page, lead form, and email notifications to fit your needs. You can change theme colors, add components, and adjust the text color and font per your organizational design-related policies.

Pick a background image from our rich collection of stock images.
Our builder also allows you to pick or upload a background image of your choice and add a tint to it using the display settings. We recommend using an HD image of 1920 px x 1020 px for the best results.
Types of Design Layouts that you can choose from
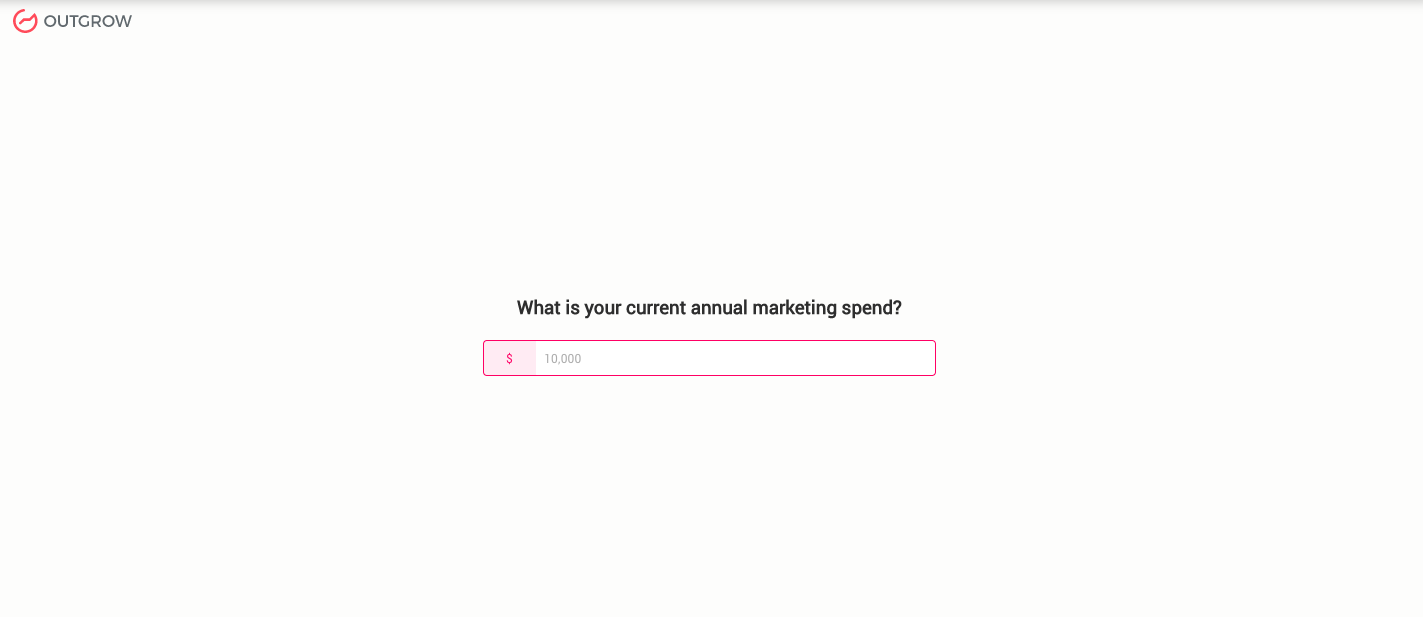
A. 1 Column: This layout displays questions and options in a single column, with the respective options for each question displayed under the question text. It's available for Calculators, Outcome Quizzes, Assessments, Polls, eCommerce Recommendation Quizzes, and Surveys. Here is how your questions and responses will appear when you opt to use this layout:

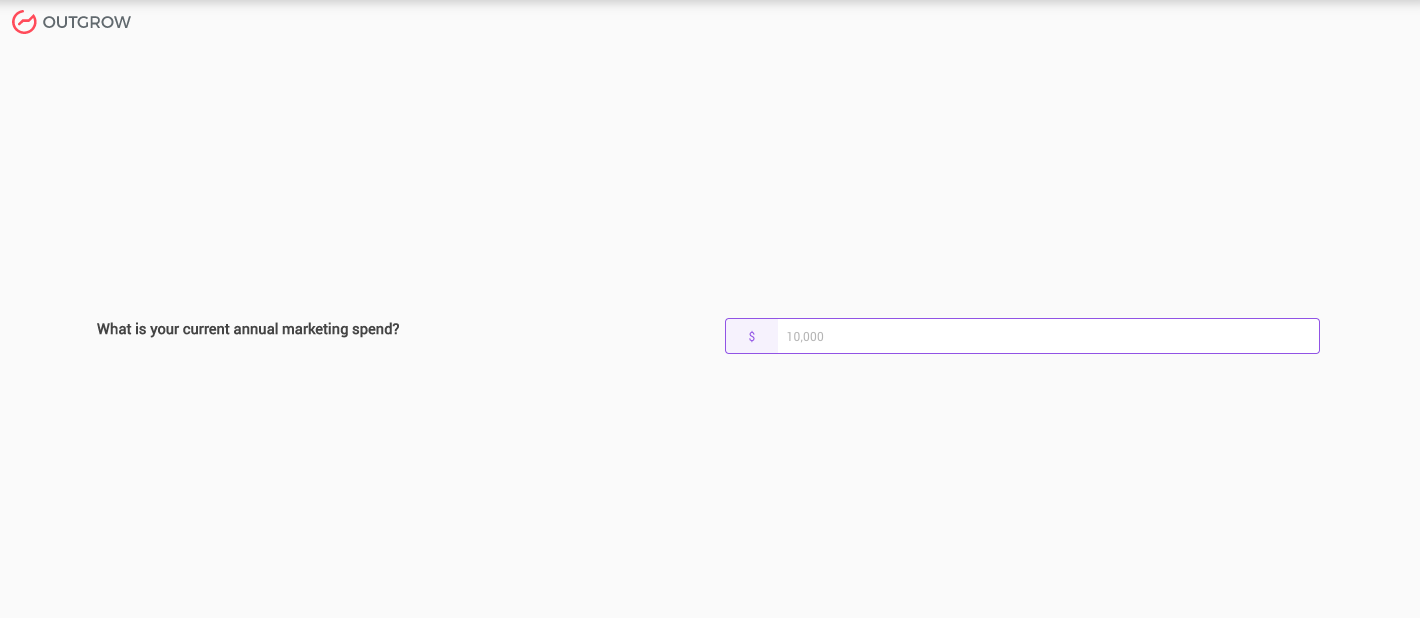
B. 2 Column: This layout displays questions in one column and the respective options for each question in a separate column. It's available for Calculators, Outcome Quizzes, Assessments, Polls, eCommerce Recommendation Quizzes, and Surveys. Here is how your questions and responses will appear when you opt to use this layout:

C. Paragraph Style: Here, questions and respective options are displayed together in a paragraph. It's available for Calculators, Outcome Quizzes, eCommerce Recommendation Quizzes, and Surveys. Here is how your questions and responses will appear when you will opt to use this layout:

D. Card Style: This layout displays questions and their respective responses in a card-like format. It's available for Outcome Quizzes, Assessments, Polls, eCommerce Recommendation Quizzes, and Surveys. Here is how your questions and responses will appear when you opt to use this layout:

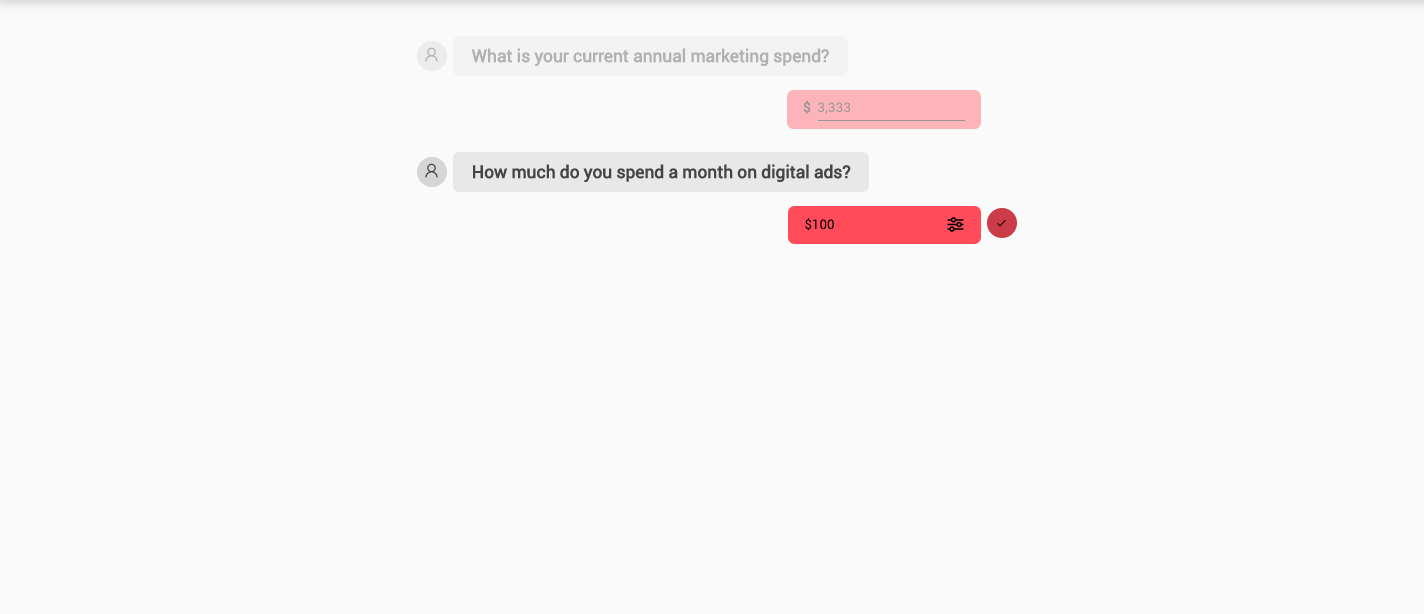
E. Chatbot Style: This layout displays questions and respective response options in a chat-style format. It's available for Outcome Quizzes, Chatbots, Calculators, and Surveys. Here is how your questions and responses will appear when you opt to use this layout:

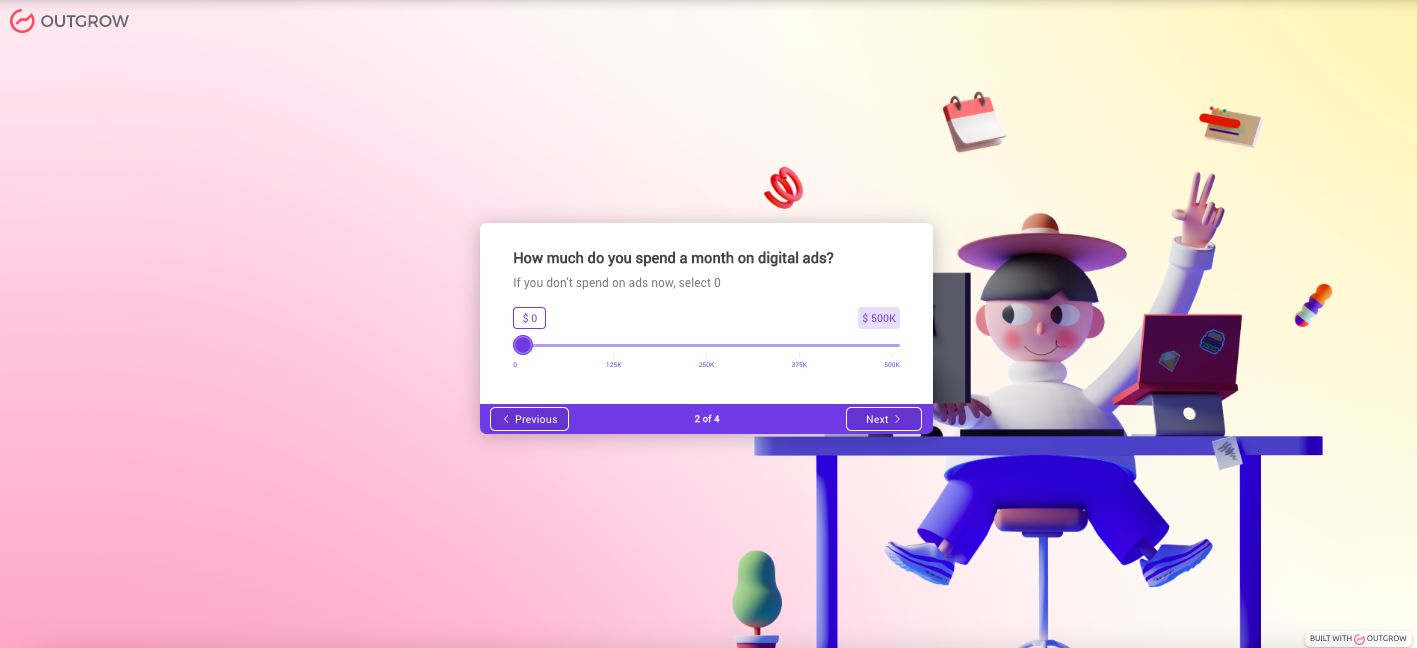
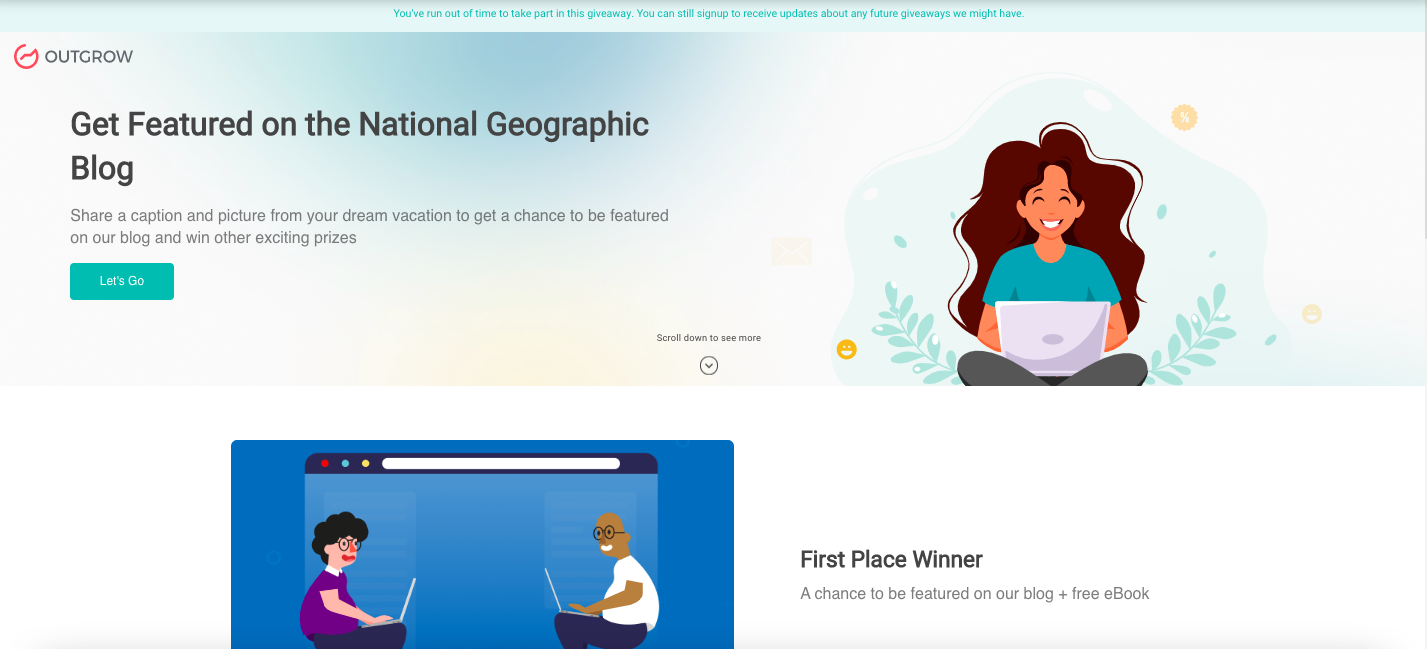
F. Giveaway Style: This layout is only available for the Giveaway content type. Here is how your questions and responses will appear when you opt to use this layout:

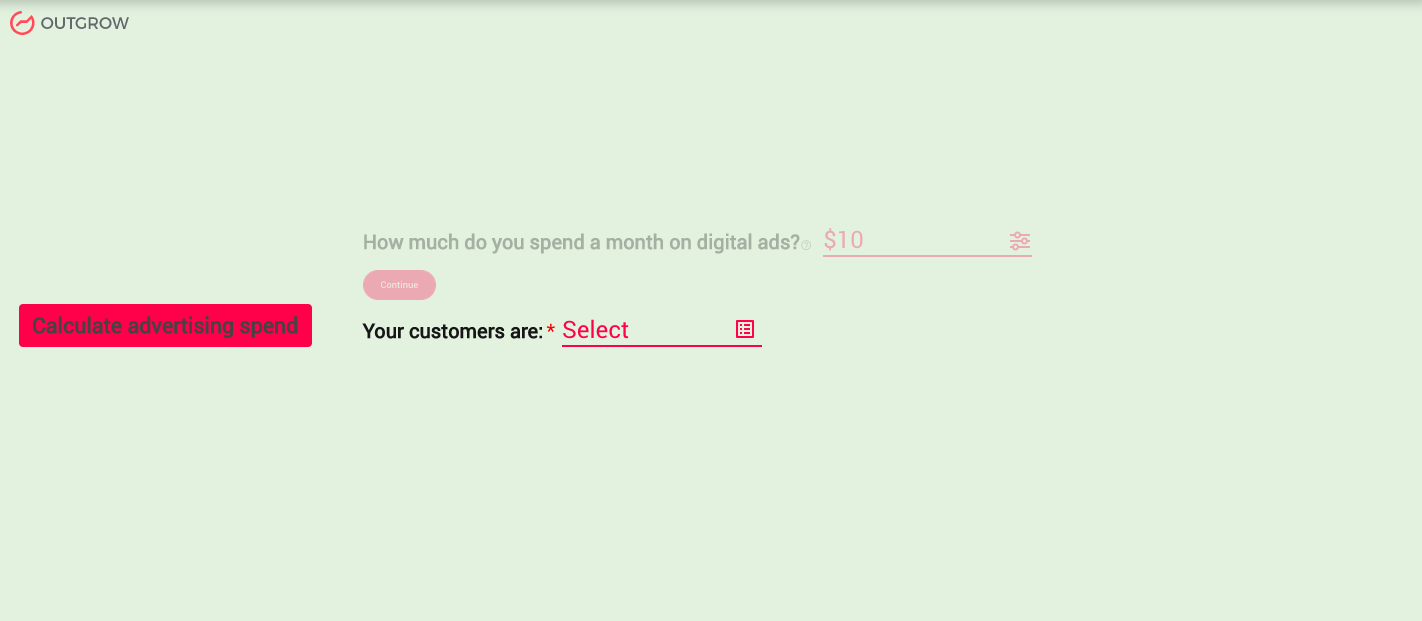
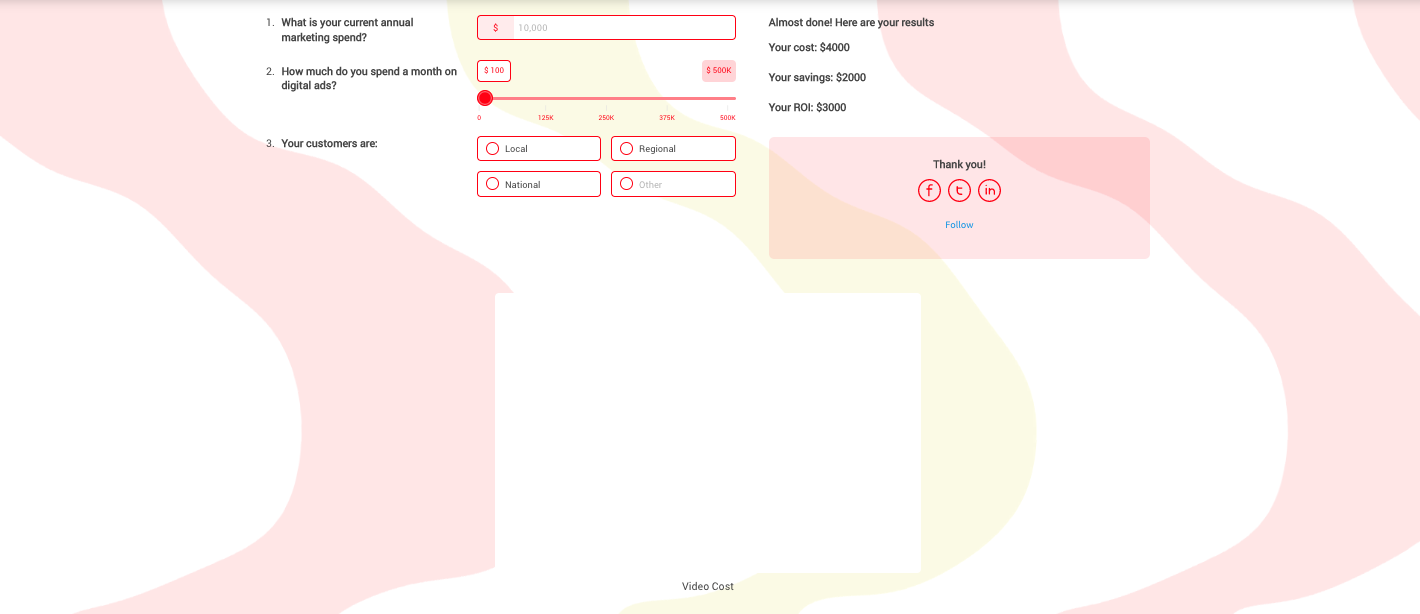
G. 1 Column Realtime Layout: This layout is only available for the Calculator content type. It displays questions in one column, with real-time results shown on the right side of the page along with the media. Here is how your questions and responses will appear when you opt to use this layout:

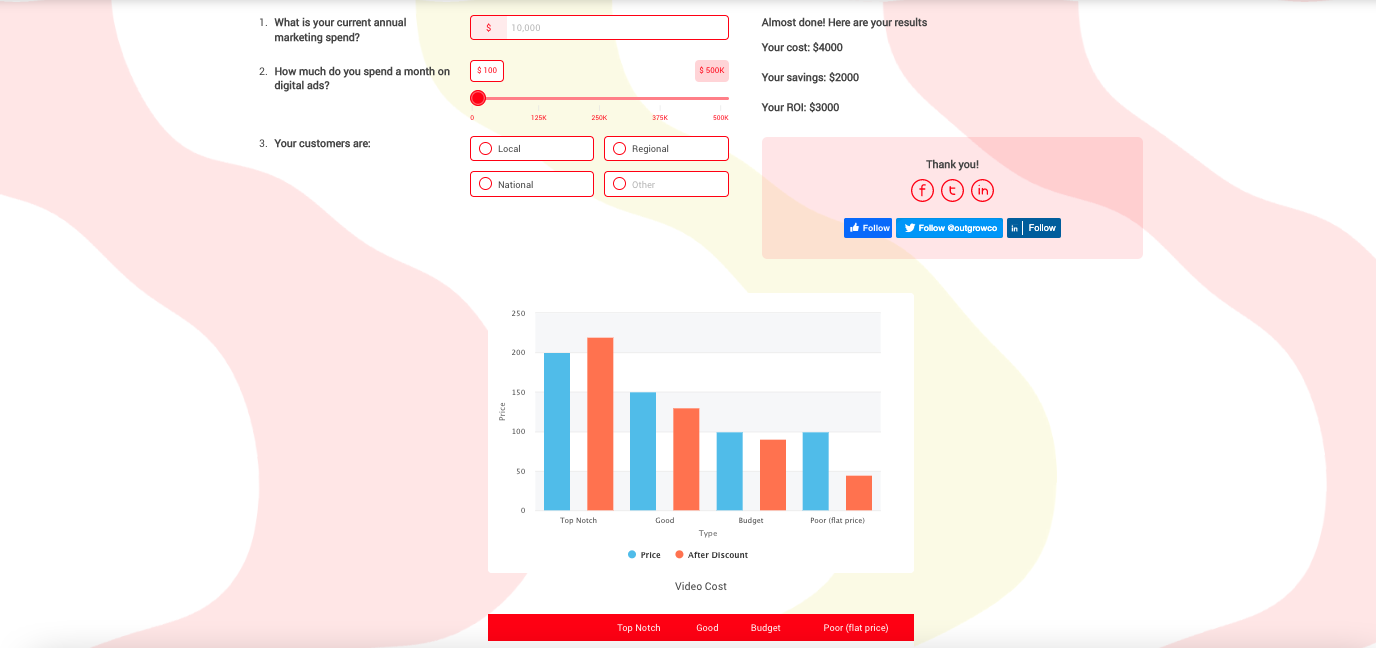
H. Section-based Realtime Layout: This layout is only available for the Calculator content type. It displays questions in one column, with real-time results on the page's right side. You can add different sections for a different set of questions. Here is how your questions and responses will appear when you opt to use this layout:

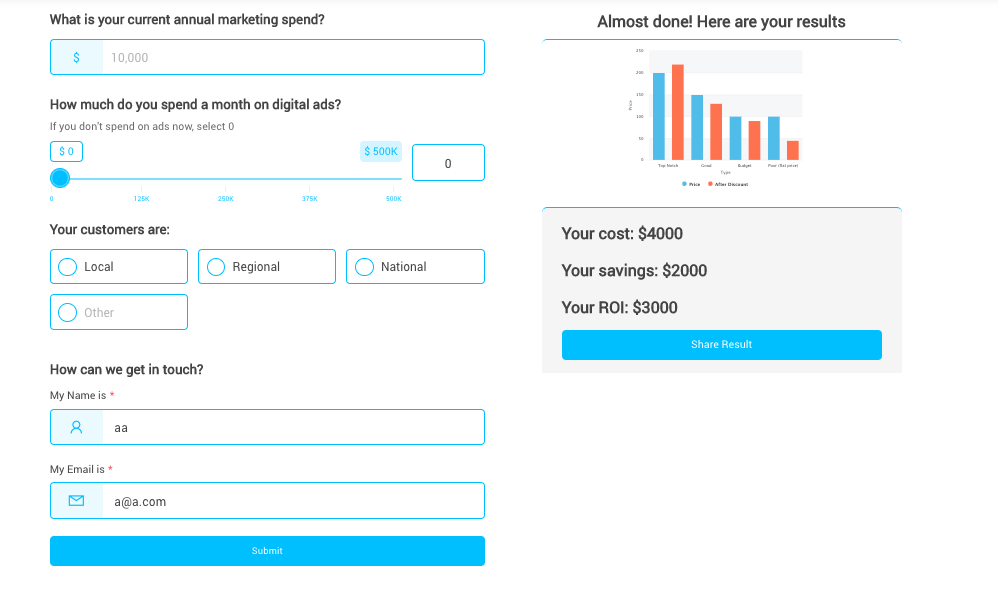
I. 2 Column Realtime Layout: This layout is only available for the Calculator content type. It displays questions in one column, with real-time results in the second column. The media will be displayed at the bottom. Here is how your questions and responses will appear when you opt to use this layout:

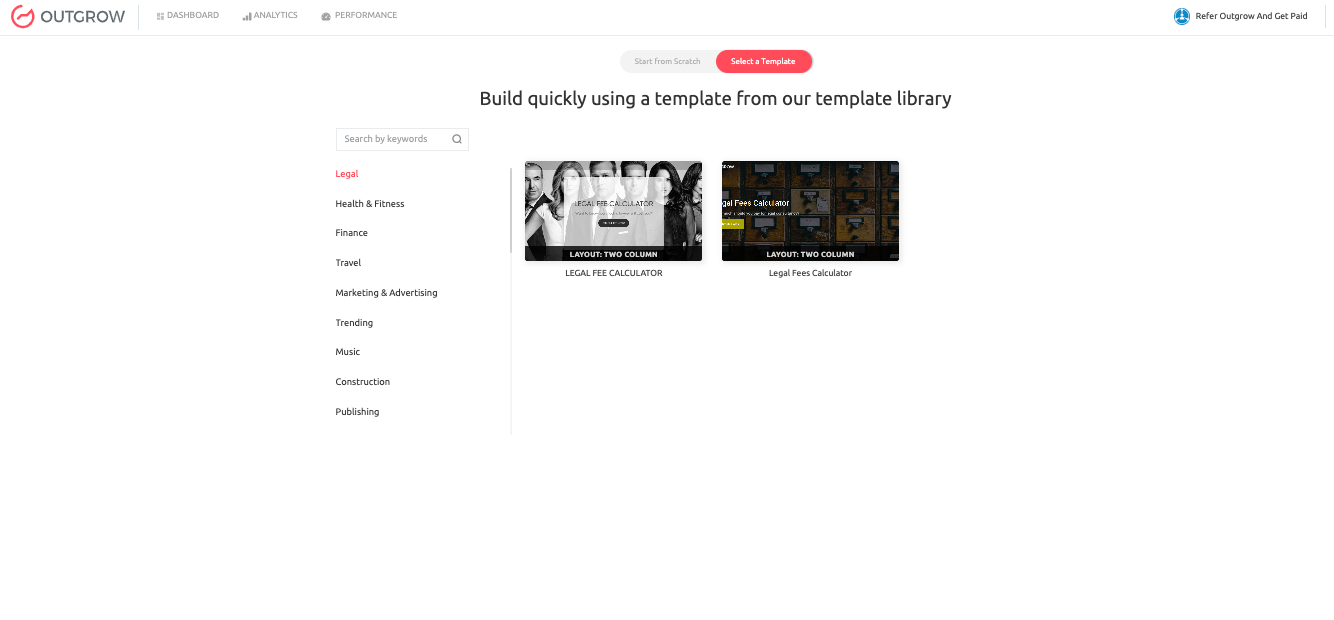
Accessing our Premade Templates Library
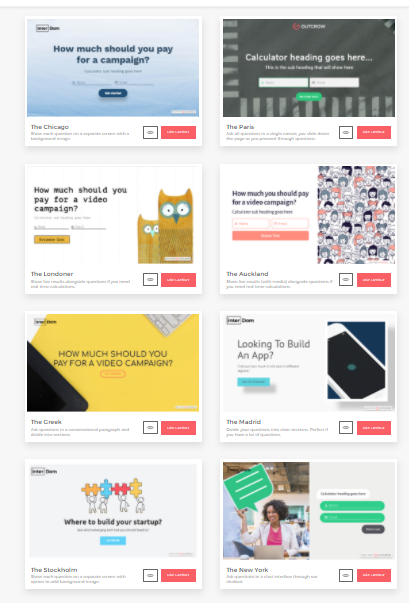
Our platform offers a variety of premade templates for different content types that cater to various use cases. Click on the respective content type and select the template that fits your needs.

We believe customization and flexibility are key to creating content that resonates with your audience. With our design layouts and premade templates, you can create stunning interactive content pieces quickly.
Please feel free to contact us at [email protected] if you have any questions or concerns, and we will be happy to assist you further.
Updated over 1 year ago