Content Customization As Per Your Branding Guidelines
There might be cases where you would want to change the appearance of how your text shows up on live content. You can now do that using the inbuilt style customization functionality.
Customising the design aspects of Welcome, Questions & Results Page
A. Login to your Outgrow account, and open the respective content in Build mode.

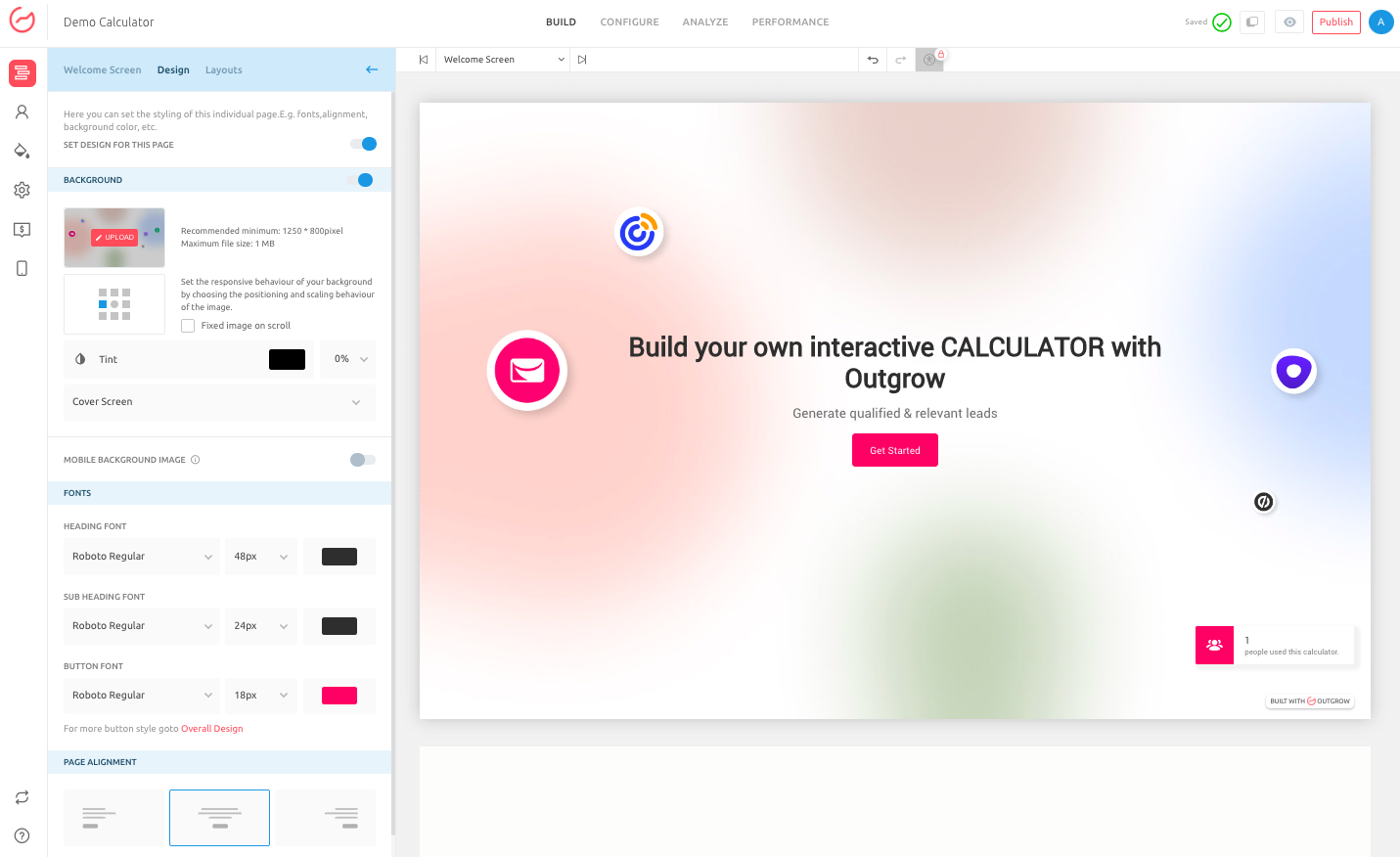
B. Customizing Welcome Page design: Click on the Welcome Screen and then click on the Design sub-tab. Here you will be able to:
B.1. Upload the background image for the Welcome page. You can also set the tint percentage and responsiveness of your background image.
B.2. You can set up the Font Type, Font Size, and Font Color for the text displayed on the Welcome page.
B.3. You can also specify the text alignment for the Welcome page text.

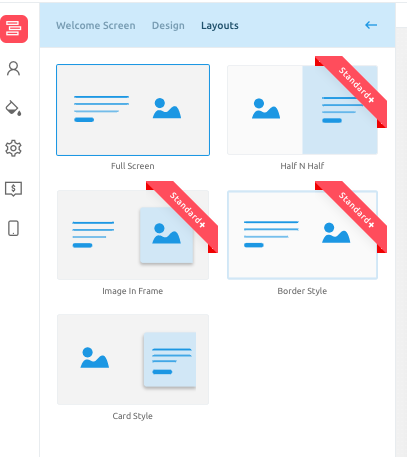
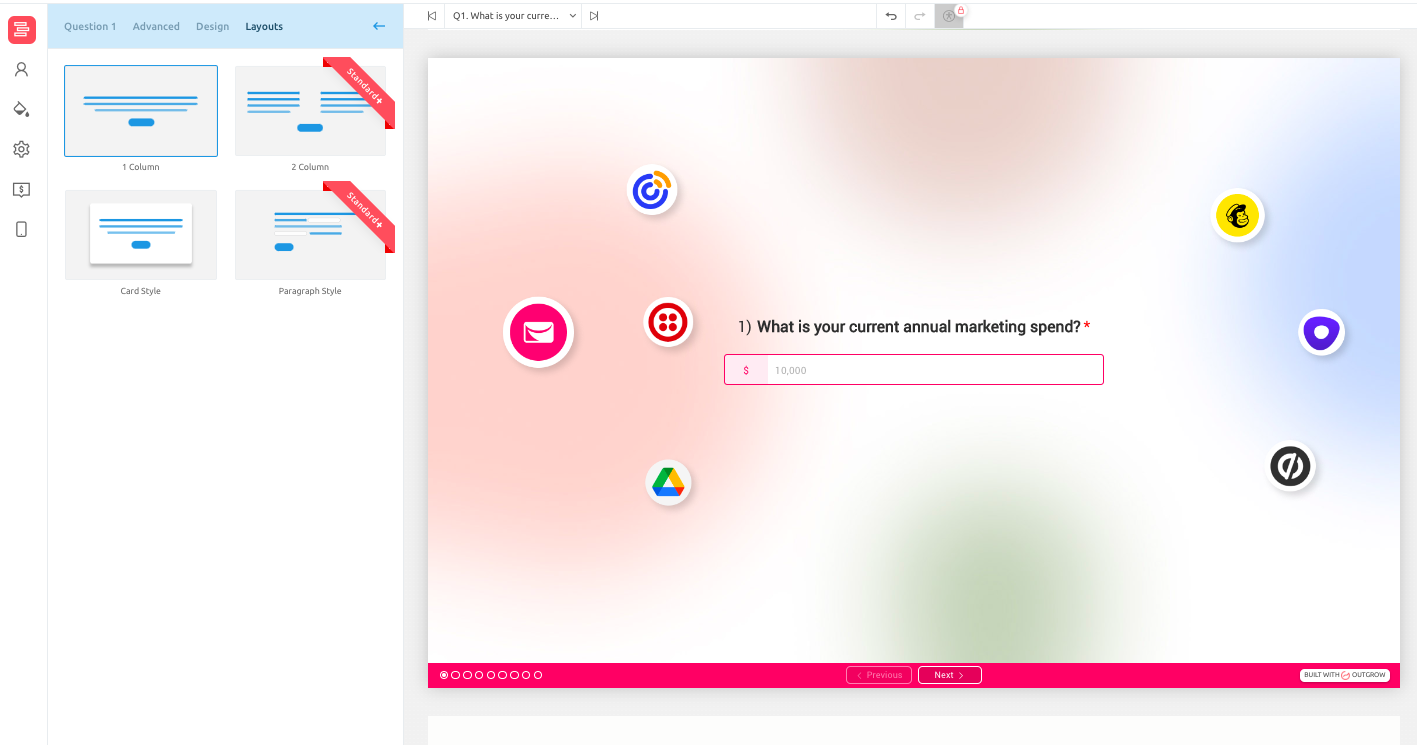
B.4. You can navigate to the Layouts tab and choose the design layout format that you would like to use for the Welcome page.

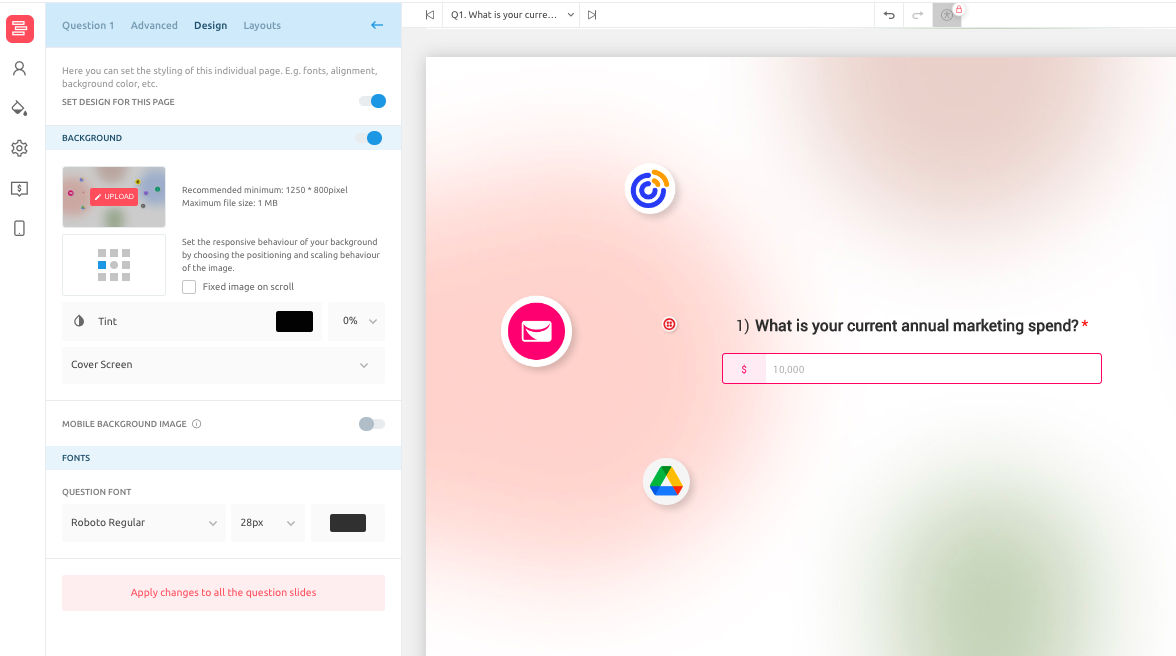
C. Once the design is configured for the Welcome page, you can click on a Question to set the design for the Question pages. Here you will be able to:
C.1. Upload a background image, in case you want to show a different background image on the Questions page than the one shown on the Welcome page.
C.2. You can specify the Font Type, Font Size, and Font Color for the Question text.

C.3. You can navigate to the Layouts tab, to choose the respective text display format for the information on the Questions page.

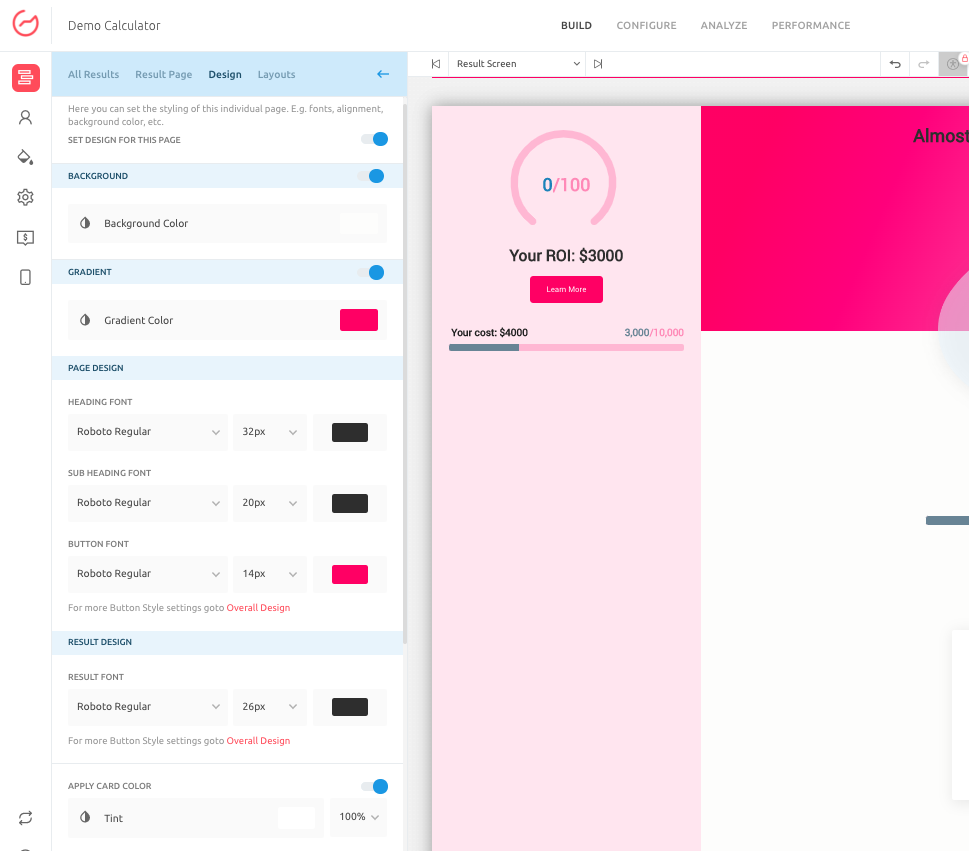
D. Once the Welcome and Questions page design is customized, you can navigate to the Results page. Here under the Design tab, you can customize:
D.1. You can set up the Background & Gradient Color.
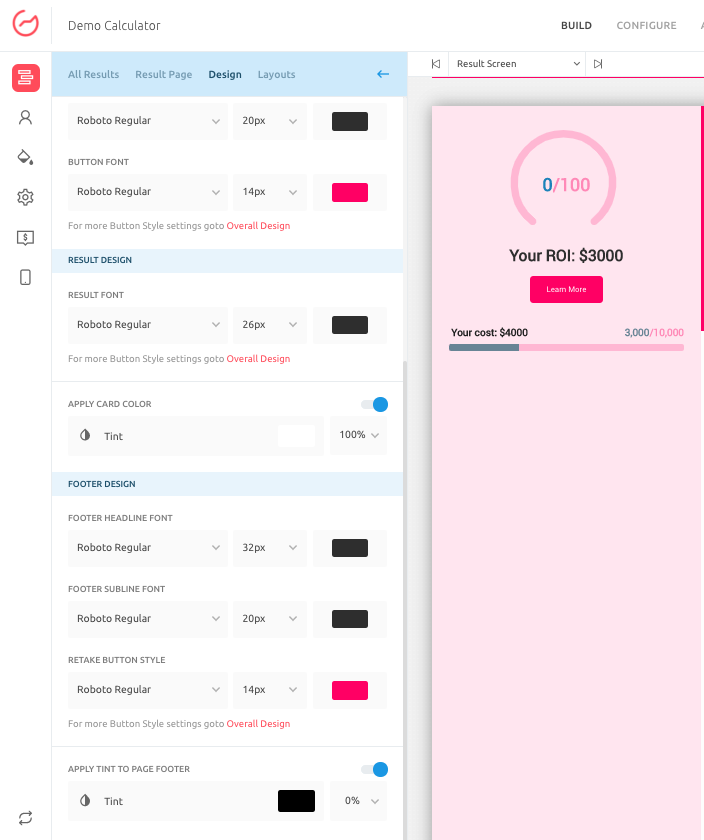
D.2. You can set up Font Type, Font Size, and Font Color for Heading, Sub-Heading & Button text.

D.3. You can also configure Font Type, Font Size, and Color for the Footer design. (NOTE: This will be different on. the basis of the layout that you select.)

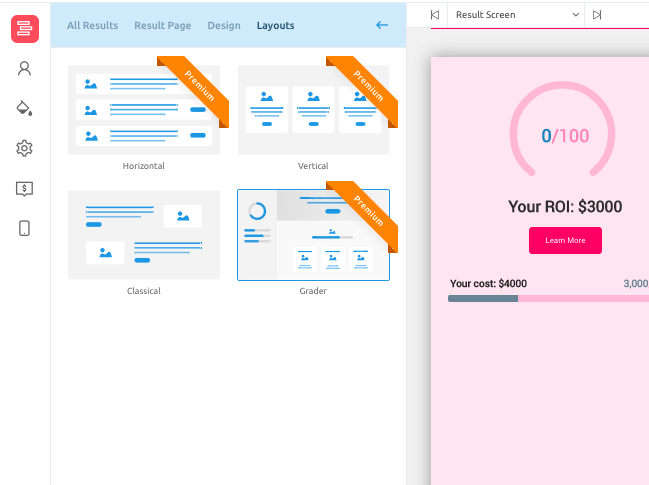
D.4. You can navigate to the Layouts tab, to choose the display format that you would like to use for displaying information on the Results page.

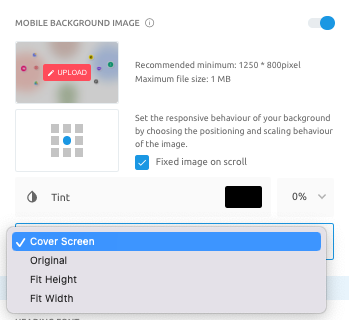
Displaying a different background image on Mobile and Desktop device
For the Welcome & Question pages, in case you want to display a different background image on Mobile and Desktop devices, you can do so by enabling the toggle for the Mobile Background Image setting. You can choose the tint and also the responsiveness behaviour of the background image.

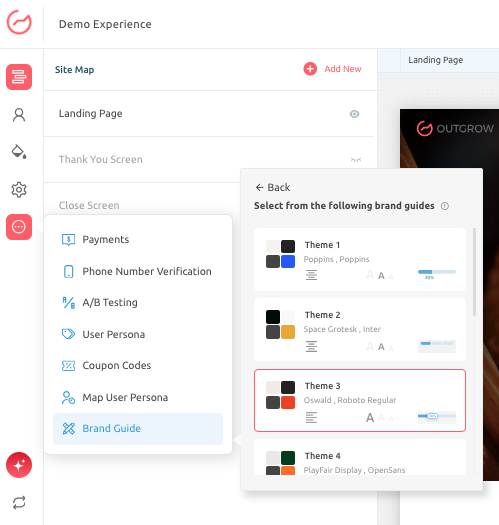
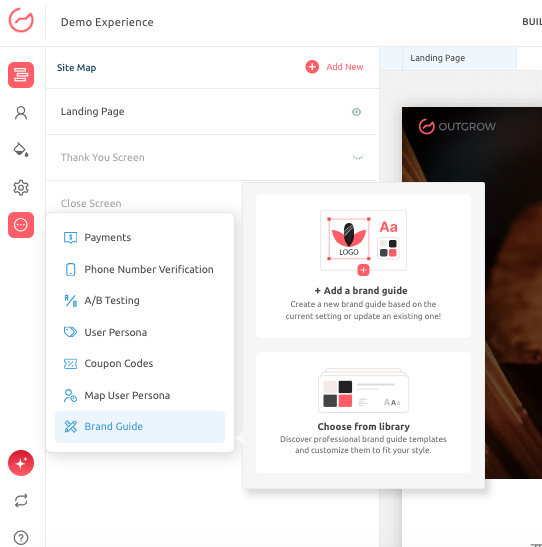
Customizing the Branding of your content using Pre Existing Themes
Outgrow now provides enhanced branding customization through its pre-existing themes. These themes allow users to quickly apply consistent visual styles to their content. These themes offer a range of professionally designed palettes and layouts, streamlining the branding process.

Furthermore, users gain the flexibility to save their current design settings as a custom theme. This enables them to replicate specific branding across multiple content pieces, ensuring a unified and recognizable brand presence for future Outgrow projects.

This feature allows for quick application of established styles and the preservation of unique, custom designs for later use.
In case you are looking for an additional level of customization, feel free to reach out to us at [email protected], and we will be happy to assist you further.
IMPORTANT NOTE
Like the Compact Mode available for 2-Column Layout, you can now enable Compact Mode for 1-Column Layout.
Updated 11 months ago