HTML - Launch Calculator or Quiz Pop up
This section provides a step by step illustration on How to Add a pop up trigger to HTML Website.
Launching a Calculator or a Quiz in a Popup on an HTML Website
1. Determine where you want to place the popup trigger visually**
For this illustration we have created a sample HTML website and we wish to put our calculator pop up trigger in the highlighted portion below.

Button/ Link to be added in area shown in image here.
2. Determine where the popup trigger goes in the code
In the code editor, figure out where your button needs to go according to the code convention. For instance, in the following illustration, our button is supposed to be right below the end of div enclosing our dummy text.
<!DOCTYPE html>
<html>
<head>
<title>Outgrow Embed Test</title>
<link rel="stylesheet" type="text/css" href="outgrowtest.css">
</head>
<body>
<nav>
<figure><img src="https://outgrow.co/images/logo.png"></figure>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">About Us</a></li>
</ul>
</nav>
<section>
<h2>TEST OUTGROW PAGE</h2>
// Popup trigger goes here //
</section>
</body>
</html>
3. Paste the code copied from Outgrow for Calculator
Remember the code we copied from the CONFIG section on Outgrow for Launching Calculator in a Popup ?
<code><div id='embed-container' data-prop='outgrow-p' data-type='outgrow-b' data-url='//idea.outgrow.us/5826e1b16f72d46a0b65401b' data-text='Get Started'></div><script src='//outgrow.us/js/loader.js' async></script></code>
Paste that right where you want your calculator to go.
<!DOCTYPE html>
<html>
<head>
<title>Outgrow Embed Test</title>
<link rel="stylesheet" type="text/css" href="outgrowtest.css">
</head>
<body>
<nav>
<figure><img src="https://outgrow.co/images/logo.png"></figure>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/about">About Us</a></li>
</ul>
</nav>
<section>
<h2>TEST OUTGROW PAGE</h2>
<code><div id='embed-container' data-prop='outgrow-p' data-type='outgrow-b' data-url='http://idea.outgrow.us/5826e1b16f72d46a0b65401b' data-text='LAUNCH CALCULATOR'></div><script src='http://outgrow.us/js/loader.js' async></script></code>
</section>
</body>
</html>
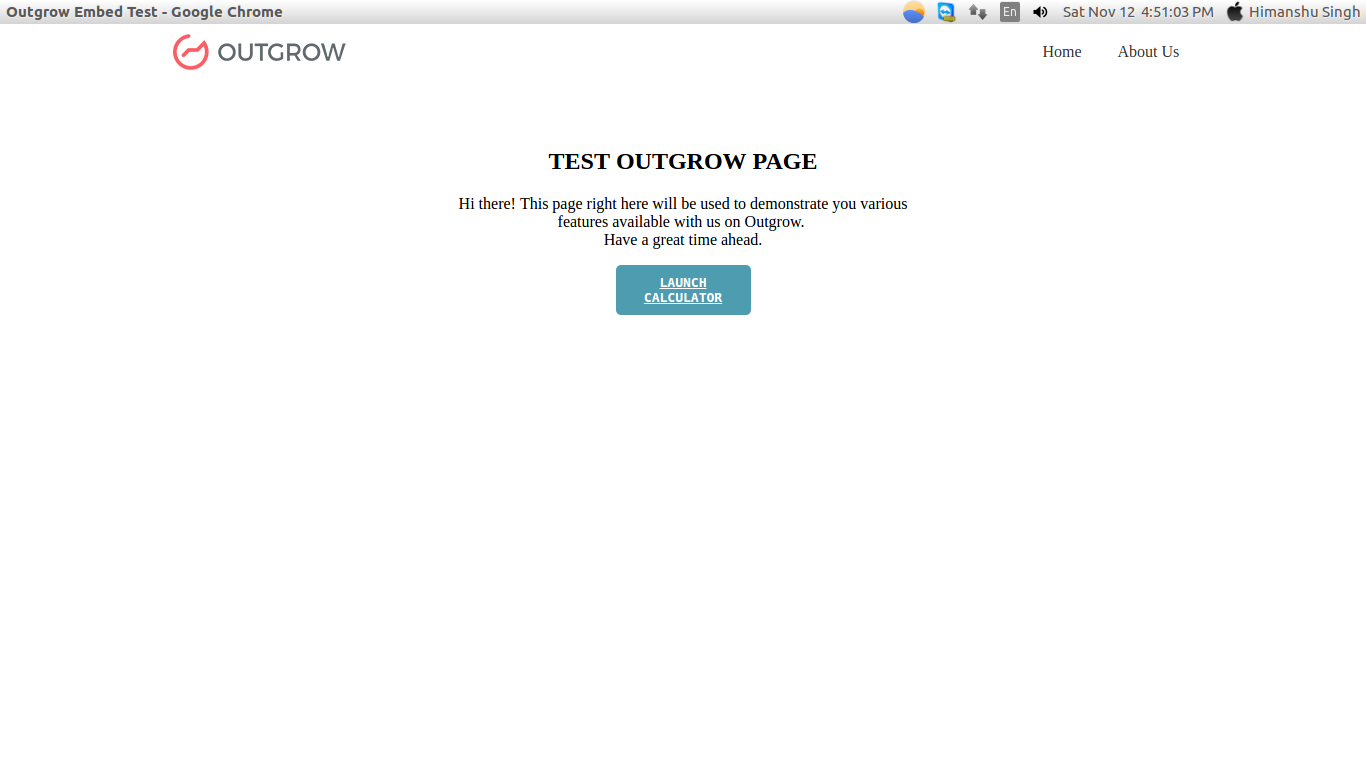
4. Calculator popup on HTML website is ready
You have successfully added a Calculator pop up on your HTML Website. Your final output should look like this.

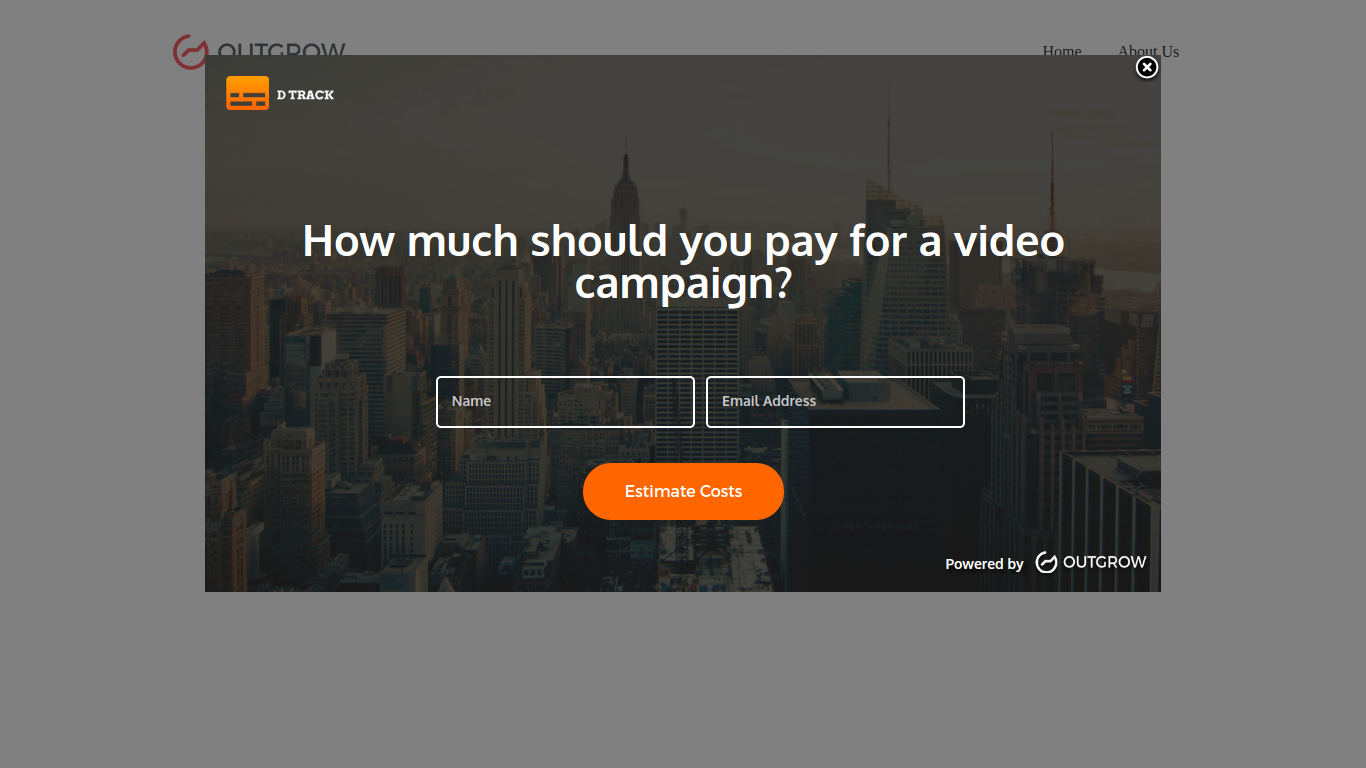
Go on, give it a try and click on “LAUNCH CALCULATOR”
This will open your calculator in a pop up.

Updated over 1 year ago