Welcome Screen | Outgrow - Best Marketing Platform
An Outgrow content piece can be divided into 3 sections primarily:
A Welcome Screen
A Questionnaire
A Results Screen
Let's start with learning how to build a welcome screen which also is the landing page for your content piece.
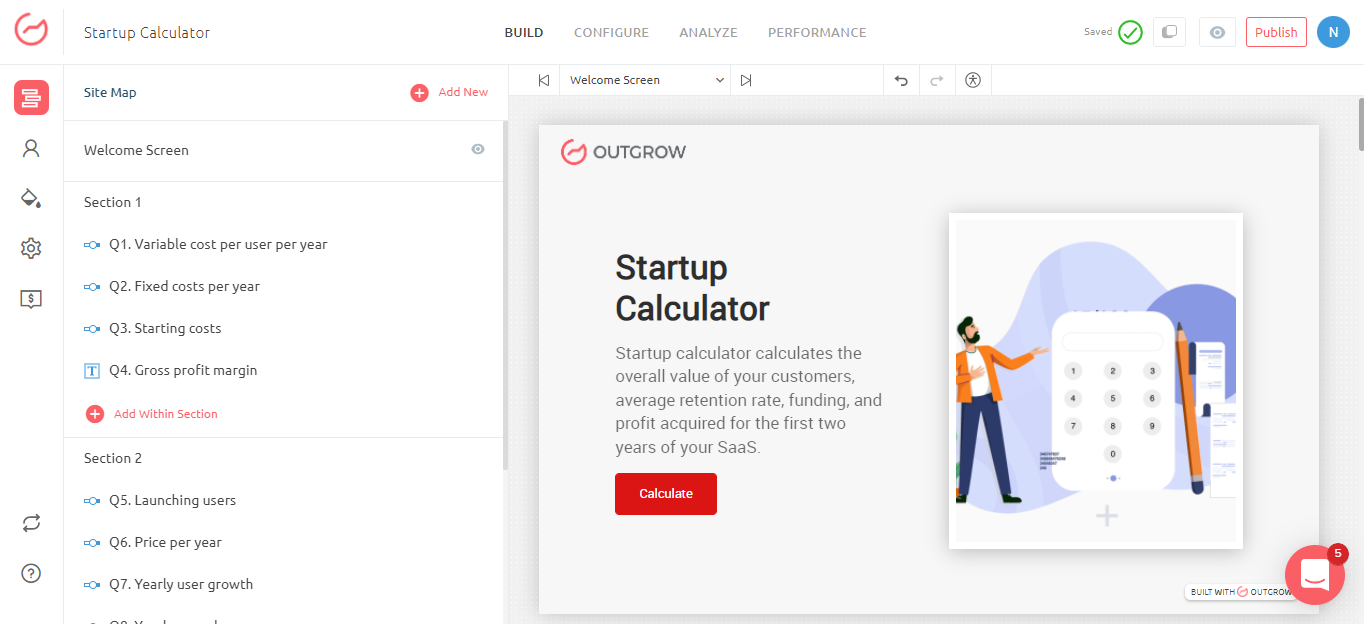
After you select a layout for the interactive experience you wish to build, the first screen displayed will be the welcome screen. You will find options to customize the welcome screen and other sections on the right-hand side.

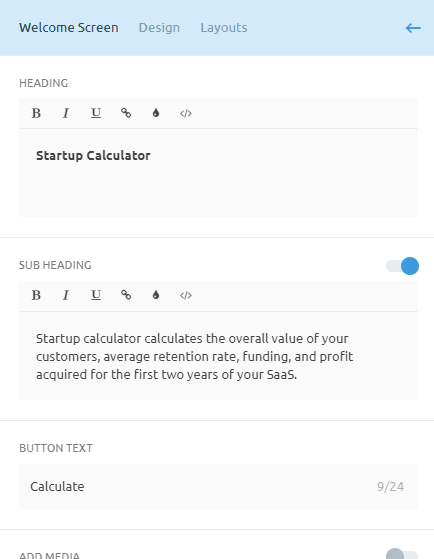
Heading and Subheading
You can add a heading to your content, it can be an interesting question or a statement. This is the first text that the user reads. You can toggle the sub-heading option if you would like to use one and also edit the text for the call to action.
Note: We have deliberately limited the number of editing options, so as to keep the design optimized for different screen sizes.
Button text - This is a ‘Call to Action’ button text.
Logo
You can customize the welcome screen to meet your own branding requirements. You can start by uploading your logo. Add URL to the logo, if required.
📘Note: It is highly recommended that the logo be a png file with transparent background. The recommended size for your company logo is 180px*50 px.

Customize Branding
If your plan permits, you can also hide the Outgrow branding which appears at the bottom right-hand corner of your interactive experience.
Note: The Branding feature can not be edited during the trial period

Settings
Settings
You may also choose to hide the welcome screen altogether in case you are using your own landing page and want the end-user to directly jump to the questions.
You can learn more about the Display settings
Feel free to reach out to us at [email protected] in case you have any questions
Updated over 1 year ago