How to align text on your calculator with Custom Style Sheets
Text on a calculator can be aligned if you have access to Custom HTML or Custom JS. To align text on your calculator using custom JS simply open the Custom Javascript section on Configure tab under the calculator.
Alignment of text using Custom Style Sheets
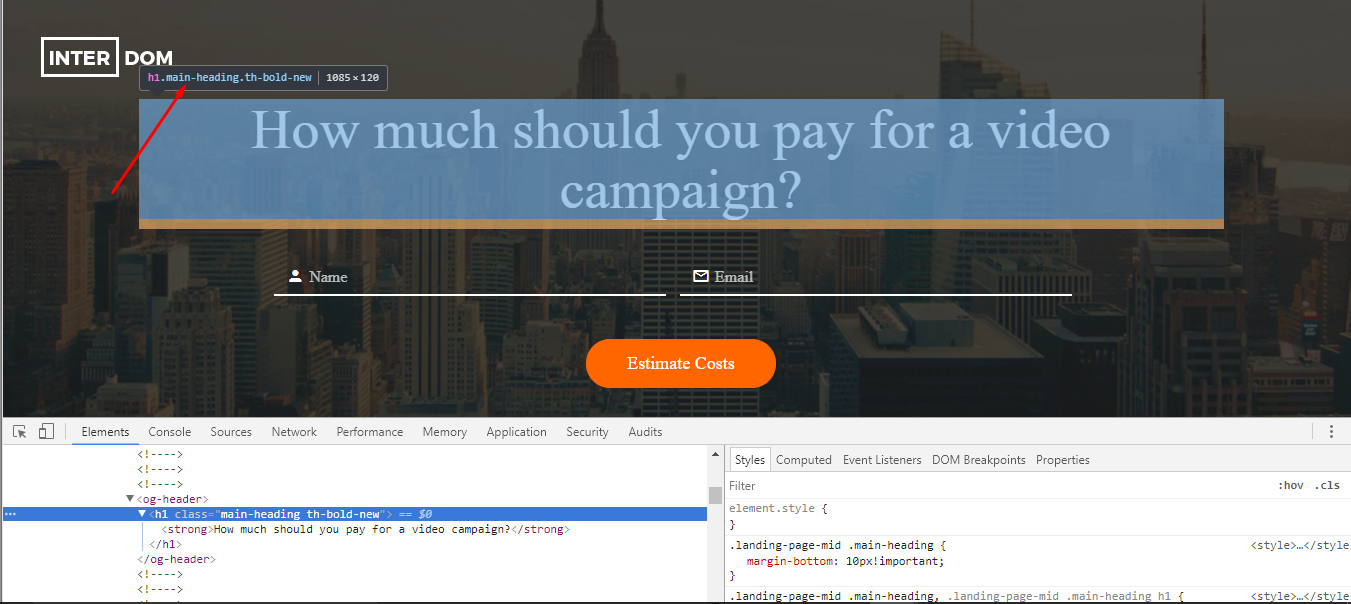
Navigate to Custom Javascript on Configure. Open the preview of your calculator on a tab on your browser. Inspect the element which you want to align.

Notice the class of this element is main-heading.
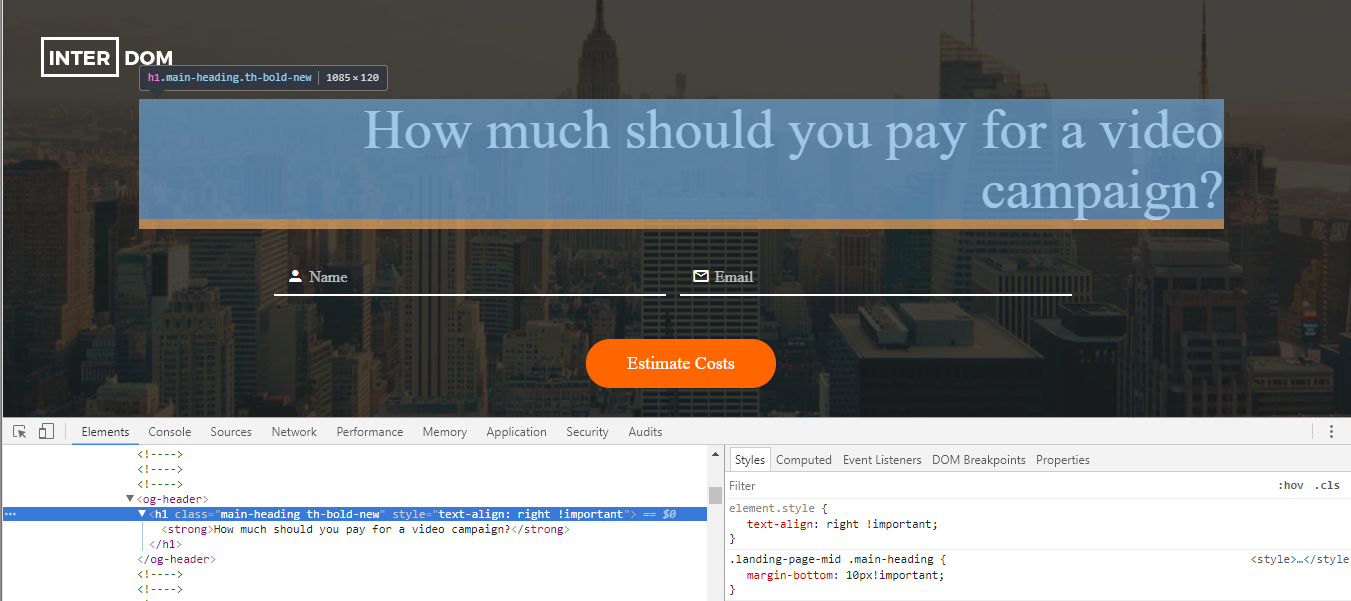
Now, copy the following script. The following code will right align the Heading text. For right alignment of other text on calculator, inspect the element and replace the .main-heading class in the second line of code with the class of element which you want to align.
jQuery(document).ready(function(){
jQuery('.main-heading').attr('style', 'text-align: right !important');
});


If you want to make multiple elements of your calculator aligned to right with one script you can keep on adding all classes to same script separated by a comma. Here is a some help on how to include multiple classes in a script.
If you don't get desired results from the script, you can revisit the script and make changes but once changed it will undergo moderation again.
Updated over 1 year ago