Setting up Social Share text in Outgrow
In Outgrow, the end users have the option to share the Outgrow content piece that they go through on different platforms such as Facebook, Linkedin, Twitter etc. You can learn more about it by going through the information mentioned below.
Social Platforms that supports content sharing from the results page
Here is the list of social platforms on which end users can share their respective Outgrow experience from the results page:
A. Facebook
B. LinkedIn
C. Twitter
D. VKontakte
E. Email
F. Google Plus
G. Facebook Messenger
H. Whatsapp
Updating Social Share text in Outgrow
For different social media platforms, different social share text shows up. These social share texts are updated in 2 separate places and you can learn more about it below:
1. Updating Social Share information under the Build tab: For Facebook, Messenger, Email, Vkontakte you need to update information in the build tab. Follow the mentioned steps to update this information:
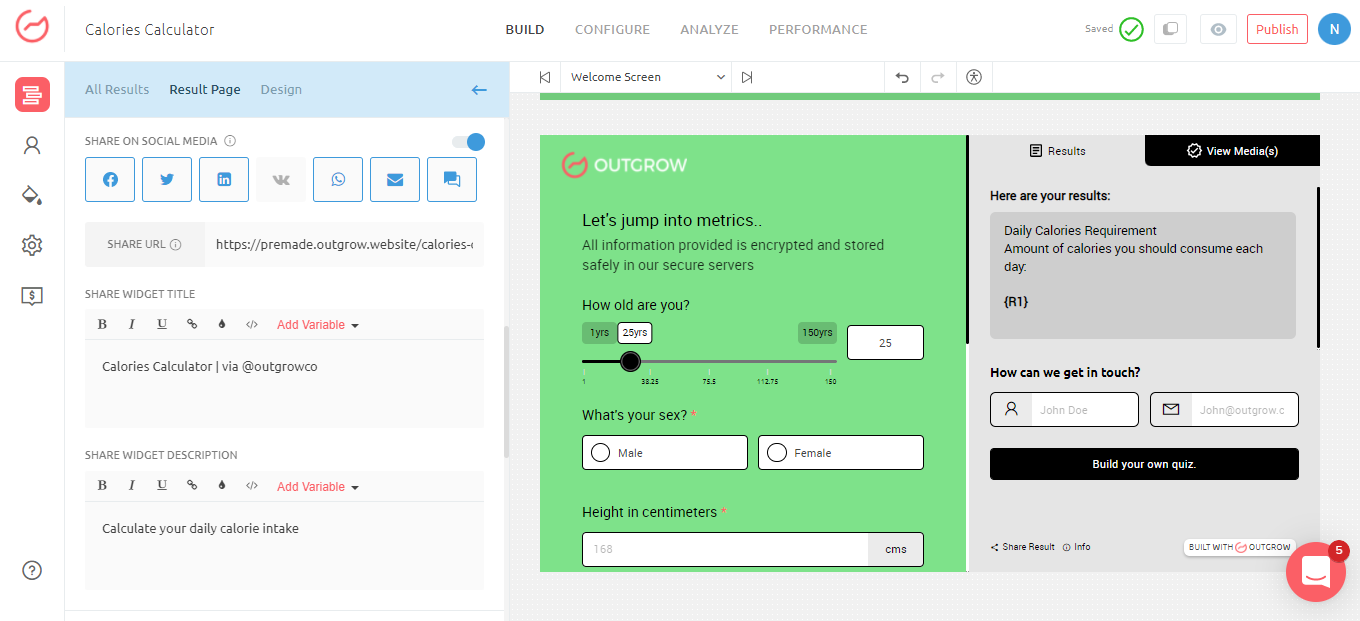
1.A. Navigate to the build tab in the builder dashboard and go to the Results page. On the Results page click on Settings sub-tab in the right side navigation panel.
1.B. Scroll down to the Share Widget Text field and update the information that you would like to show when someone shares the content piece on a social media platform. Update the Share Widget Description as well.

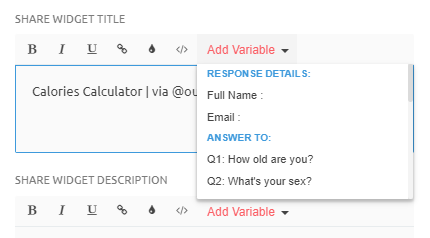
NOTE: You can add a variable as well, in case you would like to include information related to the name of the user, result achieved etc as a part of share text, that shows up when someone shares this piece.

1.C. Once the information has been added, click on Publish Changes to save the changes made.
2. Updating Social Share information unthe der Configure tab: For Google Plus, LinkedIn, Twitter, Whatsapp, you need to update information under the Configure tab. Follow the mentioned steps to update this information:
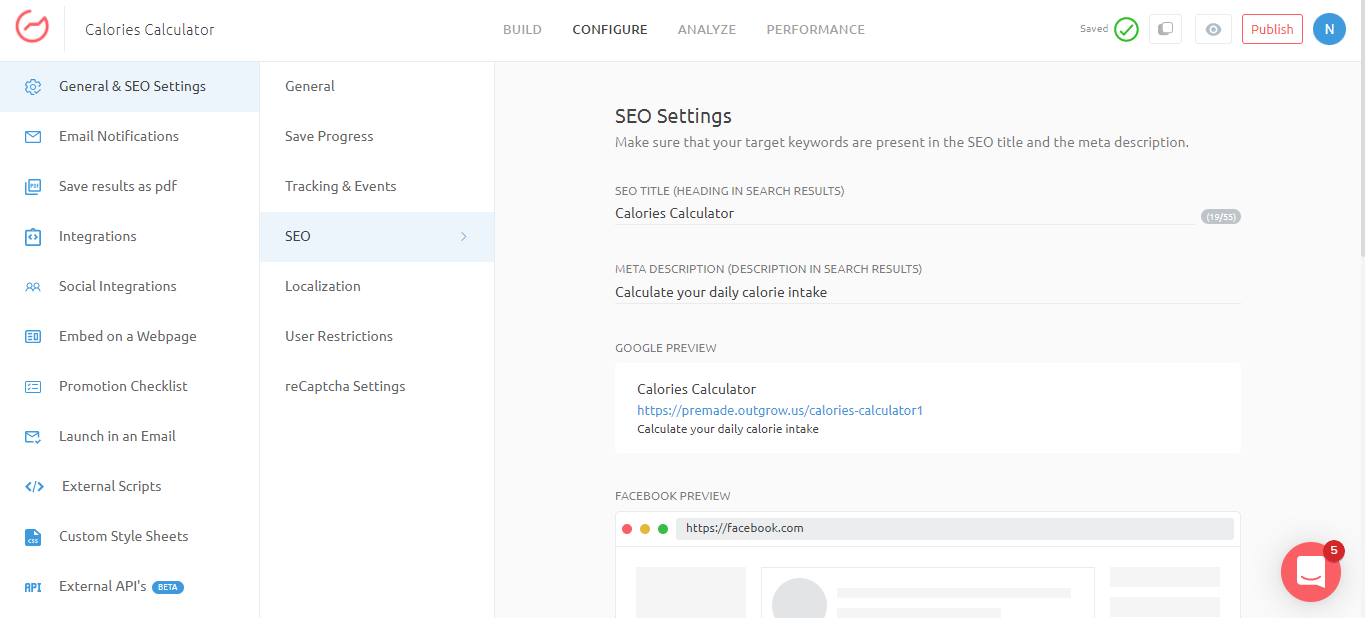
2.A. Navigate to the Configure tab in the builder dashboard and navigate to SEO settings sub-tab.

2.B. Under SEO Settings update the information related to SEO Title, Meta Description. This will be the information that appears when someone shares the content piece on any of the 4 above mentioned social platforms.
2.C. Once the changes have been made, click on Publish Changes to save the changes.
How the Social Share text will appear on different platforms
Here is how the social share text will appear on different platforms while sharing an Outgrow content piece:
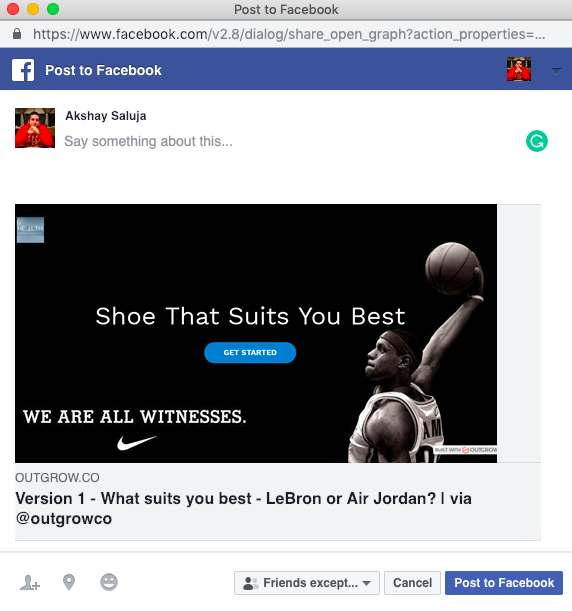
1. Sharing a content piece on Facebook from Results page:

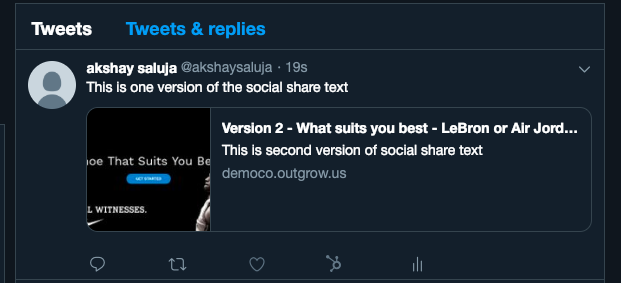
2. Sharing a content piece on Twitter from the Results page:

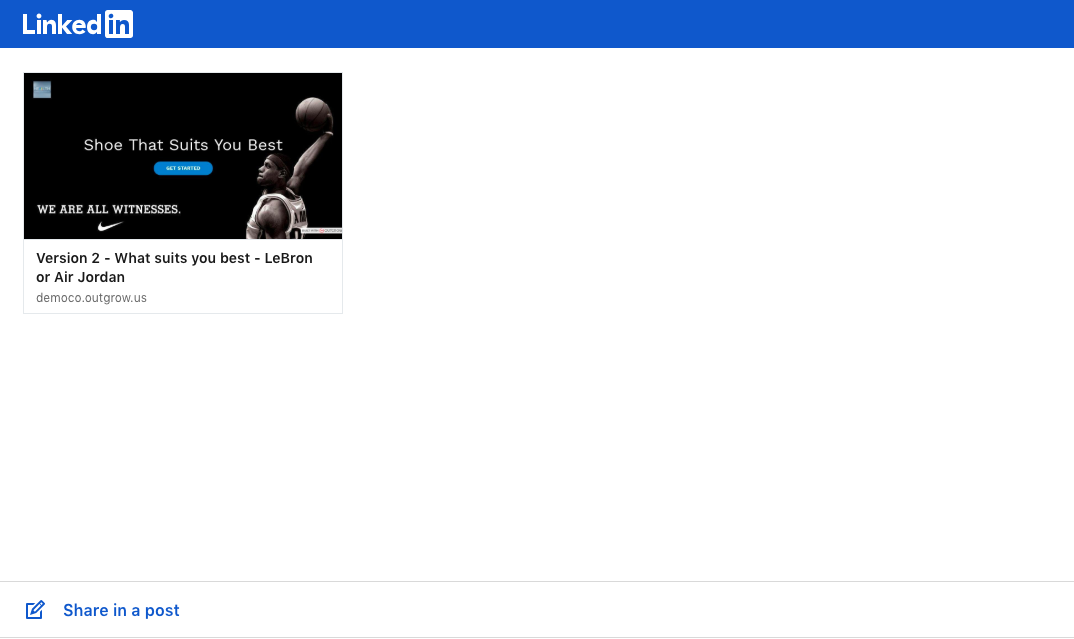
3. Sharing a content piece on LinkedIn from the Results page:

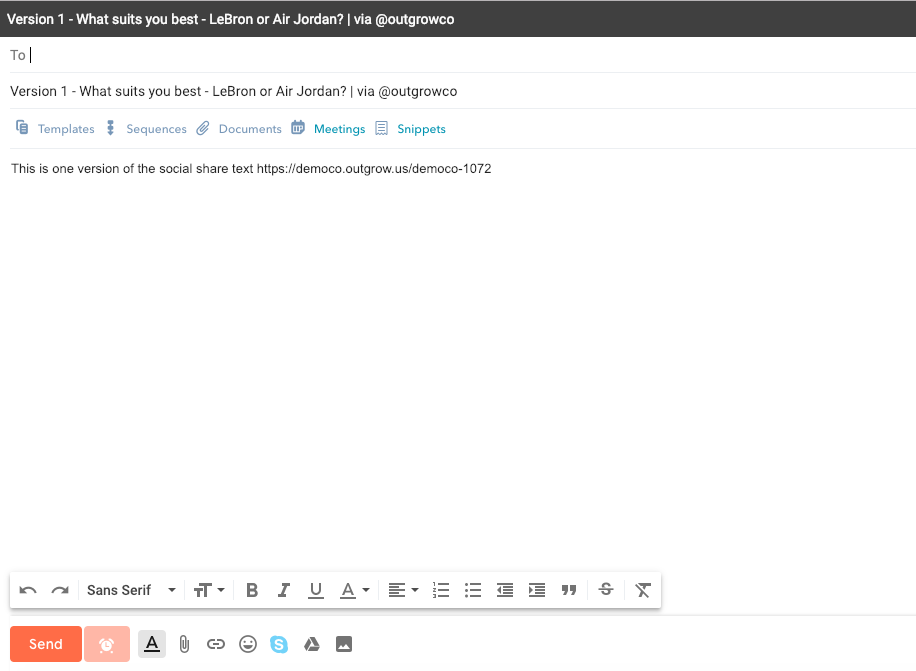
4. Sharing a content piece on an email from the Results page:

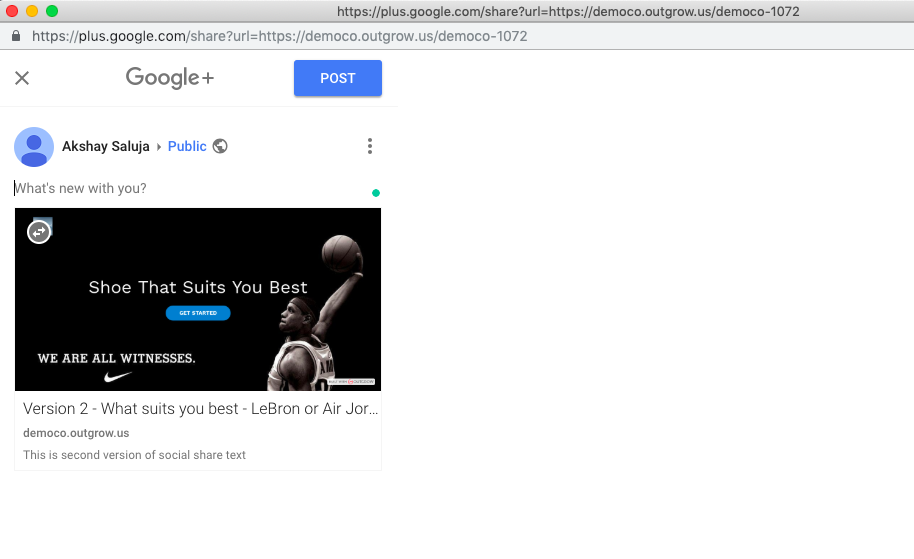
5. Sharing a content piece on Google Plus from the Results page:

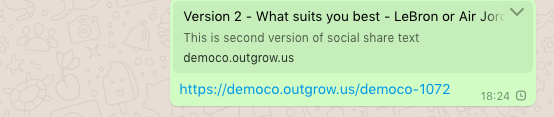
6. Sharing a content piece on Whatsapp from the Results page:

Feel free to use our chat tool on the bottom right or reach out to us at [email protected] in case you have any questions and our team can help you with a quick solution.
IMPORTANT NOTE
1. A screenshot of the Welcome Screen will be used as the Social Share image.
2. The Outgrow.Us name displayed when you share an experience on Facebook, is not controlled by us but is shown as per Facebook's policy. This is the Facebook Developer App name. In case you would like to remove this you need access to our CNAME functionality. Once you have CNAME access you can set this up by configuring your own Facebook Developer App Id under the Configuration tab
3. Due to recent changes in Facebook's Share APIs, the Custom Data like Title and Description, Image in the editor will only work if the Share URL is set to Outgrow .us live link, else if some third party URL outside Outgrow is being shared then this won't work and the data will appear as per the meta tags of the link being shared. Eg: I set share URL https://venturepact.com in order to test this out and it didn't display my editor text but displayed data as per meta tags of VenturePact website but when I change it to Outgrow's .us live links then it picks up the custom data from the editor.
Now to share on Facebook we use Developer Application ID, which is binded to a certain domain (can only be single). If the share URL is from that domain then it allows custom data to flow else it rejects as it thinks something suspicious is being shared from Outgrow Application.
Updated over 1 year ago