Embedding your Outgrow Content on your Shopify page
Shopify is an e-commerce platform for online stores and retail point-of-sale systems. Shopify offers online retailers a suite of services including Payments, Marketing, Shipping, and Customer Engagement tools to simplify the process of running an online store for small merchants. This document will help you learn more, about how you can embed your Outgrow content on your Shopify page.
Embedding your Outgrow content using iFrame on your Shopify page
Using an iFrame is the fastest and easiest way to embed an Outgrow content into your Shopify page. This is also the best way to embed your content, in case you are planning to embed multiple content pieces on multiple pages. Here are the steps that you need to follow:
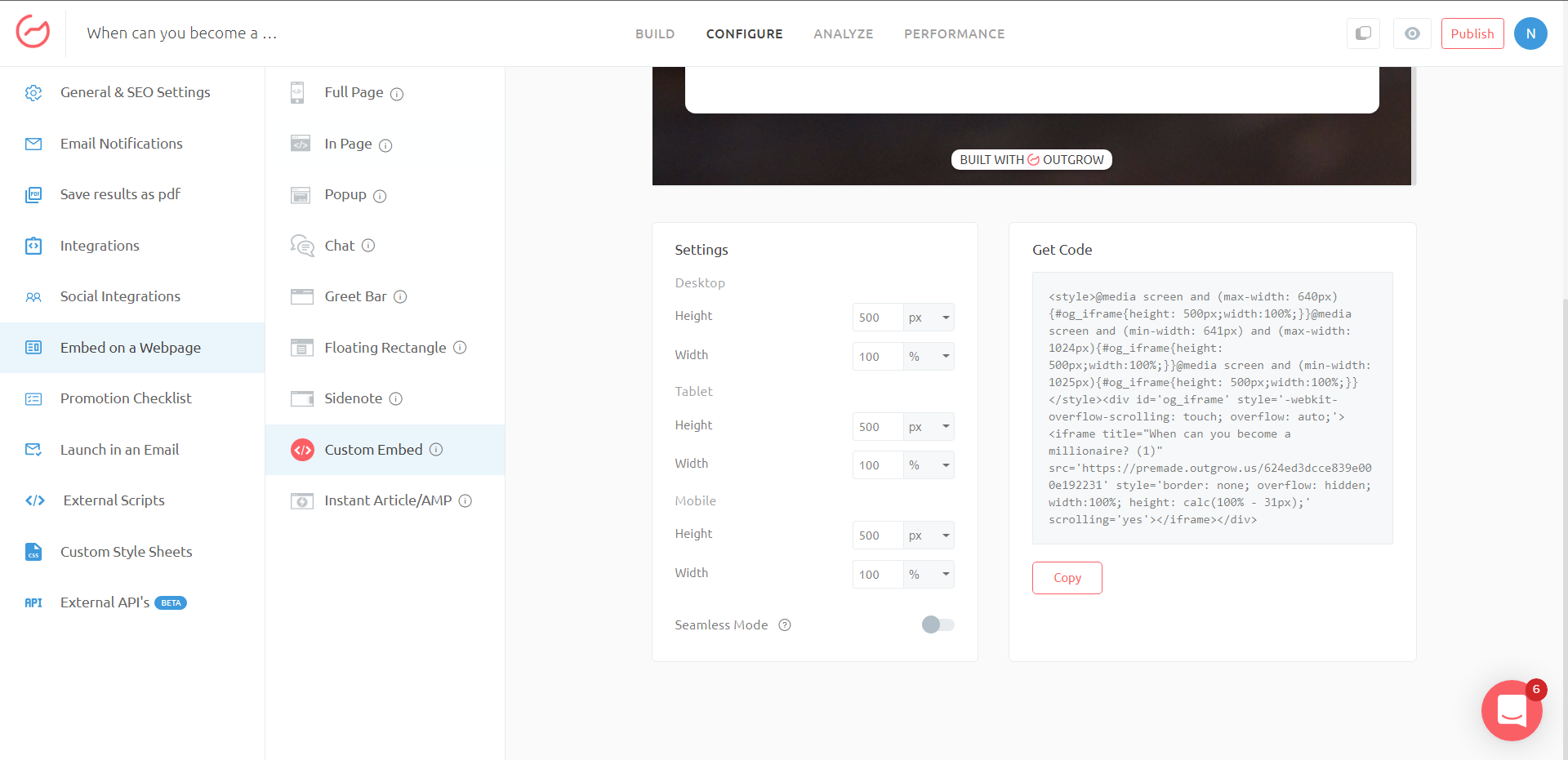
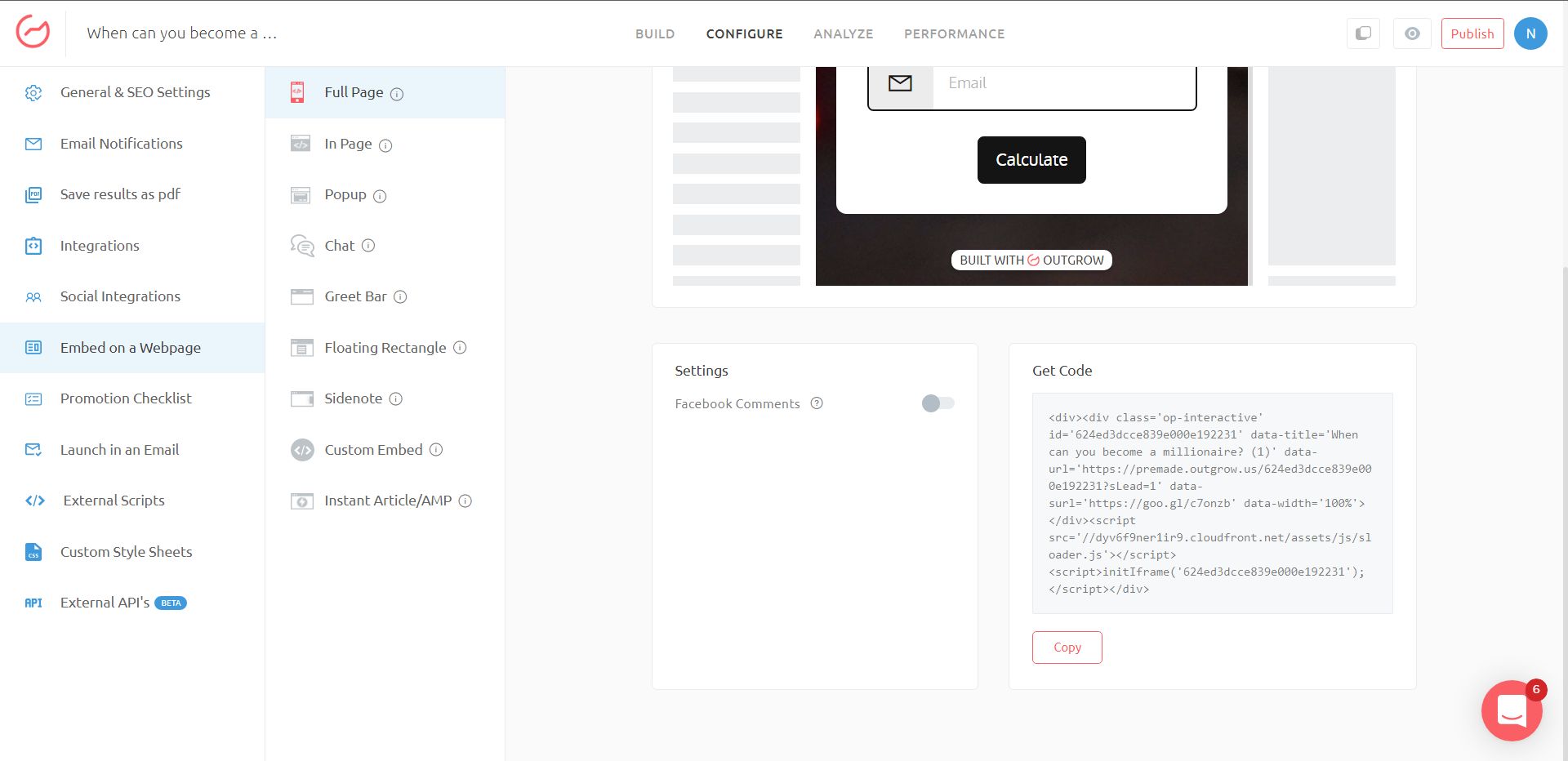
1. The first step is to copy the Custom Embed code from Outgrow. For this, you need to login to your Outgrow dashboard, and once you open the respective content in Build mode, you need to navigate to Embed On A Webpage sub-tab present under the Configure tab. In the sub-tab, click on Custom Embed. You can click on Copy to copy the embed code for the iFrame.

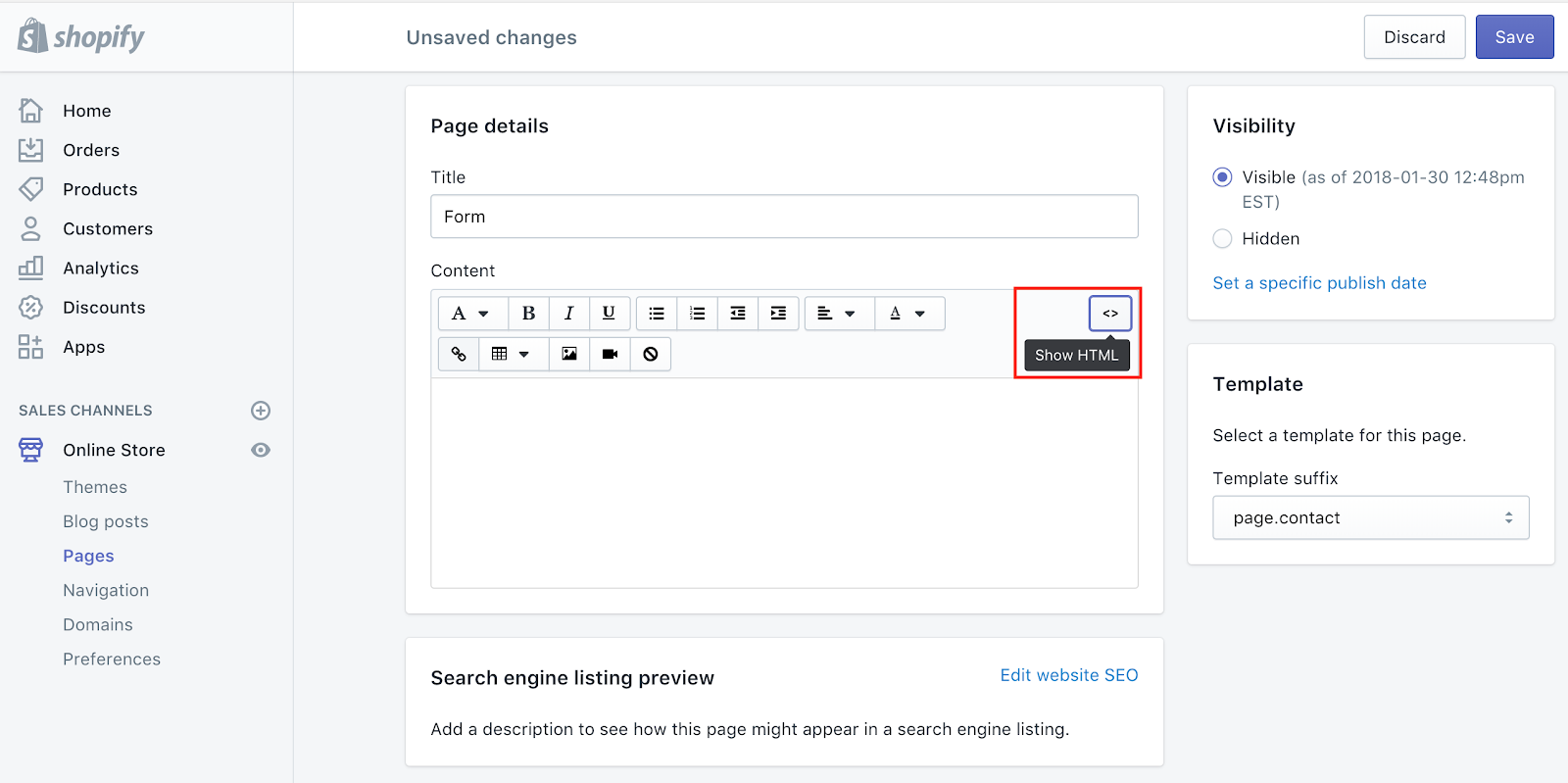
2. In the next step, log in to your Shopify account and navigate to the page where you would like to embed the Outgrow content. Once the respective page is opened in edit mode, you need to click on the < > icon in the top right corner of the text editor.

3. Now, paste your iFrame code into the text editor and then click the < > icon to exit HTML code editor mode. Finally, click Save and view your published page. If you'd like to adjust the Height or Width of the iFrame, you can return to the Page editor and click on the HTML code (< >) button and change the height and width specified in the code, then re-save the page.
Embedding your Outgrow content using Embed Code on your Shopify page
This option takes a few more steps but allows you to embed the form in such a way that it will look like a part of your website and will be mobile responsive. Here are the steps that you need to follow:
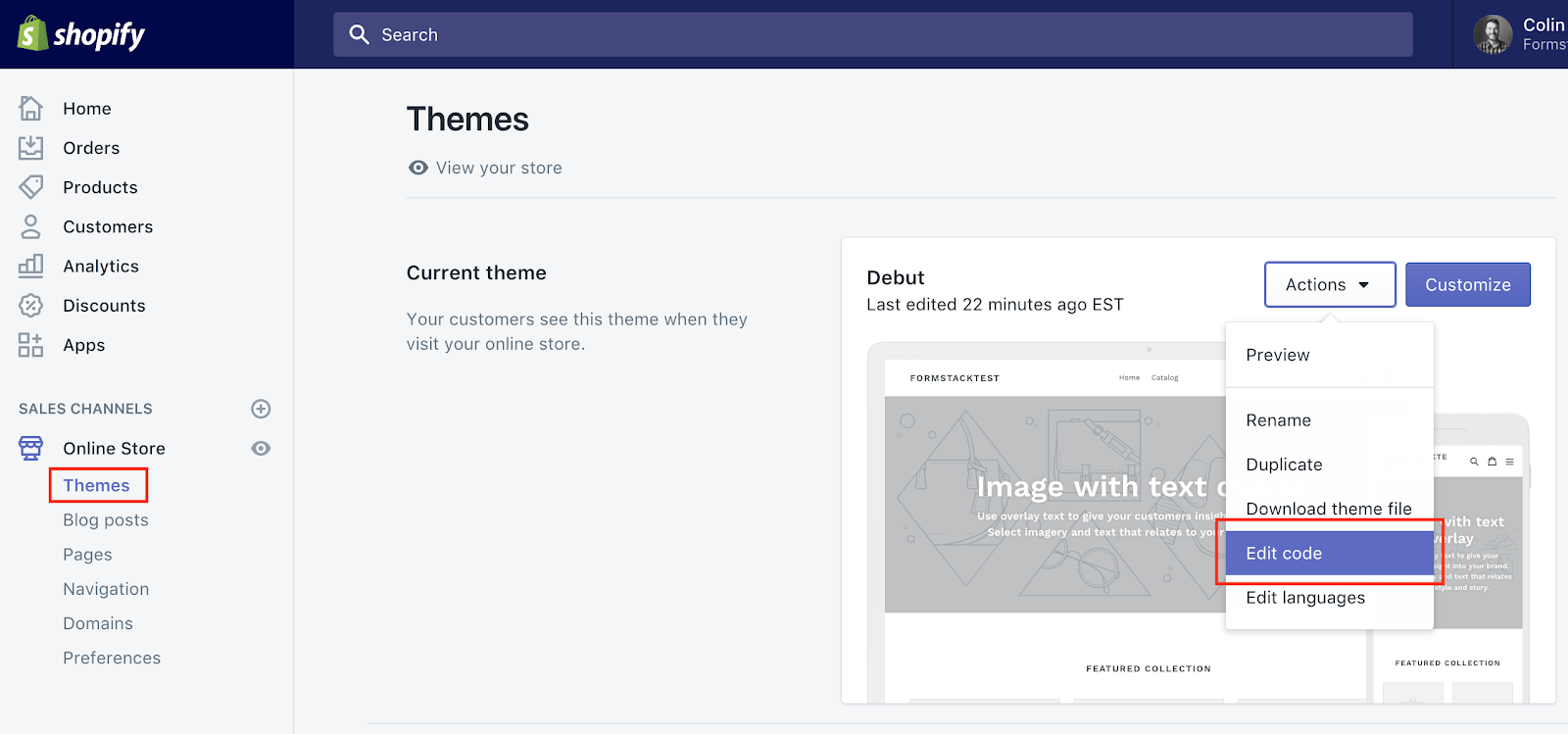
1. The first step is to access the code of the theme you have applied to your Shopify page. To do this, in Shopify, click on Themes under the Sales Channel. Next click Actions on your current theme and select Edit Code.

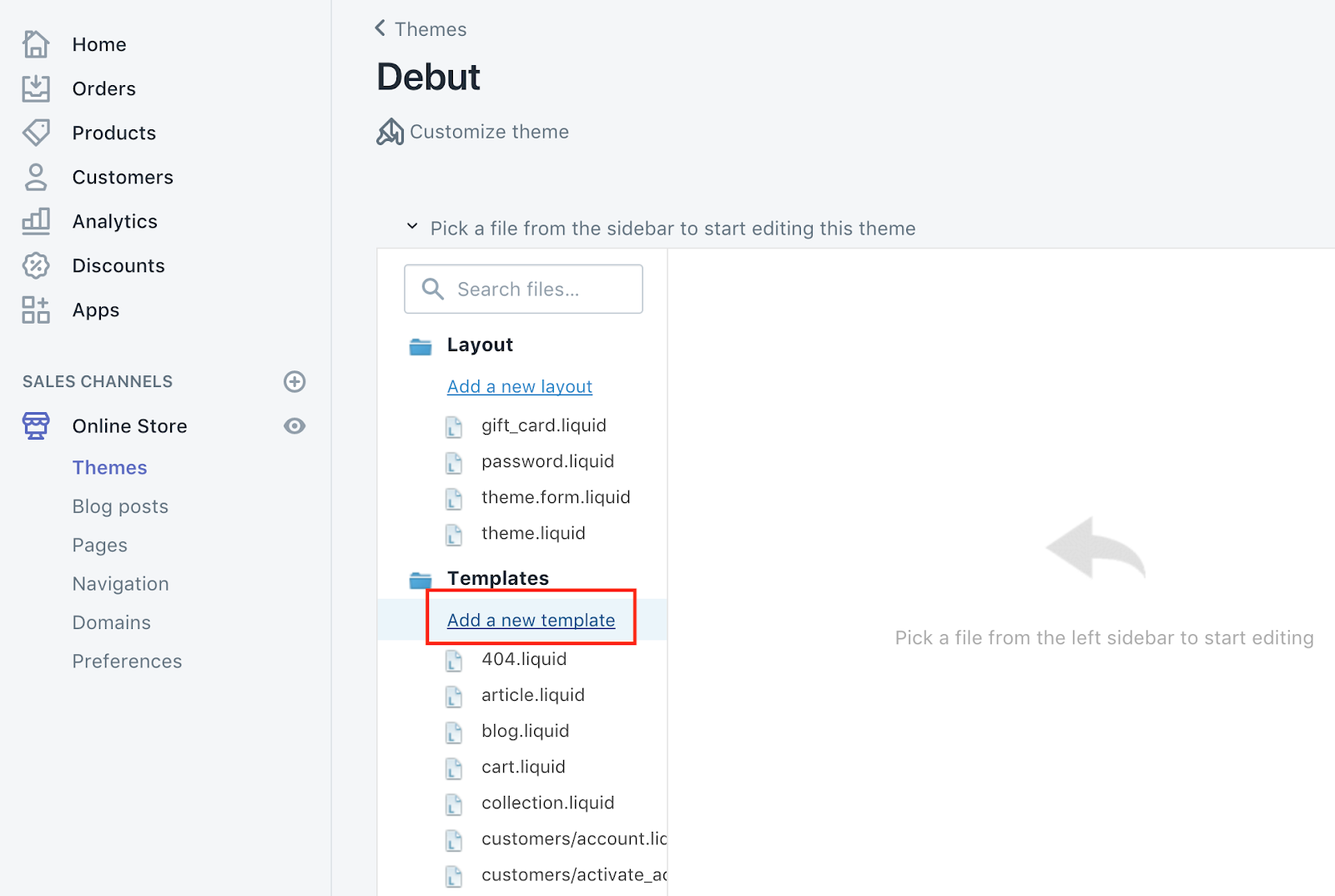
2. This will take you to a list of files. Scroll down to Templates and choose Add New Template.

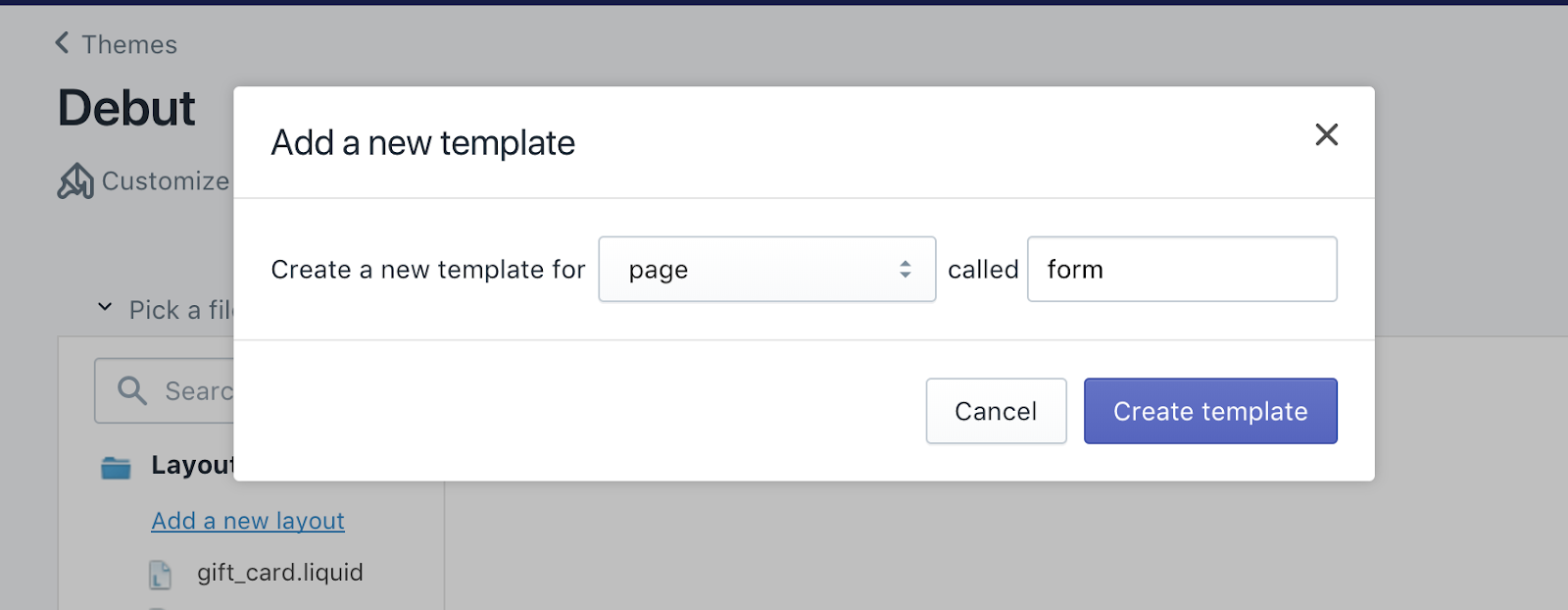
3. On the modal that pops up choose to create a new template for the page, and then enter a name for the template such as form.

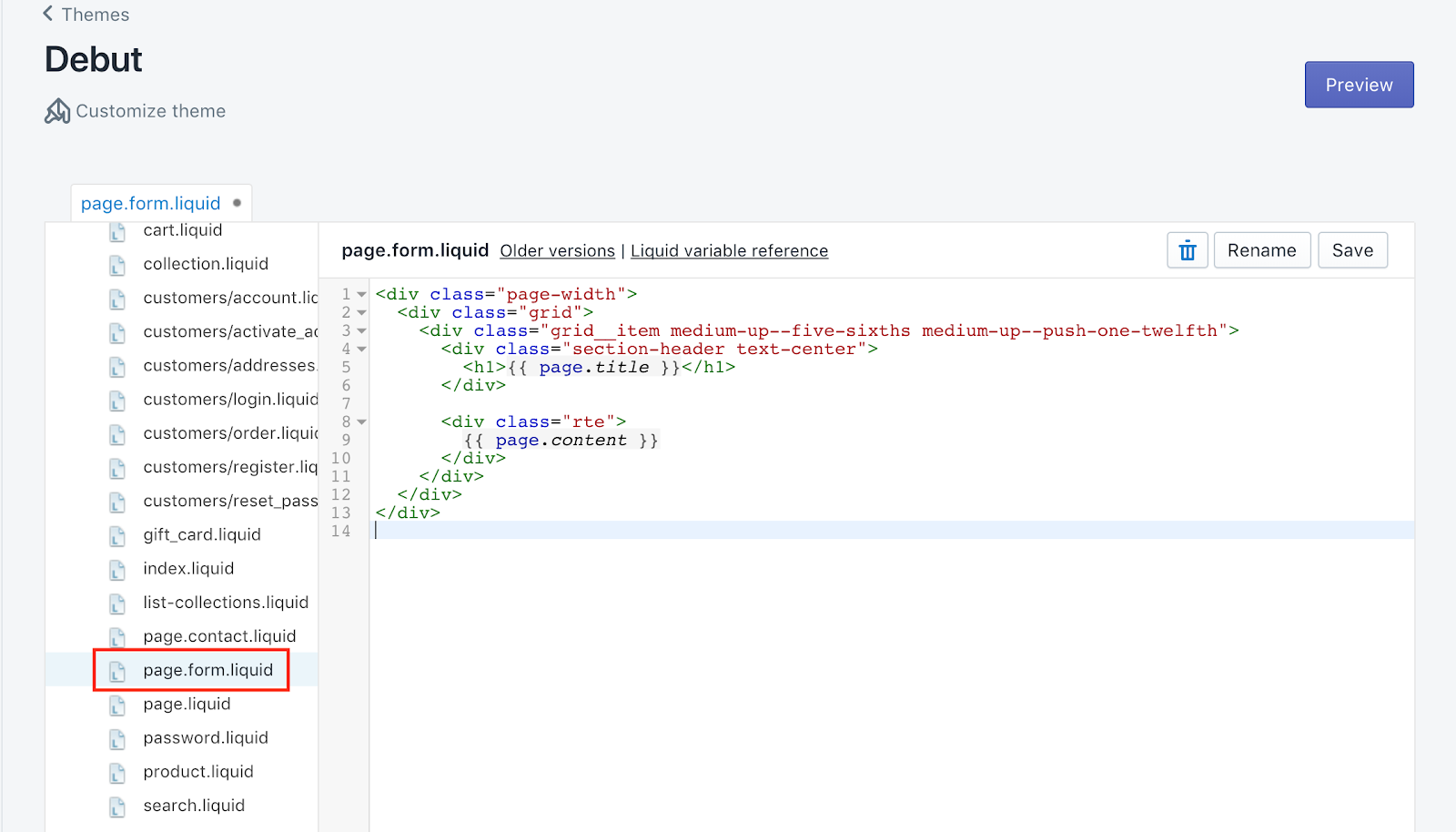
4. This will create a template in the list titled page.{your_template_name}.liquid. In this example, we used form for the template name so it is page.form.liquid. Click on this template.

5. In the next step, you can go back into your Outgrow builder, and choose the respective embed type that you would like to go for. Copy the code from Outgrow.

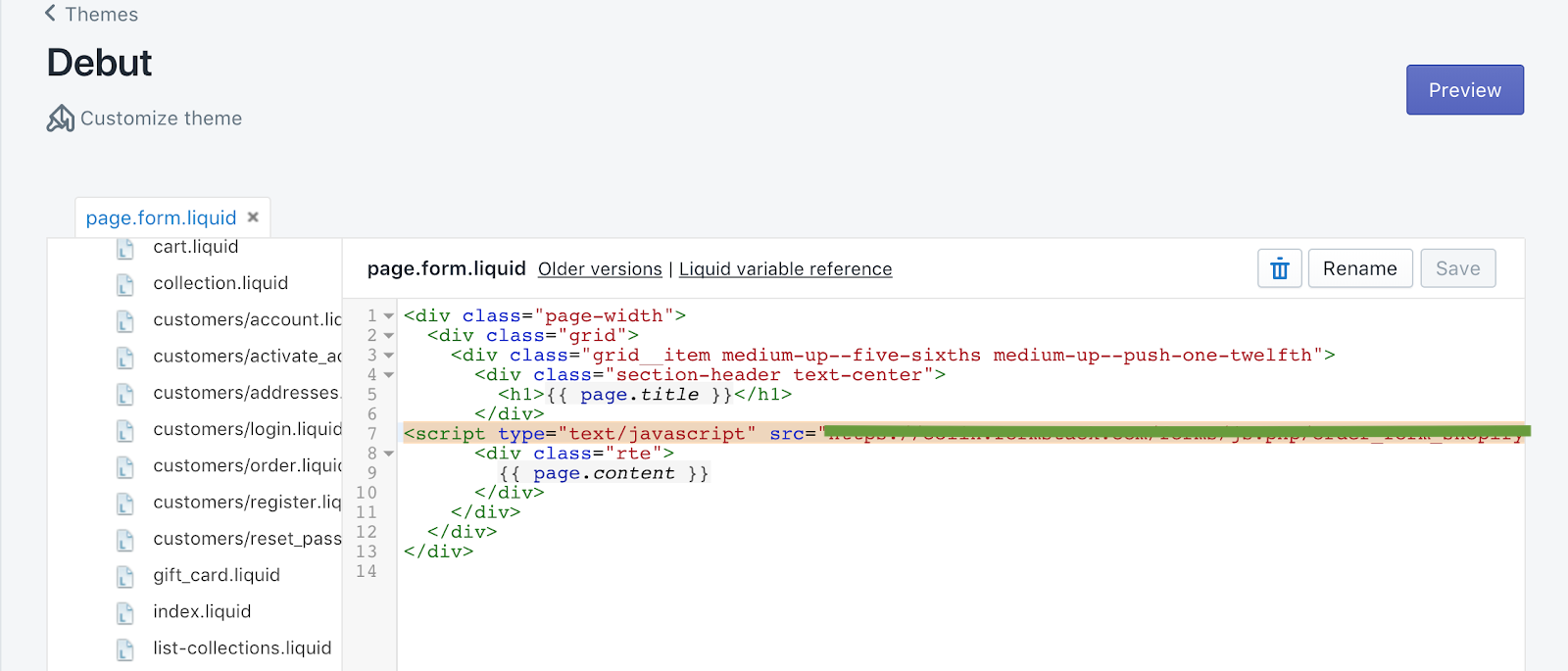
6. Return to Shopify, and paste the form embed code above

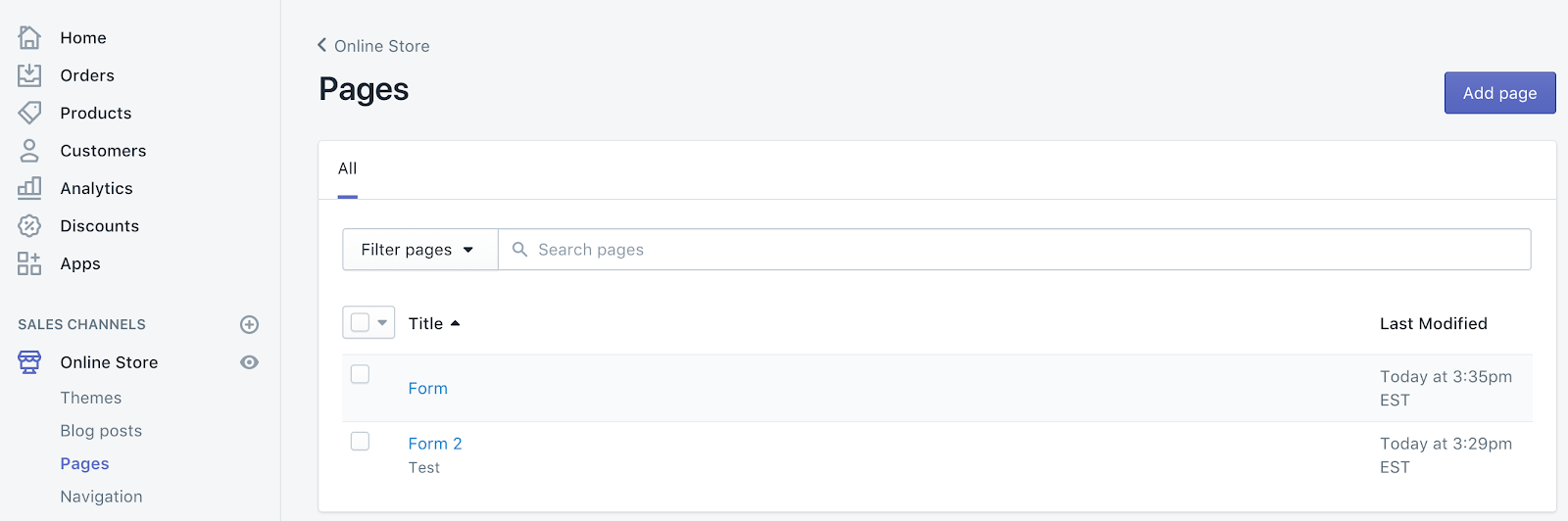
7. Next, click on Pages on the side menu under Sales Channels to return to your site's pages. Click on the page where you'd like to embed your form or click Add Page if you need to create a new page for your form.

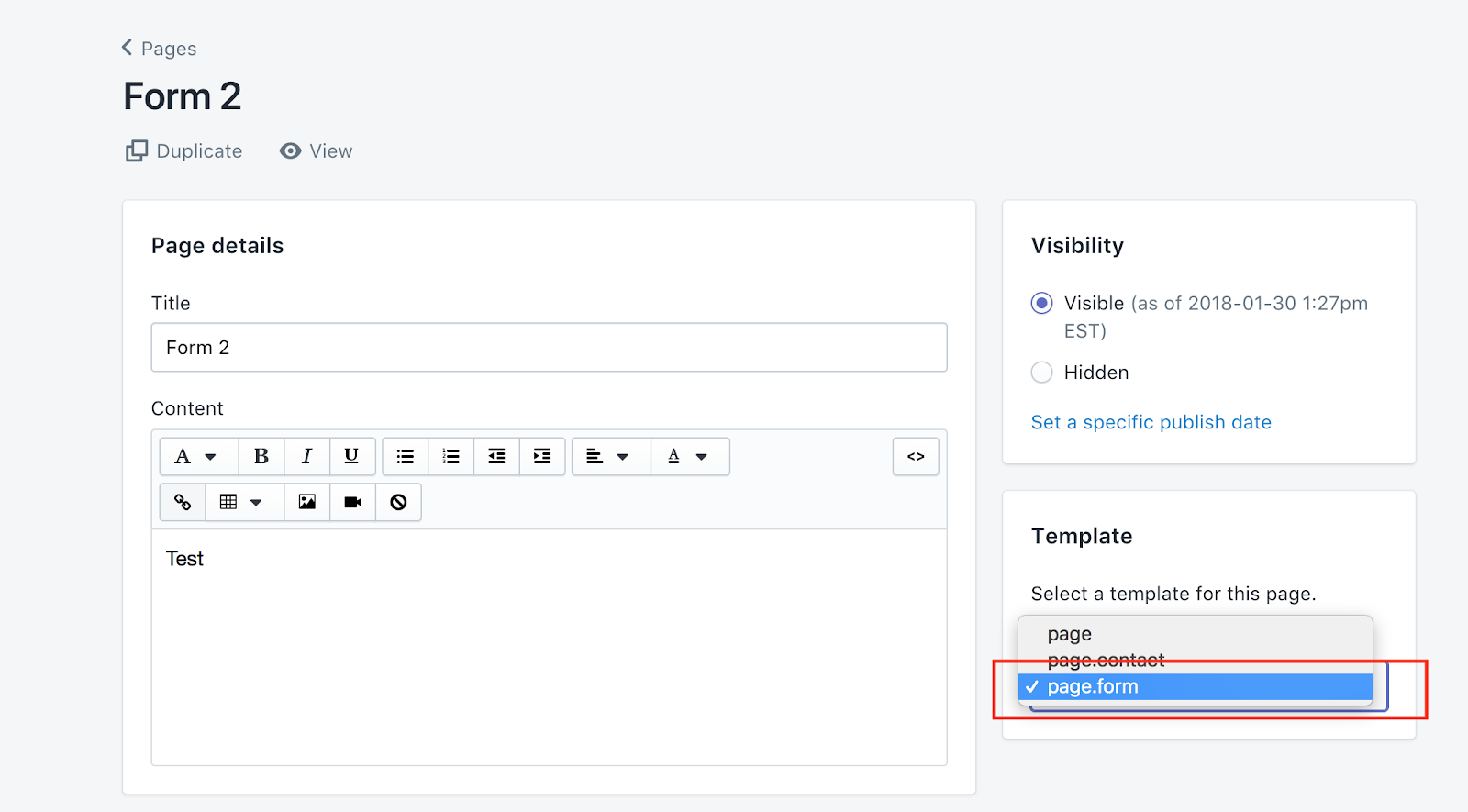
8. On the page editor, you'll see a dropdown list under Template on the right side. Choose your newly created template which, in this example, it will be page.form.

9. Once you save the changes, you will be able to view the published version.
In case you have any questions or concerns, please feel free to reach out to us at [email protected], and we will be happy to address your concerns.
Updated over 1 year ago