Add a Calculator or a Quiz in an iframe or a Pop up
Here you'll find all the information regarding embedding a calculator or a quiz on your website or mobile app. To learn about how to launch a calculator or quiz as a pop-up, triggered by clicking on a button or link, you can refer to the Pop-up section of this tutorial.
This section details out the process to embed an entire calculator or a quiz in an iframe or as a pop up for HTML, Wordpress, and Unbounce websites. If you have already created a Calculator or a Quiz, you are ready to go.
Read further to understand how to -
-
[Get the Embed Code](#section-get-the-embed-code) -
[Get the Embed Code for IFrame embed](#section-get-the-code-for-iframe-embed) -
[Get the code for Pop up](#section-get-the-embed-code-for-a-pop-up)
Get the Embed Code
The code to embed your calculator on your webpage in an iframe is available in the Outgrow Development Studio for you to copy and reuse.
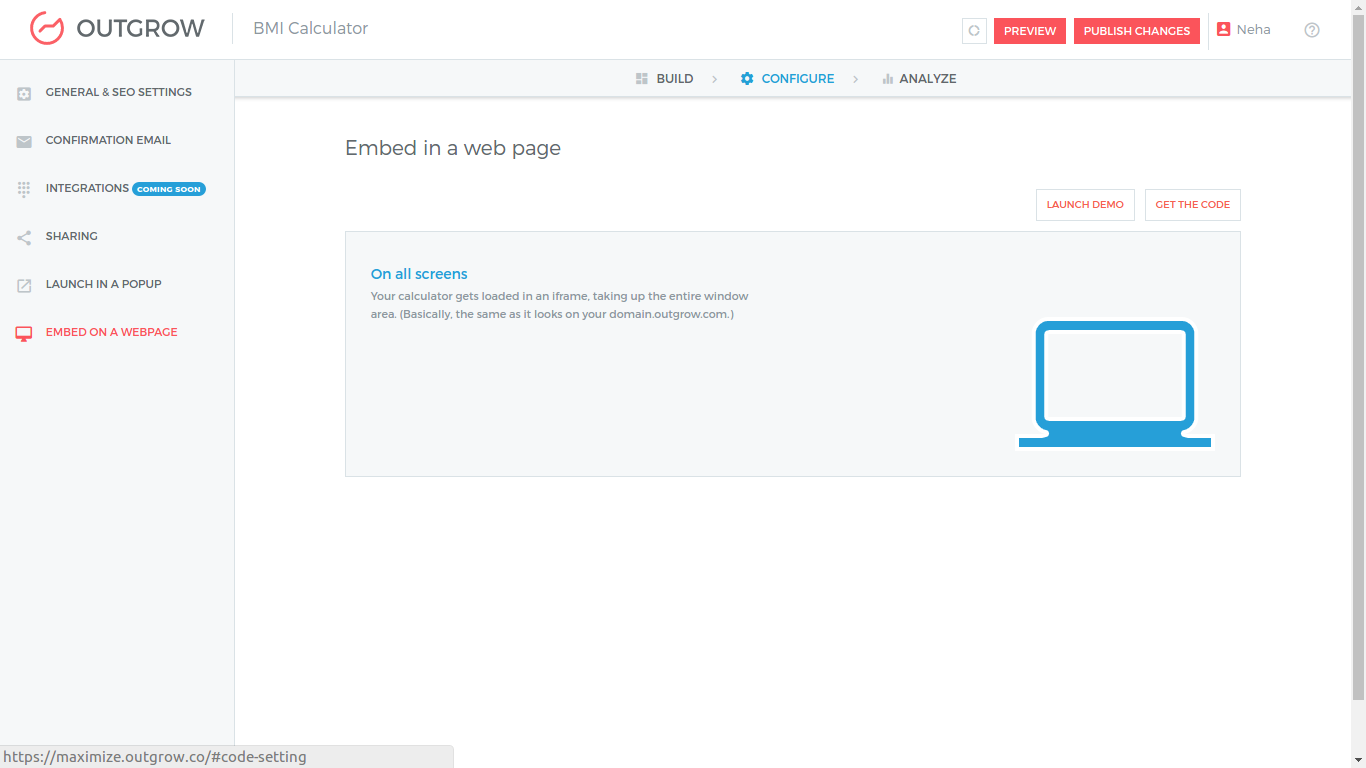
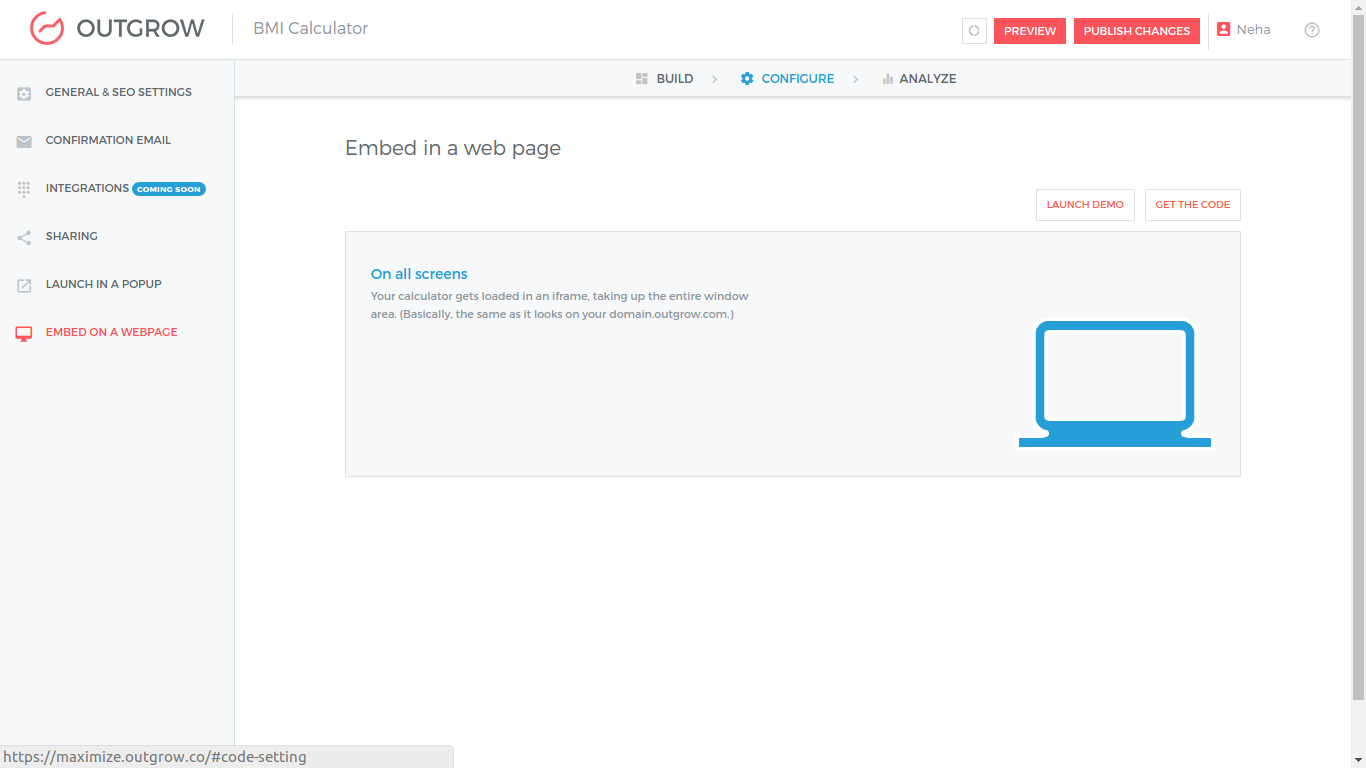
Click on the “CONFIGURE” option on the left sidebar in the development studio. Under this section you'll find the options to change the basic and SEO settings of your calculator, share your calculator on social platforms, launch your calculator in a pop up, embed the calculator on a webpage, and integrations (Coming Soon). To embed your calculator on a webpage, click on the EMBED ON A WEBPAGE option. To launch the calculator in a pop up click on LAUNCH IN A POP UP under the Configure section.

We have simplified the process of embedding a calculator for you by giving you options to get customized code that best suits your purpose. The two options are as follow -
- You can embed a calculator in an Iframe display of any size
Following are the illustrations on how to :
-
[Get the Embed Code for IFrame embed](#section-get-the-code-for-iframe-embed) -
[Get the code for Pop up](#section-get-the-embed-code-for-a-pop-up)
Get the Code for IFrame embed
This code can be used to embed the calculator or quiz on screens and displays of varying sizes. You have the option of customising the width and height property of the iframe enclosing the calculator or quiz as per your requirement.
To access the embed code under this category click on “GET THE CODE” button on top right corner of the display of this particular category.
You can also see a preview by clicking on the “LAUNCH DEMO” button above.

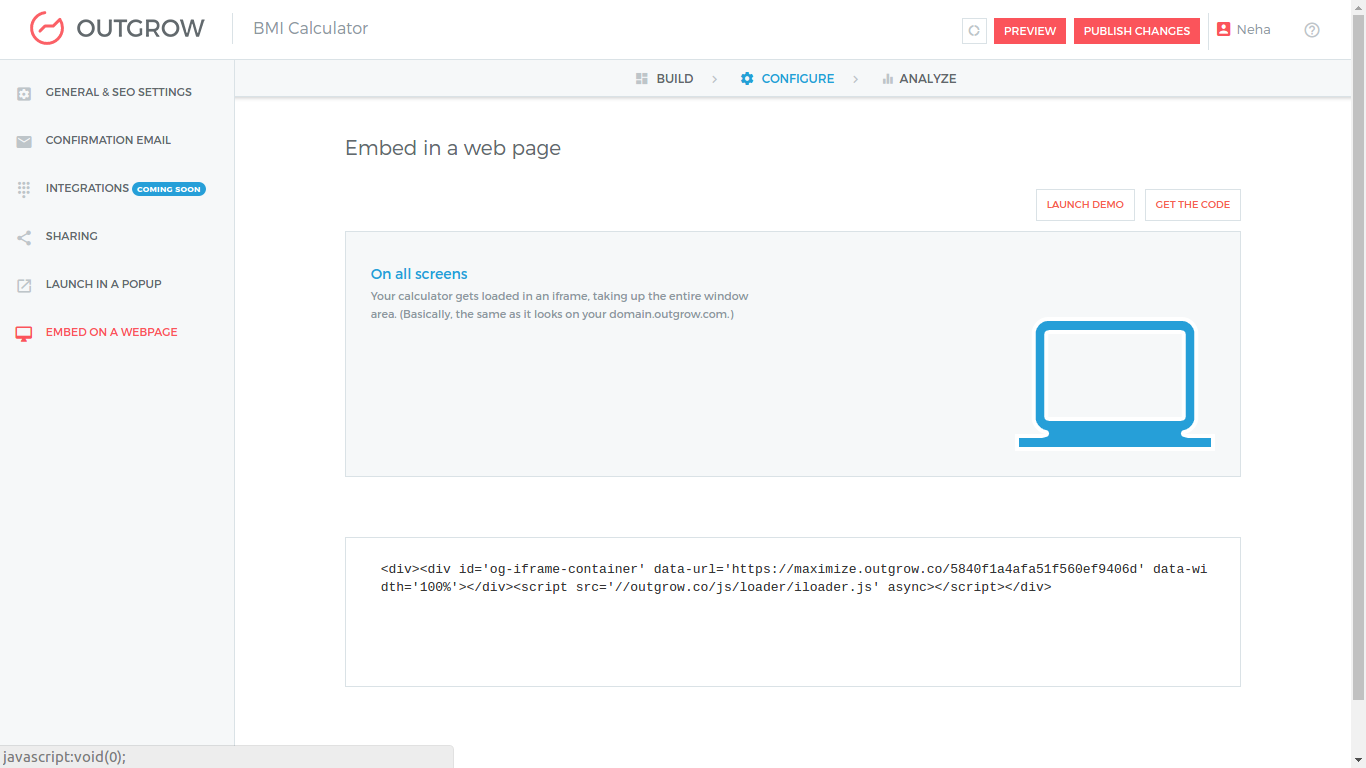
Once you click on "GET THE CODE", You'll be greeted with a code similar to the one shown in the image below. Next, you can copy the code shown on your screen and paste it on the webpage where you'd like to embed the interactive calculator/quiz.

Learn how to embed a calculator or quiz in an X-sized iframe on -
- HTML Website.
- Wordpress website.
- Unbounce Website.
- Mobile App (Coming Soon)
Get the Embed Code for a Pop Up
Click on the “CONFIGURE” option on the left sidebar of the Outgrow App. Under this section there are options for General and SEO settings of your calculator, share your calculator on social platforms, Launch in a popup, Embed on a webpage and Integrations (Coming Soon). To launch your quiz or calculator in a popup on a website click on the LAUNCH IN A POPUP option.
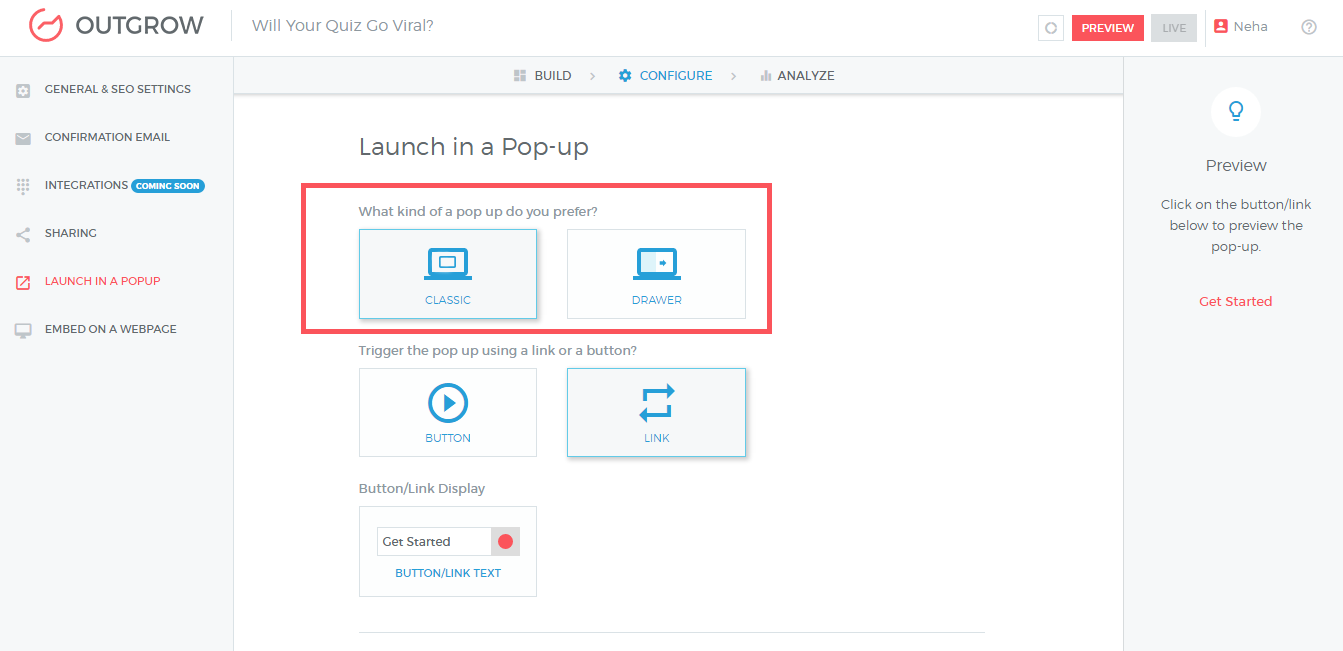
Outgrow App provides you with the following two customization and trigger options for popups -:
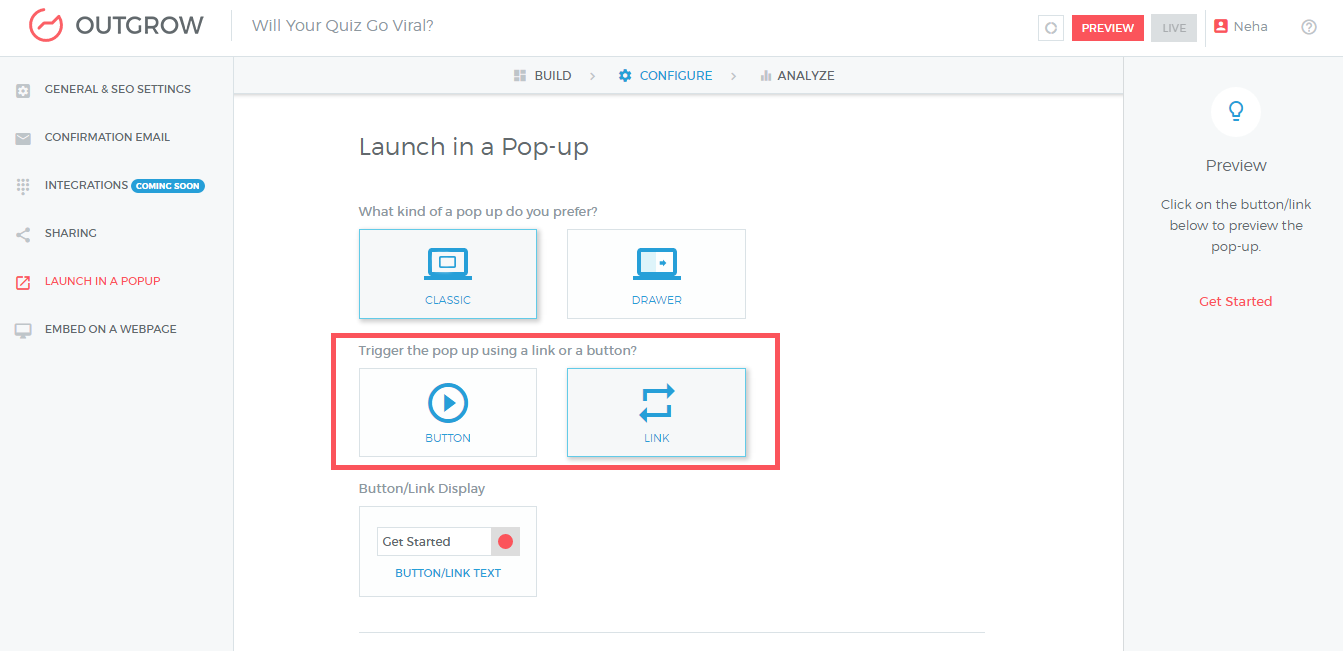
- TYPE OF POPUP:
Under this category we have two options:
DRAWER POPUP: One that slides in from either left or right side of the screen with a slide animation.
CLASSIC POPUP: One that zooms into the middle of the screen with classic animation.

You can select any of these types of popup and the code to embed them will change automatically.
- METHOD TO TRIGGER THE POPUP:
Under this category you can use two options to trigger the popup:
BUTTON: Button will be the HTML element used to trigger the popup
LINK: Kink HTML element used to trigger the popup will be a

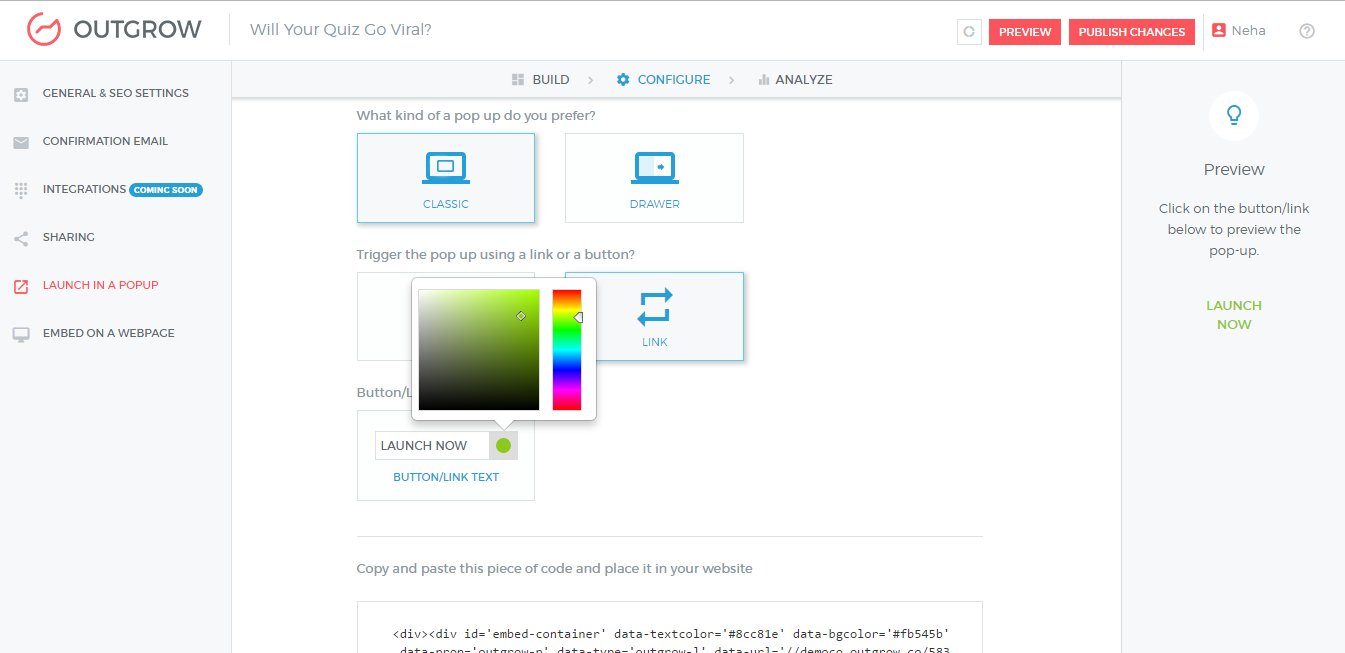
Along with the above two options there is an option to change the text on the Button or Link and now you can also choose the color for the button or link text. Change the label by editing the “BUTTON/LINK TEXT” .

By default, Get Started has been set as the label of the buttons you create.
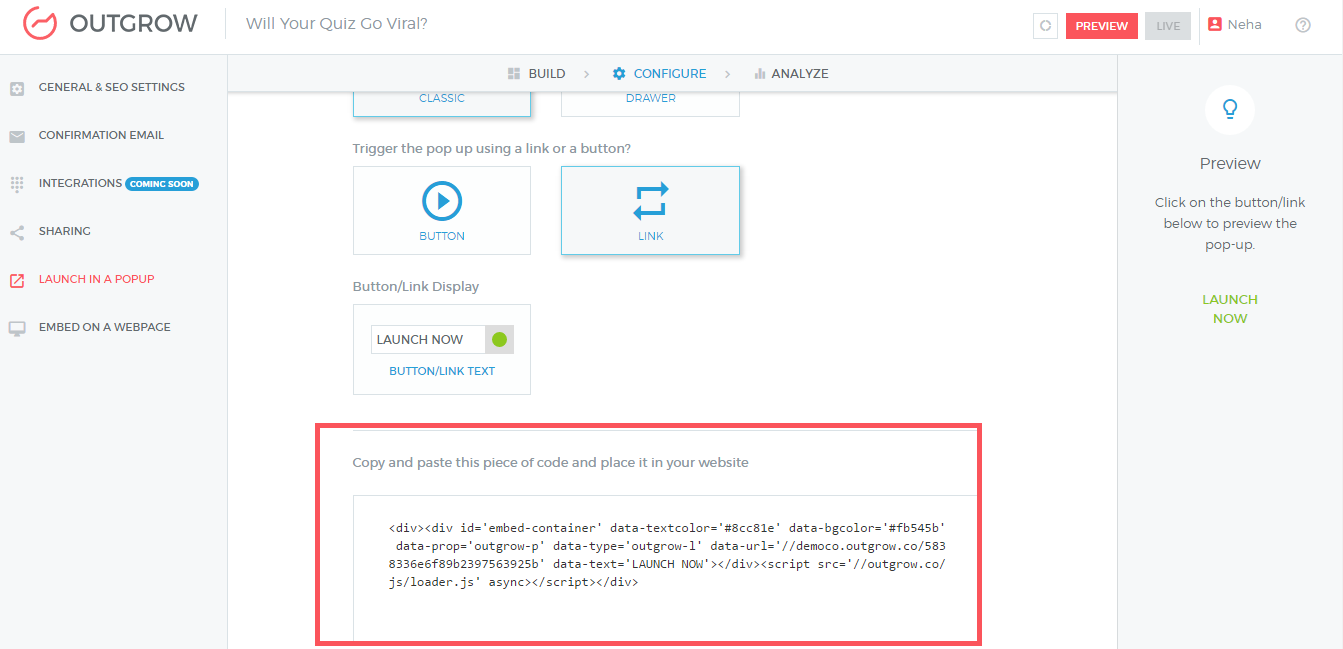
On selecting a CLASSIC POPUP with a LINK TRIGGER named “LAUNCH NOW” in green color , the script looks like the one shown below. If at any time you wish to PREVIEW the changes you make, you can click on “LAUNCH NOW” or whatever name you have given to your BUTTON/LINK TEXT on the right sidebar. COPY the script highlighted under the popup trigger and type selector.

Once you have copied the code you can go ahead and add the code to your website. Learn how to add a pop up for a calculator or quiz on
Next Step
If you have an HTML website and you wish to
- Embed a Calculator or Quiz in X-sized iframe, refer to this tutorial.
- Embed a Calculator or a Quiz in a Full-sized iframe refer to this tutorial.
- Launch a Calculator in a pop up refer to this tutorial.
If you have a Wordpress website and you wish to
- Embed a Calculator or Quiz in X-sized iframe, refer to this tutorial.
- Embed a Calculator or a Quiz in a Full-sized iframe, refer to this tutorial.
- Launch a Calculator in a pop up, refer to this tutorial
If you have an Unbounce website and you wish to
- Embed a Calculator or Quiz in X-sized iframe, refer to this tutorial.
- Embed a Calculator or a Quiz in a Full-sized iframe, refer to this tutorial.
- Launch a Calculator in a pop up, refer to this tutorial
If you notice the docs are out of date or are unclear, please don't be shy about clicking the "Suggest Edits" link! We're working to keep these docs up to date, however sometimes we get behind – and we'd love your help.
Updated over 1 year ago